前言
vue3中的computed的用法
代码
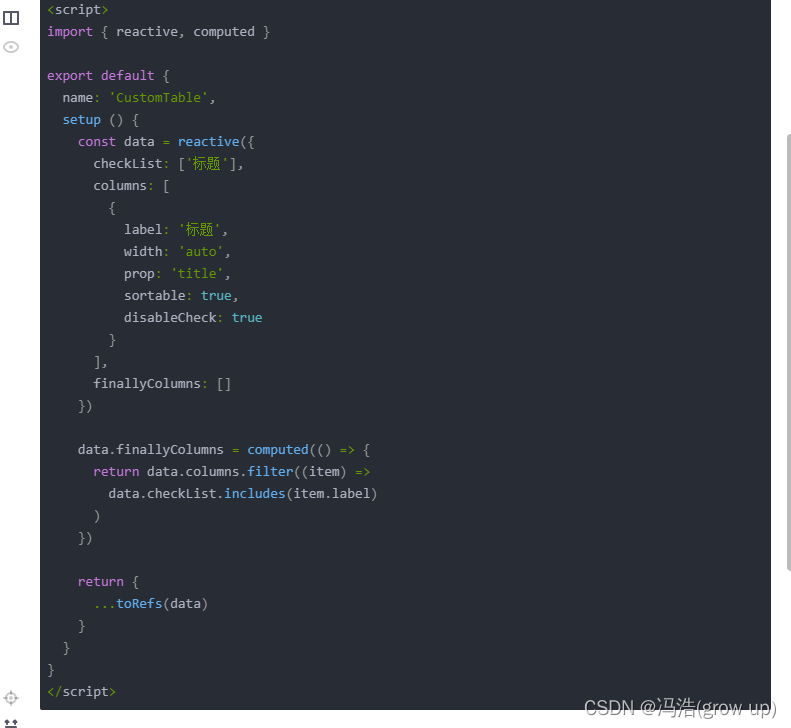
<script>
import { reactive, computed }
export default {
name: 'CustomTable',
setup () {
const data = reactive({
checkList: ['标题'],
columns: [
{
label: '标题',
width: 'auto',
prop: 'title',
sortable: true,
disableCheck: true
}
],
finallyColumns: []
})
data.finallyColumns = computed(() => {
return data.columns.filter((item) =>
data.checkList.includes(item.label)
)
})
return {
...toRefs(data)
}
}
}
</script>

版权声明:本文为m0_50207524原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。