前言:
vue2-viewer 是一款强大的图像浏览插件,可以实现图像的放大预览,旋转,任意比例放大和缩小等功能。
vue2-viewer 提供两种使用模式,单图片模式和多图列表模式。
使用步骤:
1、安装:
npm install --save vue2-viewer
2、在main.js里面注册,也可以按需引入
import ImageViewer from 'vue2-viewer';
Vue.use(ImageViewer);
更多:
vue2-viewer 提供两种使用模式,单图片模式和多图列表模式。
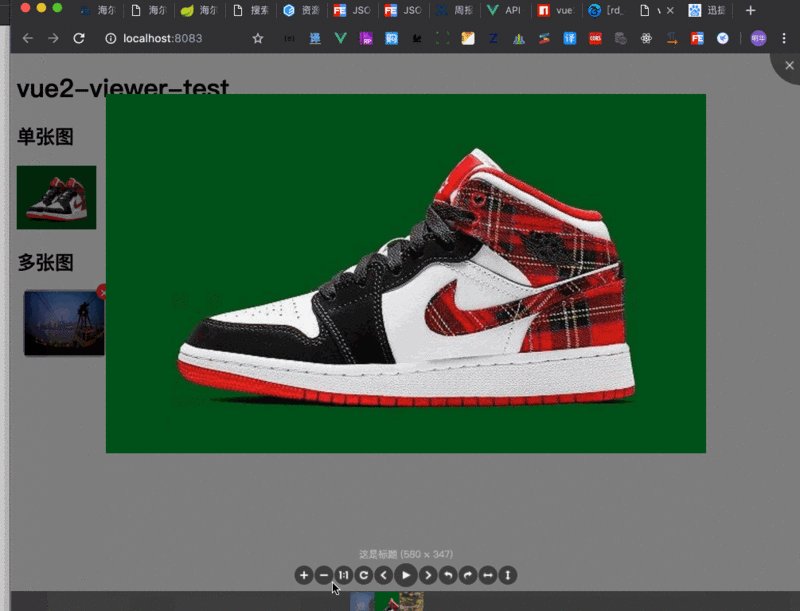
1、单图片模式
props
| 参数 | 说明 | 类型 | 必须 |
|---|---|---|---|
| thumb | 要显示的小图的链接 | string | true |
| full | 点击放大后的大图链接 | string | true |
示例:
<vue-viewer style="display: inline-block"
:thumb="image"
:full="image">
</vue-viewer>
<script>
export default {
name: 'app',
data () {
return {
msg: 'vue2-viewer-test',
image: 'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=3427452369,2586833644&fm=173&app=25&f=JPEG?w=580&h=347&s=908FF35A050626E2428C001E030090D6',
}
}
}
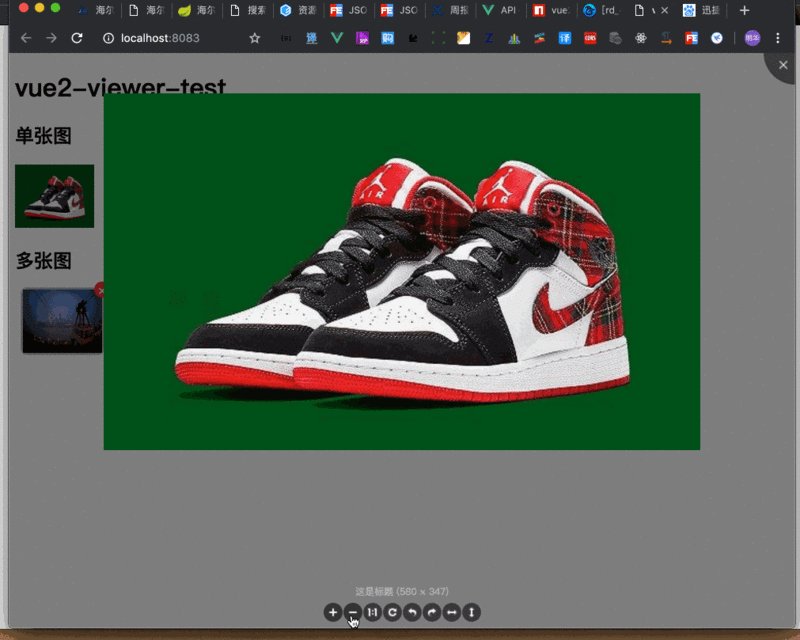
</script>效果展示:

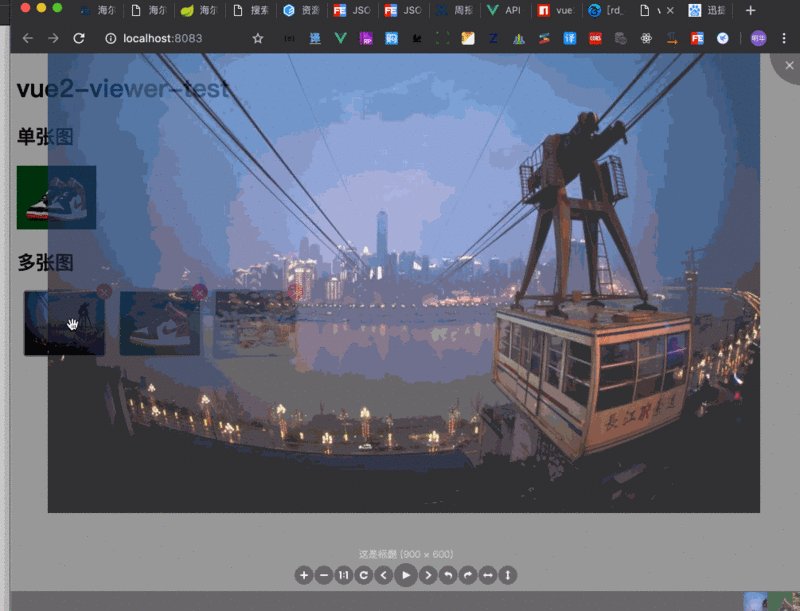
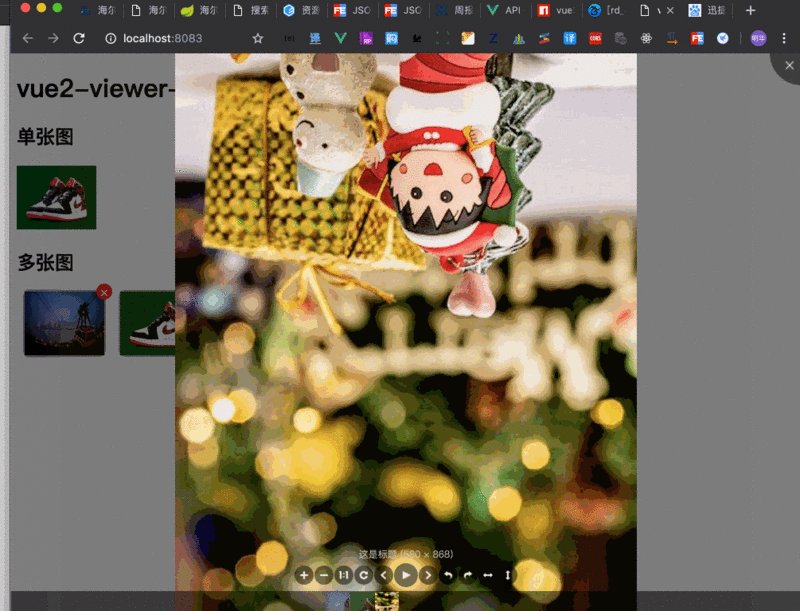
