-
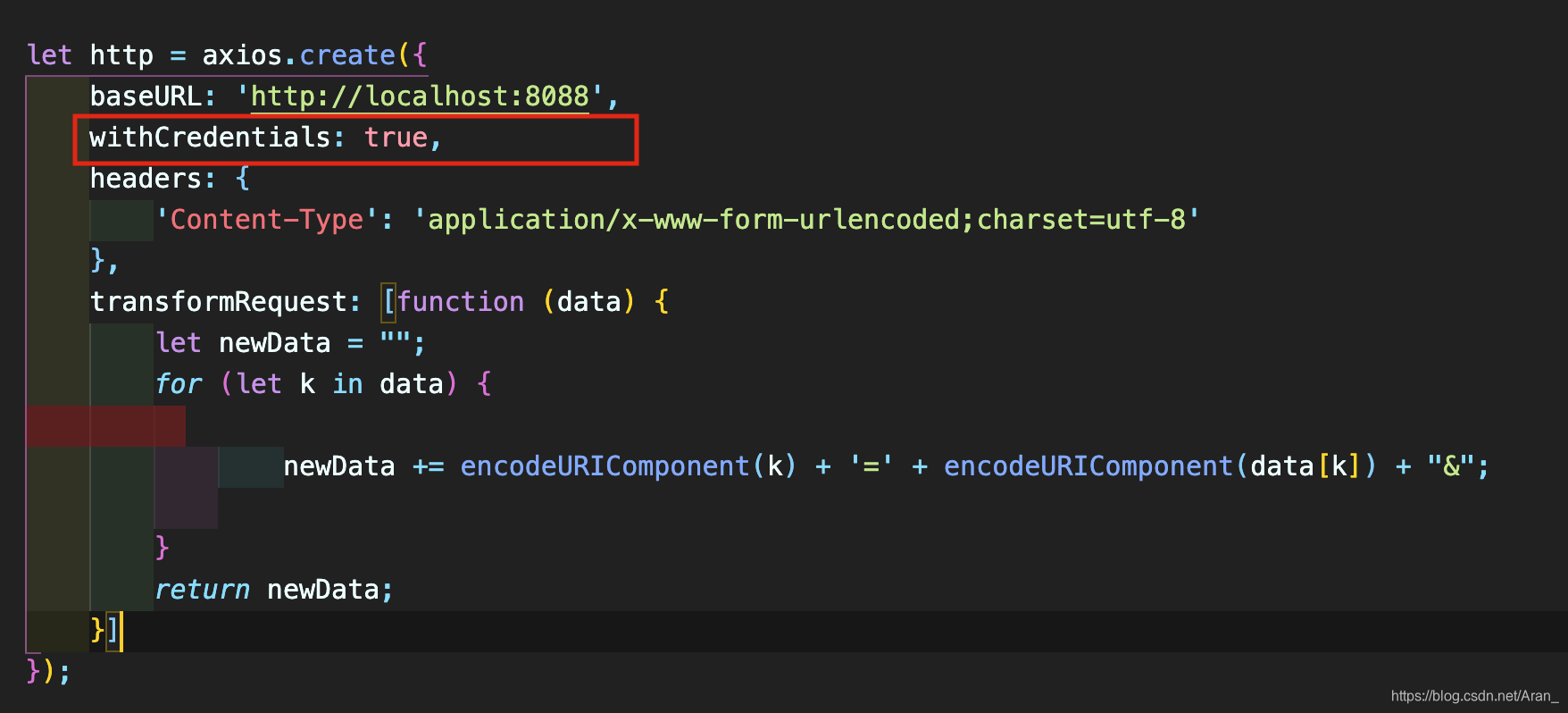
Vue中, 我使用了被大家用烂了的
axios
,为了实现跨域请求,需要如下配置:

以下关于
withCredentials
的含义:
摘自
mozilla开发者中心
XMLHttpRequest.withCredentials 属性是一个Boolean类型,它指示了是否该使用类似cookies,authorization headers(头部授权)或者TLS客户端证书这一类资格证书来创建一个跨站点访问控制(cross-site Access-Control)请求。在同一个站点下使用withCredentials属性是无效的。
此外,这个指示也会被用做响应中cookies 被忽视的标示。默认值是false。
如果在发送来自其他域的XMLHttpRequest请求之前,未设置withCredentials 为true,那么就不能为它自己的域设置cookie值。而通过设置withCredentials 为true获得的第三方cookies,将会依旧享受同源策略,因此不能被通过document.cookie或者从头部相应请求的脚本等访问。
注: 永远不会影响到同源请求
不同域下的XmlHttpRequest 响应,不论其Access-Control- header 设置什么值,都无法为它自身站点设置cookie值,除非它在请求之前将withCredentials 设为true。
- 同时,在springBoot中要做如下配置:
package com.aran.aiblog.common.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @Author Aran
* @Date 2020/6/14 8:16 下午
*/
@Configuration
@EnableWebMvc
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//设置允许跨域的路径
registry.addMapping("/**")
//设置允许跨域请求的域名
.allowedOrigins("*")
//这里:是否允许证书 不再默认开启
.allowCredentials(true)
//设置允许的方法
.allowedMethods("*")
//跨域允许时间
.maxAge(3600);
}
}
至此,就完成了跨域请求的配置。
仅做记录,欢迎大神指正!
版权声明:本文为Aran_原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。