目录
vue3之watch使用
watch监听一个数据
<template>
<div>
<input type="text" v-model="text" />
</div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue'
let text = ref<String>('')
watch(text, (newV, oldV) => {
console.log('newV', newV, 'oldV', oldV)
})
</script>
<style lang="scss" scoped></style>
-
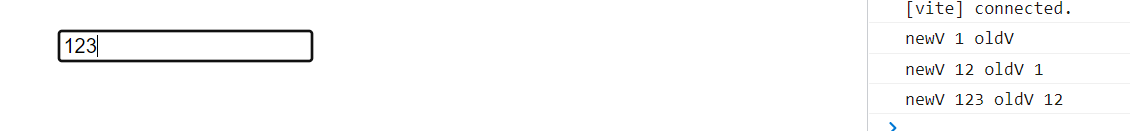
效果

watch监听多个数据,使用数组
<template>
<div>
<input type="text" v-model="text" />
<input type="text" v-model="text2" />
</div>
</template>
<script setup lang="ts">
import { ref, watch } from 'vue'
let text = ref<String>('')
let text2 = ref<String>('')
watch([text, text2], (newV, oldV) => {
console.log('newV', newV, 'oldV', oldV)
})
</script>
<style lang="scss" scoped></style>
-
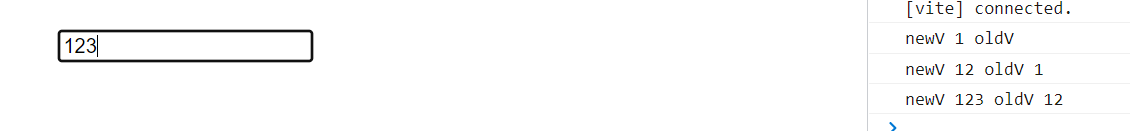
效果

watch监听深层次对象
- 监听深层次对象时,新旧对象的值都会发生变化
- 使用deep为深层次监听
- 使用 immediate // watch 第一次直接触发 (默认watch第一次不触发的),则设置第一次触发
<template>
<div>
<input type="text" v-model="text.info.age" />
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch } from 'vue'
let text = reactive({
info: {
age: 20,
},
})
watch(
text,
(newV, oldV) => {
console.log('newV', newV)
console.log('oldV', oldV)
},
{
deep: true, // 深层次监听
immediate: true, // watch 第一次直接触发 (默认watch第一次不触发的)
}
)
</script>
<style lang="scss" scoped></style>
-
效果

watch监听对象的某一个值
<template>
<div>
<input type="text" v-model="text.info.age" />
<input type="text" v-model="text.info.name" />
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch } from 'vue'
let text = reactive({
info: {
age: 20,
name: 'ppp',
},
})
watch(
() => text.info.age,
(newV, oldV) => {
console.log('newV', newV)
console.log('oldV', oldV)
}
)
</script>
<style lang="scss" scoped></style>
-
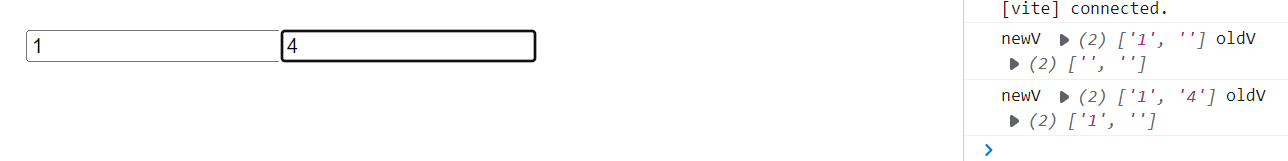
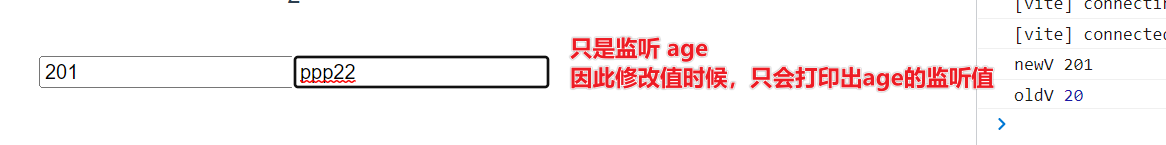
效果

