vue3项目将px转为rem(学习笔记)
一. 环境
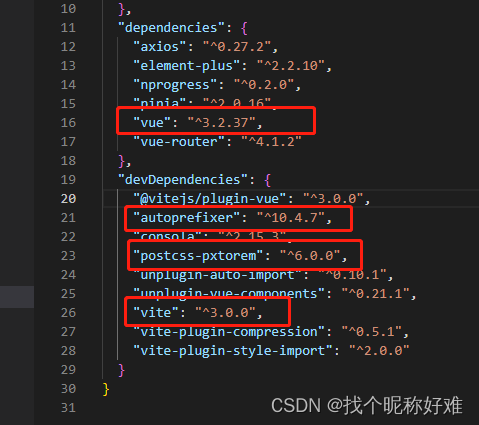
vite :3.0.0,vue:3.2.37
postcss-pxtorem:6.0.0,autoprefixer:10.4.7
重点:安装postcss-pxtorem依赖autoprefixer

二.创建转换rem.js
在main.js同级或子级创建rem.js
// 基准大小
const baseSize = 16;
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于 1920 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920;
// 设置页面根节点字体大小
document.documentElement.style.fontSize =
baseSize * Math.min(scale, 2) + "px";
}
// 初始化
setRem();
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem();
};三.在根目录创建postcss.config.cjs
报错位置:postcss.config.cjs文件要以
.cjs
结尾。
module.exports = {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
"rootValue": 16,
"propList": ["*"]
}
}
}
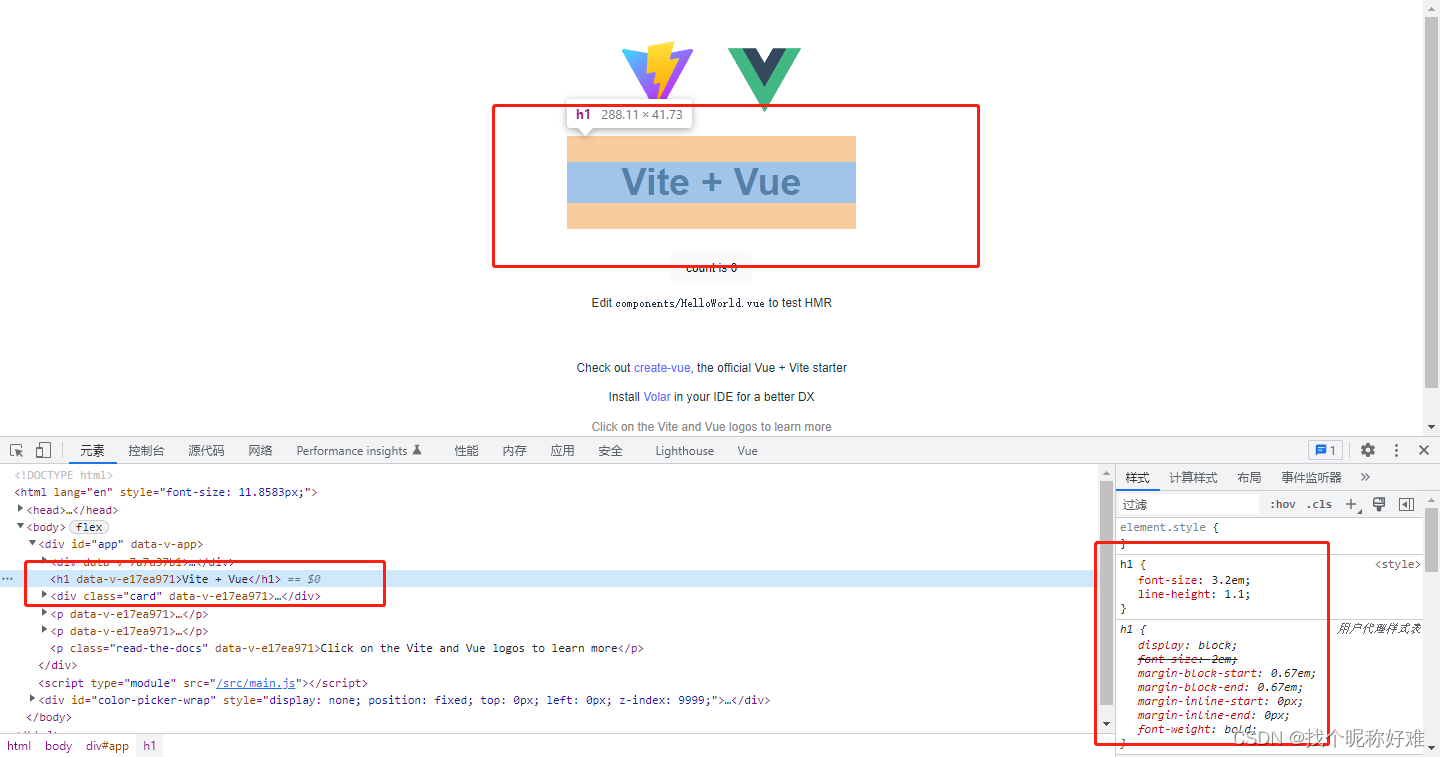
四.效果

五.笔记参考