1.vue的created钩子函数中,方法的执行顺序

1.1情景:vue框架中通常在created钩子函数里执行访问数据库的方法,然后返回数据给前端,前端data中定义全局变量接收数据
1.2误区:我们可能会思考按照自己设定好的逻辑走,譬如我现在的
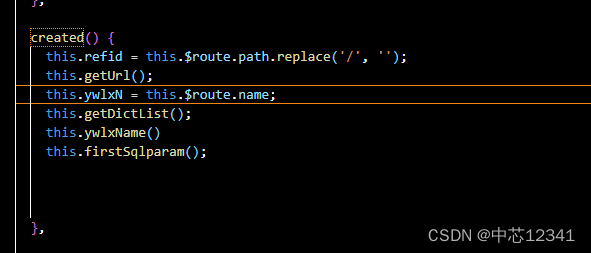
created的执行顺序this.getUrl()然后是this.ywlxN、this.getDictList()
……这样的顺序那么就大错特错了
误区的原因:这是因为js中默认执行网络请求是异步的,他们会
按顺序发出请求之后就不管了
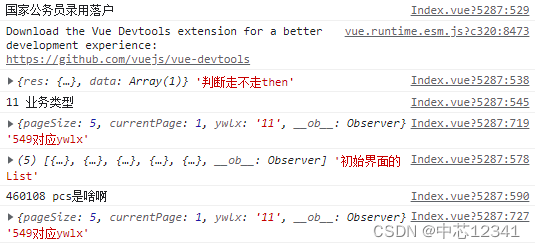
,谁先返回是不确定的,所以这就是我们的问题所在,这样在我的代码中就是先执行tthis.getDataCount(),这里就先执行了719行的this.getDataCount(),ywlx是上传不进去的,所以就会导致请求接口返回数据有问题(并不是报错)

这样在加载数据的时候不会因为某个网络请求慢,而在一直等待那个请求,导致其他请求阻塞,效率,体验很差
解决方法:
单页面应用都是一次加载页面需要执行多个网络请求,并且对返回的数据顺序是有要求的,就用.then()函数,当这个函数执行完后再执行下个函数
按照我这边我自己的逻辑顺序那么就是
1.3具体要求:
要this.ywlxName()这边请求完成之后才能再去请求this.getDataCount()
1.3.1实现:
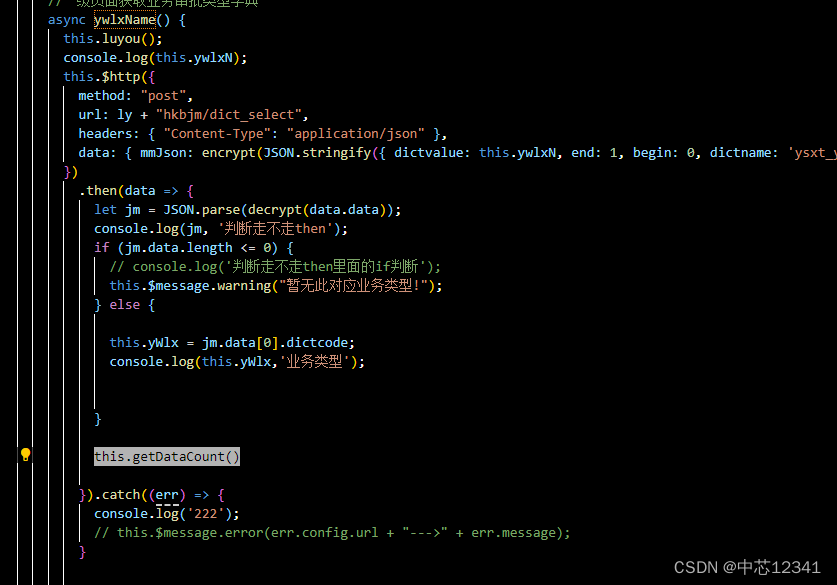
废话不多说直接上图


保存原有的this.getDataCount()事件不要删除,在ywlxName()请求的then()中去进行这个this.getDataCount()的请求!(意思就是我必须请求了ywlxName()的事件必须请求完成之后才能去请求this.getDataCount),并且删除了created对this.getDataCount()的引用,即可!
注意:一定要删除created()里面我们编写的this.getDataCount()