▲扫描图中二维码了解音视频技术大会更多信息▲
翻译:Alex
技术审校:章琦
本文来自OTTVerse,作者为Krishna Rao Vijayanagar。
Easy-Tech #033#
当视频流媒体席卷通信世界,为了保持和提升用户增长,内容创造者和流媒体服务提供者需要提供高质量的用户体验。而想要实现这一点,他们都需要在自己的网站上内嵌HTML5视频播放器。
在本文中,我们将来了解一下现在市面上可用的HTML5视频播放器(包括开源和商业播放器)。
HTML5视频播放器常用于在Chrome、Edge、Firefox、Safari等浏览器和其他支持HTML5视频播放的平台(如三星和LG电视)上播放视频。它们可以被配置为单码率视频流(普通mp4文件)、HLS、MPEG-DASH、HDS等。除此之外,各公司也可以为HTML5视频播放器配置DRM(Widevine、PlayReady或FairPlay)、使用CSAI或SSAI技术的广告插入、字幕、数据分析等功能。
接下来,我会介绍
13种流行的HTML5视频播放器
(请注意,排名不分先后)。
事不宜迟,让我们开始吧!
1、VideoJS

VideoJS
是市面上最流行的免费、开源HTML5视频播放器。2010年,它从零开始开发,并已成为市场中多个开源和商业播放器的基础。
播放形式上,VideoJS可用于直播和点播,同时支持HLS、DASH、WebM和MP4边下载边播放。在外观样式上,VideoJS可高度自定义,开源社区中有非常多的皮肤可以选用。Multi-DRM、广告插入、字幕等大多数重要的功能都可以通过插件配置到播放器中。更加完整的VideoJS功能和特性,请参见:https://docs.videojs.com/。
Linkedin、The Guardian、Tumblr等多个大流量的组织和公司都使用VideoJS播放器,这也证明了它不仅稳定,而且正在被持续改进,同时还保证了充分的测试。
2、Shaka Player
Shaka Player
是一款非常流行的免费、开源HTML5视频播放器。无需任何插件或Flash,它就可以支持HLS和DASH等自适应码率流媒体协议。Shaka通过MSE和EME等开放Web标准播放视频。它支持点播、直播、多时段内容、Multi-DRM、和字幕等功能。你可以在这里查看它的所有功能:https://github.com/google/shaka-player#dash-features
作为一款开源播放器,它可以为你提供多种选项:包括查看源代码、进行你需要的修改和扩展。但是另一方面,如果在使用播放器时遇到困难,你必须依靠开源社区的帮助。
3、Clappr

Clappr
是一款开源、可扩展的免费HTML5视频播放器,用于在HTML5中播放视频内容。媒体巨头Globo.com支持了它的开发。这款开源播放器可以轻松地集成到你的项目中,并按照你的需求进行扩展。Clappr使用的是基于插件的架构,这种架构允许你为所需要的各种功能编写插件,而且无需深入研究和弄乱核心代码。
Clappr默认使用HTMLVideoElement[1]进行视频播放。除此之外,它同样支持DASH、HLS、边下载边播放和广告插入、动态Overlay、画中画等功能。
对于这样一款开源、社区支持的播放器,你可以使用大量第三方插件,或者编写你自己的插件,然后提交给Clappr。
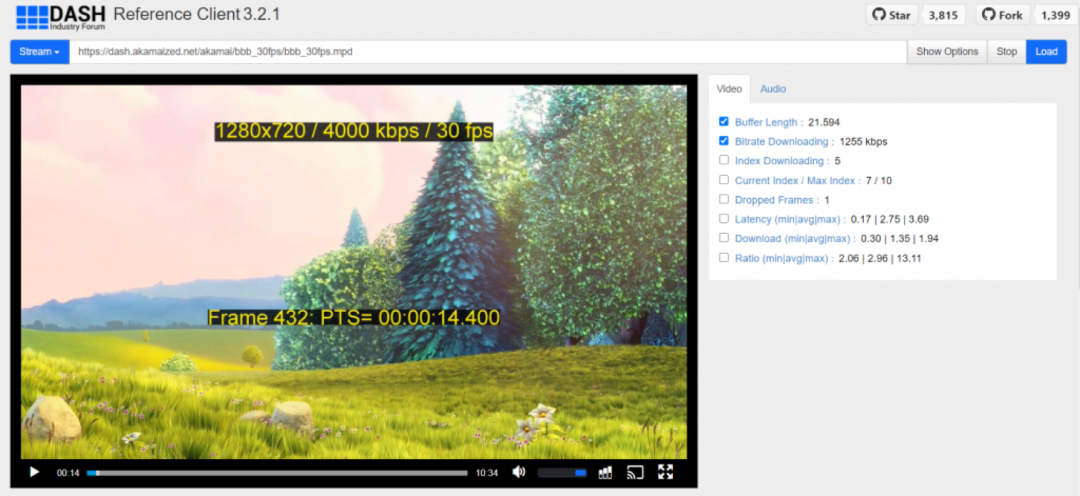
4、dash.js

