最近要新建一个项目,就准备使用vue的官方脚手架搭建,于是安装:
npm install -g @vue/cli
安装成功了,验证一下是否安装成功,于是:
vue -V
但是报错:‘vue’不是内部或外部命令。。。。
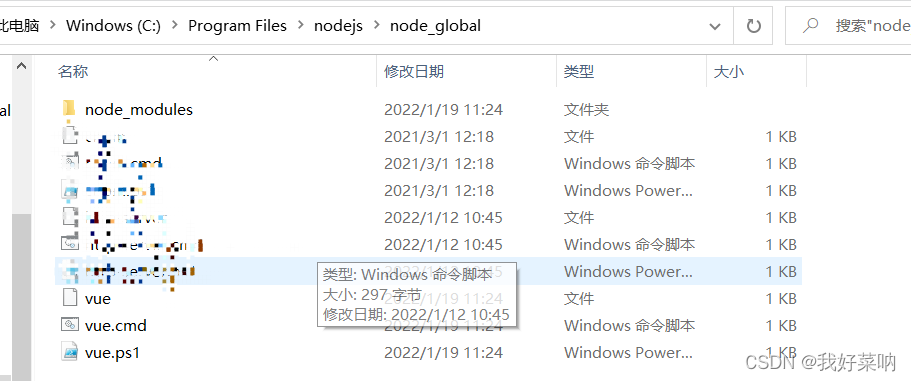
这就奇怪了,因为首先俺的node是全局安装的,npm也存在,看了一下vue安装成功后的目录:


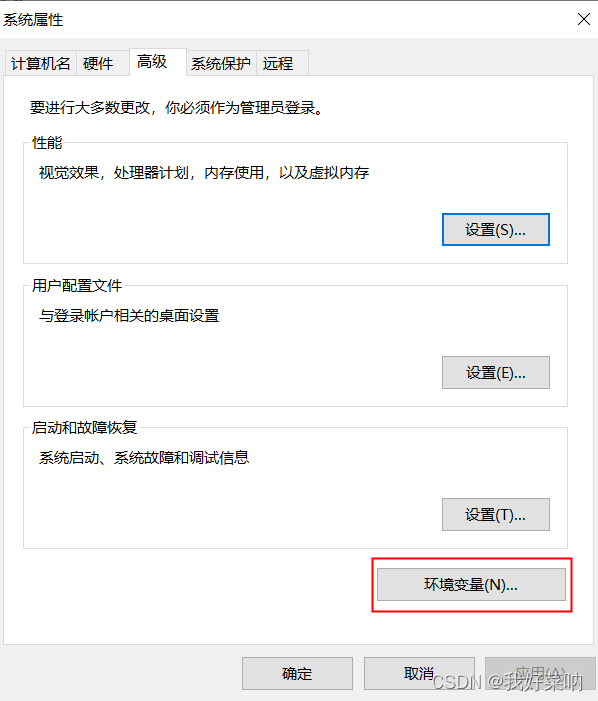
然后查了一下资料,可能是需要配置环境变量,于是:


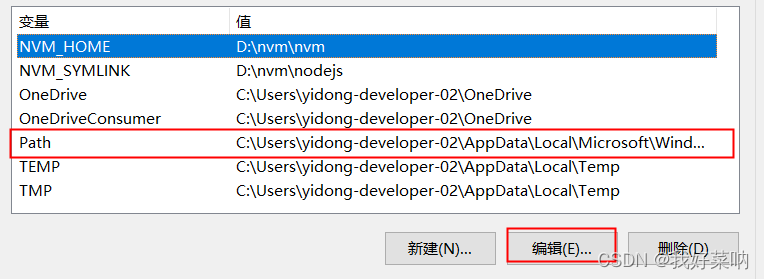
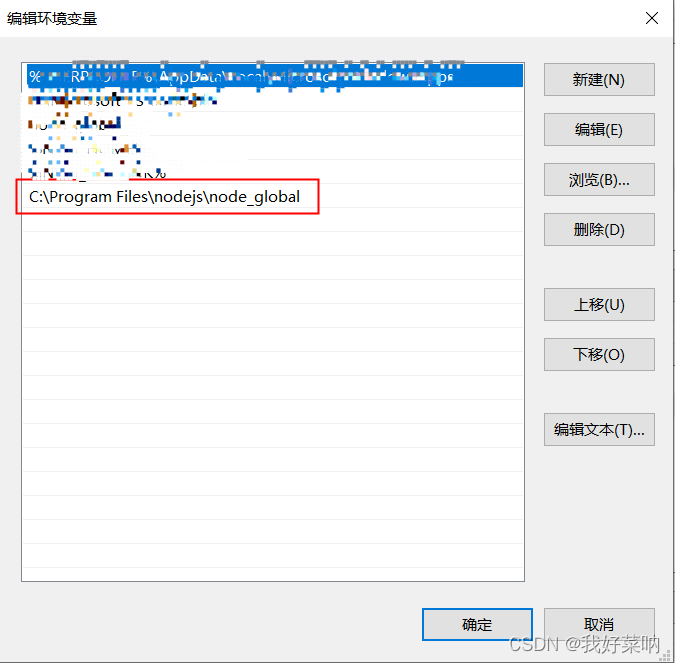
然后在path里,添加路径:

然后重启命令窗,输入vue -V,可以了,出现了版本号,表示脚手架安装成功,可以新建项目啦啦啦啦啦。。。。
有用点个赞,摸摸大~~~~
版权声明:本文为yang___yang_原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。