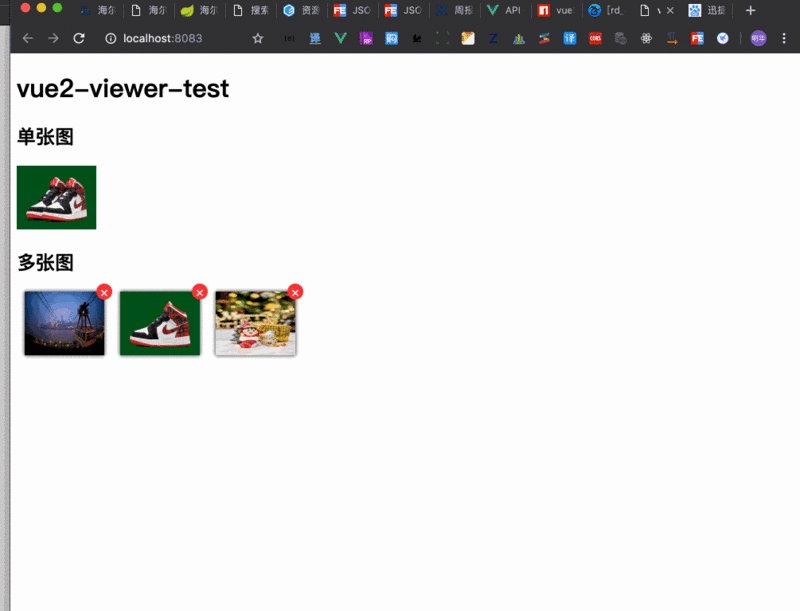
2、多图片模式
props
| 参数 | 说明 | 类型 | 必须 |
|---|---|---|---|
| thumb | 要显示的小图列表的链接数组 | array | true |
| full | 点击放大后的大图的链接数组 | array | true |
| list-ul-class | 默认小图的列表外层ul的自定义class 用于自定义列表的样式,包括ul内部的slot的内容的样式都可以通过这个方式自定义 | string | false |
Scoped Slot
| name | 说明 |
|---|---|
| ~ | 列表中的每一个元素中除了默认图以外的内容 |
示例:
<vue-viewer multiple
:thumb="imageList"
list-ul-class="image-list"
:full="imageList">
<!--在列表中加入右上角删除按钮-->
<template slot-scope="target">
<span class="icon-remove" @click.stop="onRemove(target.index)" style="">×</span>
</template>
</vue-viewer>
<script>
export default {
name: 'app',
data () {
return {
msg: 'vue2-viewer-test',
imageList: [
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1550224739247&di=512032866bea6329b1e46c735d50ac8b&imgtype=0&src=http%3A%2F%2Fimglf2.ph.126.net%2FdHH6OM2rD8JucPGAotUfag%3D%3D%2F6608219914074710297.jpg',