vue3之watchEffect高级监听器
- watchEffect是非惰性的,一开始的时候已收集依赖,会自动调用一次 (watch是惰性的)
- watchEffect只能取到最新的(watch可以新旧值)
-
watchEffect会在初始化的时候执行一次,类似computed
- 但是computed若是值没有被使用时不会调用,但是watchEffect始终会调用一次
校验非惰性
<template>
<div>
<input type="text" v-model="text" />
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch, watchEffect } from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
watchEffect((oninvalidata) => {
console.log('text', text.value)
oninvalidata(() => {
// 先执行的 清楚副作用
console.log('before')
})
})
</script>
<style lang="scss" scoped></style>
-
效果

watchEffect之 停止监听
- 所谓的停止监听,就是当前watchEffect 返回的一个函数,调用这个函数时,即可停止监听
<template>
<div>
<input type="text" v-model="text" />
<button @click="stop">停止监听</button>
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch, watchEffect } from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
const stopWatch = watchEffect((oninvalidata) => {
console.log('text', text.value)
oninvalidata(() => {
// 先执行的 清楚副作用
console.log('before')
})
})
// 停止监听
const stop = () => stopWatch()
</script>
<style lang="scss" scoped></style>
-
效果

watchEffect 的执行时机
- pre 组件更新前;
- sync:强制效果始终同步;
- post:组件更新后执行
<template>
<div>
<input id="ipt" type="text" v-model="text" />
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch, watchEffect } from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
const stopWatch = watchEffect(
(oninvalidata) => {
console.log('text', text.value)
oninvalidata(() => {
// 先执行的 清楚副作用
console.log('before')
})
},
{
flush: 'post', // dom加载完毕后 执行
// pre 组件更新前; sync:强制效果始终同步; post:组件更新后执行
}
)
</script>
watchEffect 的副作用
- 就是再监听某个值之前,可以先执行一个函数,用于处理副作用等
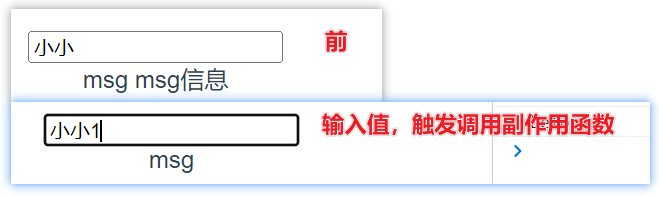
- 需求:test值发生变化,清空msg的值
<template>
<div>
<input id="ipt" type="text" v-model="text" />
<div>msg {{ msg }}</div>
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch, watchEffect } from 'vue'
let text = ref<String>('小小')
let msg = ref<String>('msg信息')
// 非惰性的 一开始的时候 已经执行监听
watchEffect(
(oninvalidata) => {
// 先执行的 清楚副作用
oninvalidata(() => {
console.log('before')
msg.value = ''
})
// 当前 监听 text的值 清楚msg的值
text.value
},
{
flush: 'post', // dom加载完毕后 执行
}
)
</script>
<style lang="scss" scoped></style>
-
效果

watchEffect 的debugger状态
<template>
<div>
<input id="ipt" type="text" v-model="text" />
<button @click="stop">停止监听</button>
</div>
</template>
<script setup lang="ts">
import { reactive, ref, watch, watchEffect } from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
const stopWatch = watchEffect(
(oninvalidata) => {
console.log('text', text.value)
// let ipt: HTMLInputElement = document.querySelector('#ipt') as HTMLInputElement // (as HTMLInputElement 断点)
// console.log('ipt', ipt)
oninvalidata(() => {
// 先执行的 清楚副作用
console.log('before')
})
},
{
flush: 'post', // dom加载完毕后 执行
// pre 组件更新前; sync:强制效果始终同步; post:组件更新后执行
onTrigger(e) {
debugger // 用于debugger 调试
},
}
)
// 停止监听
const stop = () => stopWatch()
</script>
<style lang="scss" scoped></style>
-
效果

版权声明:本文为weixin_43845137原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。