dash.js
播放器是最佳MPEG-DASH播放器之一,其声明的目标是:“dash.js是DASH行业论坛发起的,目的是使用W3C所定义的媒体源扩展API来实现产品级品质的框架,该框架用于创建播放MPEG-DASH内容的视频和音频播放器。” dash.js适用于各类编码格式,支持带内事件、多时段,并且支持跨浏览器的DRM且商用免费。你可以看到很多公司将dash.js作为独立播放器使用,或者作为插件(比如videojs-contrib-dash[2])内置于VideoJS中使用。
对于这款开源播放器,你可以免费使用源代码,并且按照自己的需求和要求修改dash.js播放器。另外,经过MPEG-DASH社区中一些重要架构师的不断开发,你所使用的一定是最新、最棒的MPEG-DASH规范。
想要测试dash.js播放器,你可以访问:http://reference.dashif.org/dash.js/nightly/samples/dash-if-reference-player/index.html
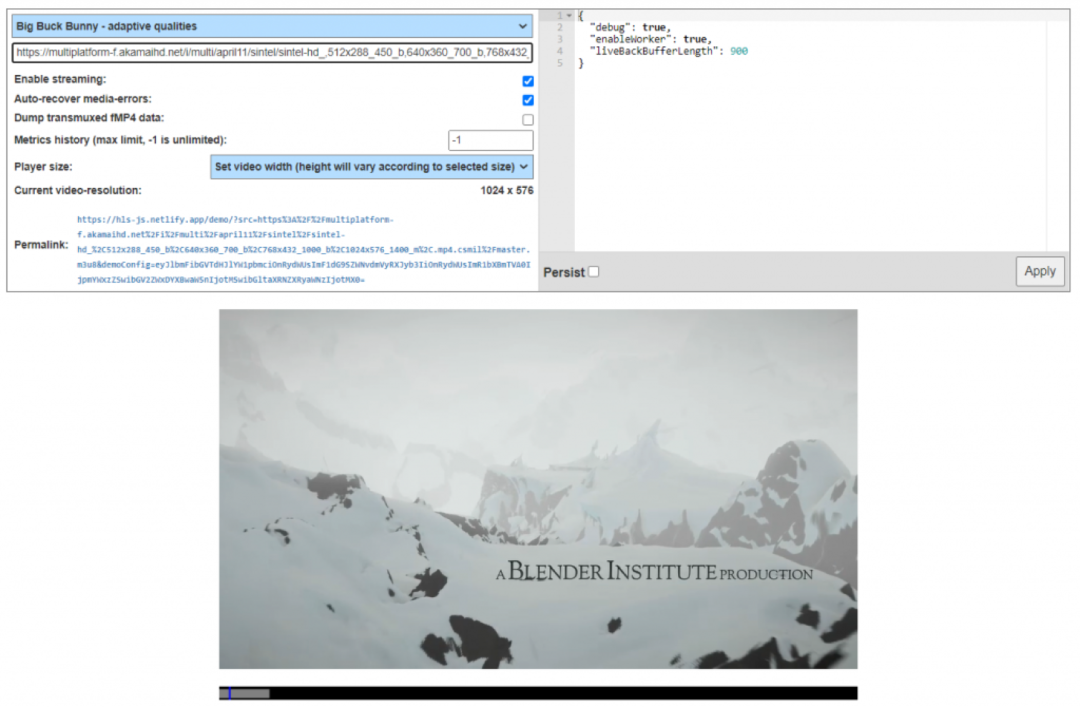
5、hls.js

hls.js
是另一款流行的视频播放器,用于播放HLS(m3u8)视频流。它免费、开源且由技术社区的开发者维护。它的网站声明是:“HLS.js是一个实现了HTTP视频流客户端的JavaScript库。它依赖HTML5视频和媒体源扩展进行播放。”你可以经常看到人们将hls.js作为独立播放器使用,或者通过插件和VideoJS一起使用(比如videojs-hlsjs[3])。
hls.js具备丰富的功能,包括对直播和点播、fMP4 (CMAF)、DRM(AES-128和SAMPLE-AES)、字幕、隐藏字幕等的支持。你可以在这里查看它的所有功能:https://github.com/video-dev/hls.js/#features
想要访问播放器的托管demo,请点击:https://hls-js.netlify.app/demo/
6、JWPlayer