'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=488030022,1694816207&fm=173&app=25&f=JPEG?w=580&h=347&s=A08FB35A5E0616C664F5631C030010D6',
'https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=2574767313,3929397124&fm=173&app=25&f=JPEG?w=580&h=868&s=B784EEA3460236E17A1F137F0300A058'
]
}
},
methods: {
onRemove(index) {
alert(index);
}
}
}
</script>
<style>
.image-list{
margin: 0; padding: 0
}
.image-list li {
display: inline-block;
margin: 0 10px;
list-style: none;
position: relative;
}
.image-list li img {
box-shadow: 0 0 5px #333;
}
.icon-remove{
width: 20px; height:20px;
text-align: center; line-height: 20px;
background:#f33;
position:absolute; top:-10px; right:-10px;
border-radius: 10px;
cursor: pointer;
color:#fff;
}
a {
color: #42b983;
}
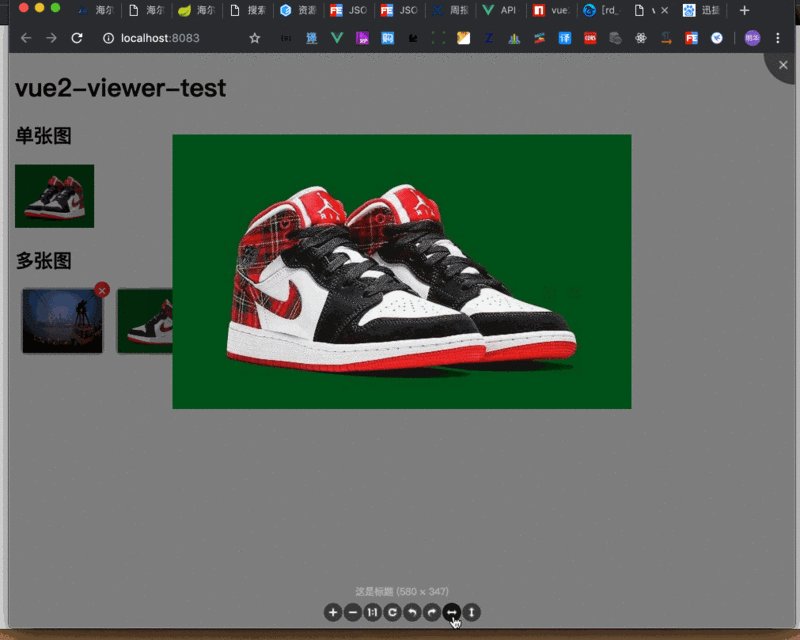
</style>效果展示:

其他资料:
https://segmentfault.com/a/1190000018847486?utm_source=tag-newest
版权声明:本文为weixin_44727080原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。