父组件向子组件传递数据:
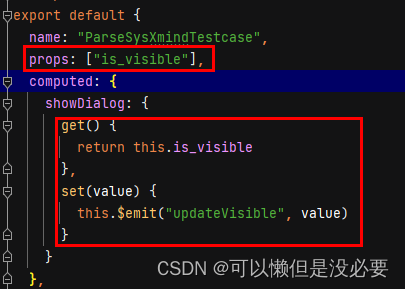
1、父组件中引用、定义和使用子组件,通过:is_visible传递父组件的parseSysXmindTestcaseFlag值,


2、子组件通过props接收父组件的值,如果需要改变子组件的值,需要通过计算属性定义一个数据来接收父组件信息和修改父组件信息;

3、当子组件修改父组件值时,子组件通过
this.$emit("父组件方法名", 参数)
调用父组件的方法更新父组件的值信息,也可将子组件的数据传递给父组件:


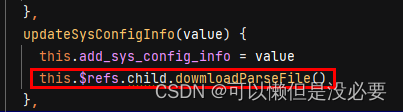
4、父组件通过:this.$refs.child.子组件方法()调用子组件的方法:

版权声明:本文为weixin_39784577原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。