做一个简单购物车的小例子。
数据库使用mysql。其中有三个表
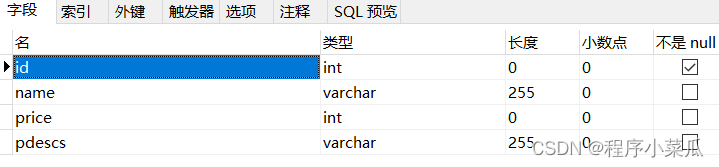
product(商品表)

orders(订单表)

orderitem(订单详情表)

在前台我们使用vue来实现页面的展示。
直接上代码
在vue中table的多选只需要加type即可。
<el-table-column
label="购买"
type="selection"
>在el-table中定义一个@selection-change的方法
<el-table
:data="tableData"
@selection-change="handleSelectionChange"
>在方法中拿到的值val便是这一行的对象
handleSelectionChange (val) {
this.list = val;
}给了list后拿到,其中数组每一个存储的便是对象,因此我们应该循环取出,其中的id,送到后台
for (let i = 0; i<this.list.length; i++){
this.objList[i] = this.list[i].id;
}
整体代码如下:
<template>
<div>
<h2>{{msg}}</h2>
<el-table
:data="tableData"
@selection-change="handleSelectionChange"
>
<el-table-column
prop="id"
label="编号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="商品"
width="180">
</el-table-column>
<el-table-column
prop="price"
label="价格"
width="180">
</el-table-column>
<el-table-column
prop="pdescs"
label="描述">
</el-table-column>
<el-table-column
label="购买"
type="selection"
>
</el-table-column>
</el-table>
<el-button @click="selectAll">购买</el-button>
</div>
</template>
<script>
export default {
name: "shop",
data(){
return{
msg: '商店页面',
tableData: [],
list:[
{id:''}
],
objList:[],
}
},
methods:{
findAll(){
this.$http.get("/list")
.then(resp=>{
this.tableData = resp.data.data;
})
.catch((e) => {});
},
selectAll(){
if (this.list.length==0){
alert("请选择要购买的商品")
}else{
for (let i = 0; i<this.list.length; i++){
this.objList[i] = this.list[i].id;
}
this.$http.get("/buy/"+this.objList)
.then(resp=>{
console.log(resp.data.flag);
if (resp.data.flag){
this.$router.push('/orderList');
}
})
.catch((e) => {});
}
},
handleSelectionChange (val) {
this.list = val;
}
},
created() {
this.findAll();
}
}
</script>
后台代码
利用mybatisX插件反向生成后,创建controller其中如此写。
简单购物车便做好了。
@RestController
@CrossOrigin
public class ShopController {
@Resource
private ProductService productService;
@Resource
private OrderitemService orderitemService;
@Resource
private OrdersService ordersService;
/**
* 返回商品list
* @return
*/
@GetMapping("/list")
public Result findAll(){
return new Result(200,true,"查询商品成功",this.productService.list());
}
/**
* buy
*/
@GetMapping("/buy/{list}")
public Result findJ(@PathVariable String list){
if (list.length()==0){
return new Result(200,false);
}else{
System.out.println("得到的id------>"+list);
//时间戳
String time = String.valueOf(System.currentTimeMillis());
System.out.println(time);
//总金额
Integer money = 0;
// 根据,(逗号)进行分割
String[] its = list.split(",");
for(int i = 0; i < its.length; i++) {
Integer it = Integer.valueOf(its[i]);
Orderitem orderitem = new Orderitem();
orderitem.setOldernumber(time);
orderitem.setPid(it);
this.orderitemService.save(orderitem);
//拿到每一个价格
QueryWrapper queryWrapper = new QueryWrapper();
queryWrapper.eq("id",it);
Product one = this.productService.getOne(queryWrapper);
money+=one.getPrice();
}
Orders orders = new Orders();
orders.setOrdernumber(time);
orders.setTotalprice(money);
//存入订单表
this.ordersService.save(orders);
return new Result(200,true);
}
}
}
版权声明:本文为qq_57147093原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。