认识webpack
1.1 webpack是什么
webpack是一个现代的JavaScript应用的静态模块打包工具
1.2 webpack与gulp的区别
gulp
1. gulp可以进行js,html,css,img的压缩打包
2. 自动化构建工具
3. 可以将多个js或css文件压缩成一个文件,并且压缩成一行,以此减少文件体积,加快请求速度和减少请求次数
4. 并且gulp有task定义处理事务,从而构建整体流程,它是基于流的自动化构建工具。
webpack
1. webpack是前端构建工具,实现了模块化开发和文件处理
2. 他的思想是“万物皆模块”
3. 它能将各个模块按需加载,不会导致加载冗余的代码
4. 它是前端模块化打包工具
区别
虽然两个都可以进行代码的压缩合并减少代码体积,但gulp.config.js中gulp的代码更加简单易懂,需要压缩合并谁就用哪个方法,而webpack样式合并需要在node环境下下载插件才能使用。另一点,gulp 是基于流的打包工具,需要谁,引用谁,并且他的压缩简单明了,后期维护起来方便,webpack则可以将具体的模块进行划分,需要哪个模块就加载哪个模块,实现按需加载,并且排除掉冗余代码,减少代码体积。
总结起来就是,gulp是基于流的自动化构建工具,但不包括模块化的功能,如果要用到的话,就需要引入外部文件,比如require.js等;而webpack是自动化模块打包工具,本身就具有模块化,并且也具有压缩合并的功能。二者侧重点不同,我认为相互结合使用会提高代码质量和代码的优化。
webpack的安装
验证 node安装成功后,输入

安装成功显示

webpack的起步
在终点输入
webpack ./src/mathUtils.js ./dist/bundle.js
根文件夹显示 package.json
dist文件夹显示bundle.js
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="/webpack的使用/webpack的起步/dist/bundle.js"></script>
</body>
</html>
aaa.js
function sum(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
// CommonJs 方式
module.exports = {sum,mul}
mathUtils.js
const { sum, mul } = require('./aaa.js')
console.log(sum(20, 20));
console.log(mul(20, 20));

webpack的配置
4.1 动态获取路径
第一步:终端输入下列代码进行初始化
npm init
第二步 webpack.config.js 输入
const path = require(‘path’)
全局安装webpack
npm install webpack@3.6.0 -g
局部安装webpack / –save-dev是开发时依赖 “devDependencies”
npm install webpack@3.6.0 –save-dev
loder的使用
5.1 loader是什么
loder是webpack扩展而来
加载css、图片,也包括一些高级的将ES6转成ES5代码,将typescript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等
5.2 loder—使用css文件
第一步:通过npm安装需要使用的loader
第二步:在webpack.config.js中的modules关键字下进行配置
代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="/webpack的使用/03-webpack的loader/dist/bundle.js"></script>
</body>
</html>
main.js
const { sum, mul } = require('./js/mathUtils.js')
console.log(sum(20, 20));
console.log(mul(20, 20));
// 依赖css文件
require('./css/normal.css')
mathUtils.js
function sum(num1,num2) {
return num1 + num2
}
function mul(num1,num2) {
return num1*num2
}
module.exports = {sum,mul}
webpack.config.js
const path = require('path')
module.exports = {
// 导入
entry: './src/main.js',
// 导出
// output: './dist/bundle.js'
// 路径和文件夹分开写,路径要动态获取
output: {
// __dirname 保存webpack.config.js下的全局变量
// resole()进行路径的拼接
path: path.resolve(__dirname,'dist'),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
}
normal.css
body {
background-color: blue;
}

问题记录
梳理全局:
1.mathUtils.js 声明方法并导出方法
module.exports = {sum,mul}
2.main.js 导入js文件并对css文件进行依赖
require(’./css/normal.css’)
3.install适配版本的css-loader 和style-loader
“https://www.webpackjs.com/loaders/”
4.运行
npm run build
出错:
1.导入导出 问题!
2.css-loader和style-loader要适配
5.3 less文件的处理
安装
npm install –save-dev less-loader less
将 css-loader、style-loader 和 less-loader 链式调用,可以把所有样式立即应用于 DOM。
module.exports = {
...
module: {
rules: [{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
}]
}
};
5.4 图片文件的处理
npm install --save-dev url-loader@1.1.2
5.5 ES6转ES5的babel
webpack中配置Vue
引用VueJs的三种方式:
1.直接引用
2.CDN引入
3.npm 安装
配置Vue:
第一步:终端输入 npm install –save vue
第二步:在main.js中导入 import Vue from ‘vue’


6.1 el和template的区别
一般情况下,index.html代码不会变,所以其中挂载Vue实例的代码需写到template上
// 导入vue
import vue from ('vue')
new Vue({
el: '#app',
template:`
<h3>{{massage}}</h3>
`,
data: {
message: "hello webpack"
}
})
6.2 Vue的终极使用方案
进阶一
新建vue文件下的app.js
export default {
template:`
<h3>{{massage}}</h3>
`,
data: {
message: "hello webpack"
}
}
main.js
import App from './vue/app'
进阶二
vue文件下新建 App.vue
<template>
<div>
<h3>{{message}}</h3>
</div>
</template>
<script>
export default {
template:`
<h3>{{massage}}</h3>
`,
data: {
message: "hello webpack"
}
}
</script>
main.js导入Vue
import App from (’./vue/app’)
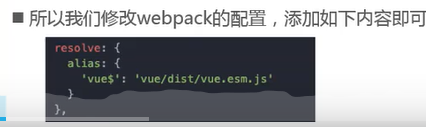
再将.vue文件进行封装处理
npm install vue-loader vue-template-compiler –save-dev
简写文件名
config配置文件中,resolve下新增:解决扩展名问题
extensions: [’.js’,’.css’,’.vue’],
plugin的使用
7.1 认识plugin

7.2 BannerPlugins 横幅
1.config 中新增
plugins: [
new webpack.BannerPlugin(‘最终版权归me所有’)
]
2.
npm run build
后 bundle.js中显示

7.3 HtmlWebpackPlugin使用
安装版本不符合会报错
npm install html-webpack-plugin@3.2.0 –save-dev