对于视频流媒体公司而言,
JWPlayer
是一套流行的端到端视频解决方案。你可以上传视频到JWPlayer,它将进行压缩、打包并将视频传输给播放器,同时提供监测。JWPlayer可以跨网站、移动应用或者连网电视平台使用,作为可靠视频播放器,它是一个不错的选择。
在功能方面,JWPlayer支持HLS和DASH视频流、360度全景视频和VR、广告插入(CSAI和SSAI)、Multi-DRM、字幕以及他们自己的观众互动和数据分析服务。视频一经发布,JWPlayer的观众互动产品就可以自动插入来自你的内容库中的相关视频,对于大规模的媒体公司而言,这是一个激动人心的解决方案。JWPlayer还提供移动SDK(Android和iOS),这使它成为多平台流媒体服务提供商的流行选择。
你在这里可以查看JWPlayer的全部功能:https://www.jwplayer.com/html5-video-player/
7、Bitmovin

Bitmovin
是一家顶级视频流媒体技术提供商,它开发了视频播放器、分析和云编码等服务。Bitmovin的技术受到了DAZN、BBC、Discovery、Telecine、RTL、iflix等大公司的信赖。如果你选择使用Bitmovin播放器,那么你就加入了这些大公司的行列。
Bitmovin HTML5播放器支持大部分现代流媒体协议,比如HLS、DASH和Smooth Streaming。它同样支持多种编解码器、字幕、隐藏字幕、DRM、广告插入(CSAI和SSAI)。你可以在这里了解它的更多功能:https://bitmovin.com/docs/player
使用Bitmovin的一个优势在于,视频播放器是为他们自身的分析服务设置的,可以无缝集成。除此之外,Bitmovin为播放器提供了包括Android、iOS、tvOS、Roku、Chromecast、Amazone Fire TV、三星和LG智能电视以及其他平台在内的庞大生态系统,这使它成为多平台流媒体服务的良选。
8、THEOplayer

THEOplayer
是另一家流行的视频播放器软件公司,在视频播放技术方面,它曾获得多个奖项。该公司拥有非常优秀的视频播放器(支持HLS、DASH和MSS等),适用于Web(HTML)、Android、iOS等其他流媒体平台。除此之外,CNN、RAI、VRT、Telia、BT Sport等都是他们的大客户,对于THEOplayer品牌来说,这可是个好兆头。
THEOplayer的HTML5视频播放器支持HLS、DASH、Smooth Streaming以及HLS和DASH的低延迟变体协议。用户可以在Web、移动Web、机顶盒和智能电视中使用THEOplayer播放器。这款播放器还拥有用于下载视频切片的自定义ABR算法,并且可以通过供应商(如NPAW、Conviva、MediaMelon、Mux Data、Agama等)出色地支持Multi-DRM、广告插入(CSAI和SSAI)、字幕、分析等功能。
和其他视频提供商类似,THEOplayer是一个非常棒的播放器选择(鉴于其庞大的生态、对各种功能的有力支持以及多平台可用性)。
9、NexPlayer

NexPlayer
是一家视频播放技术提供商,并且在视频流媒体与HLS和MPEG-DASH播放(在所有设备)上的经验超过15年。很多视频播放器厂商通常会将自己的播放器基于开源播放器并对其进行大量修改,与这些厂商不同,NexPlayer从零开始开发了自己的播放器,编写了其中的全部代码。
NexPlayer全面支持HLS、DASH、Smooth Streaming、DRM、广告插入(CSAI和SSAI)、字幕等功能。虽然没有自己的分析服务,但是它与主流分析服务提供商完全兼容。你可以在这里查看它的所有特性: https://nexplayersdk.com/
10、castLabs

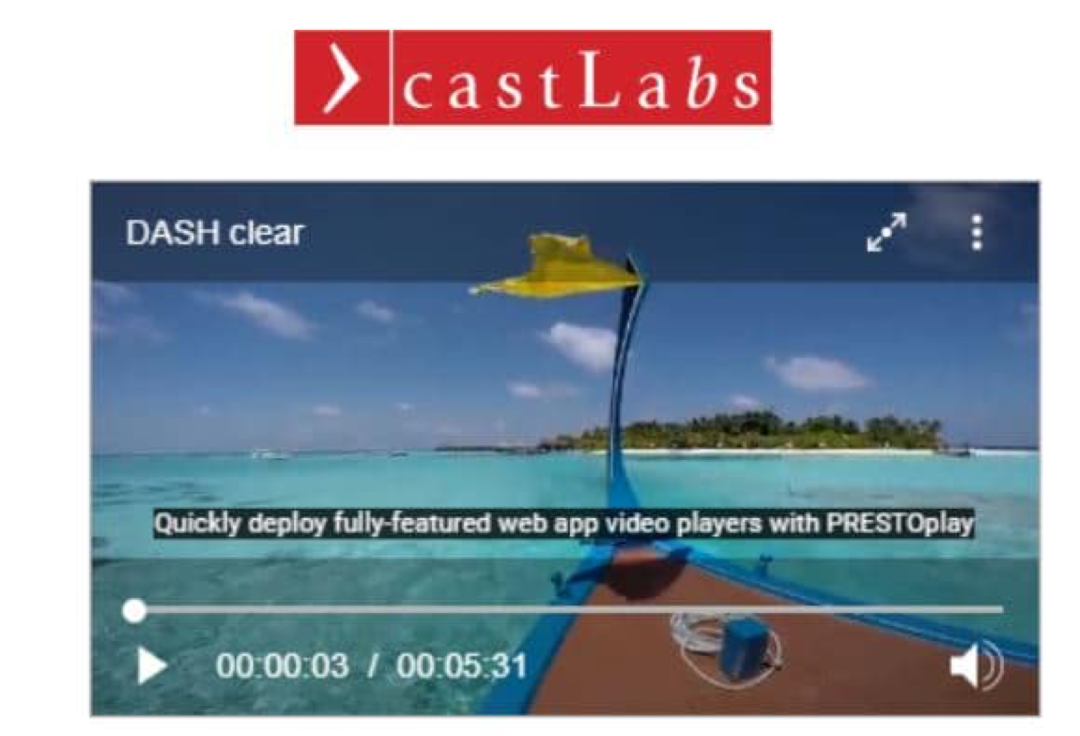
castLabs
是一家视频解决方案公司,它提供视频播放软件、DRM和内容处理工具箱。很多公司可以使用它的PRESTOplay视频播放器工具箱创建内嵌在网站上的播放器。流媒体服务提供商也可以将它的播放器部署在智能电视(如三星、LG)和游戏平台(如Xbox one)上。PRESTOplay构建于流行的Shaka播放器之上,并且为了商用进行了大量修改。
castLabs的PRESTOplay支持HLS、DASH、MSS、边下载边播放视频、AirPlay、Chromecast、Multi-DRM、广告插入(CSAI和SSAI)。你可以到这里查看它的完整功能:
虽然castLabs没有自己的分析平台,但它支持与流行分析服务提供商(如Conviva、Mux Data、NPAW和Agama等)的集成。
和其他视频播放器一样,castLabs的播放器可用于Android和iOS平台,对于多平台视频播放来说,它是一个不错的选择。
11、Flowplayer

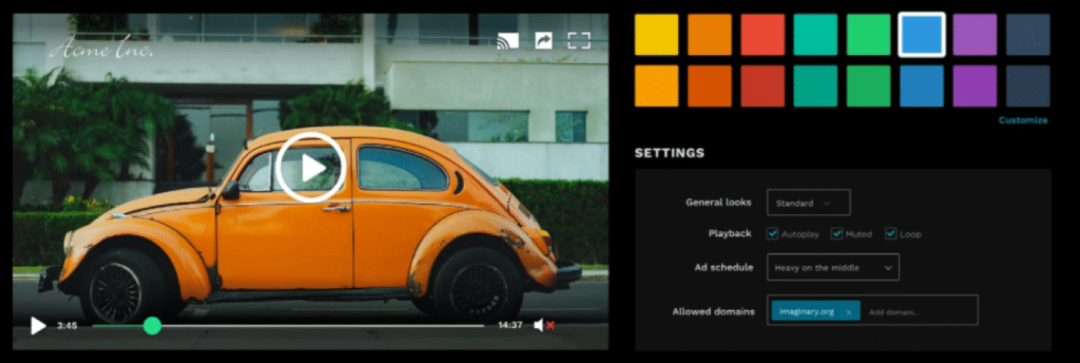
Flowplayer
是一款非常轻量级的、可扩展的视频播放器,它是为视频流媒体提供商准备的Flowplayer全栈解决方案的一部分。它为你的视频服务提供编码、托管、播放和监测等一切功能。除此之外,它的系统被配置为非常容易修改和设置样式(参见上文截图图片),所以没有技术背景的创始人和创作者都能轻松使用这款播放器。
Flowplayer支持HLS、DASH和mp4播放。基于HTML5原生播放器,Flowplayer可支持Chromecast、AirPlay、Android、iOS、广告插入、DRM和数据分析等功能。你可以在这里查看它的所有功能:
https://flowplayer.com/features/html5-player
作为一款全栈解决方案,Flowplayer所提供的分析功能很好地集成到了播放器中,这对流媒体提供商来说,是一个很有吸引力的选择。
12、Radiant Media Player

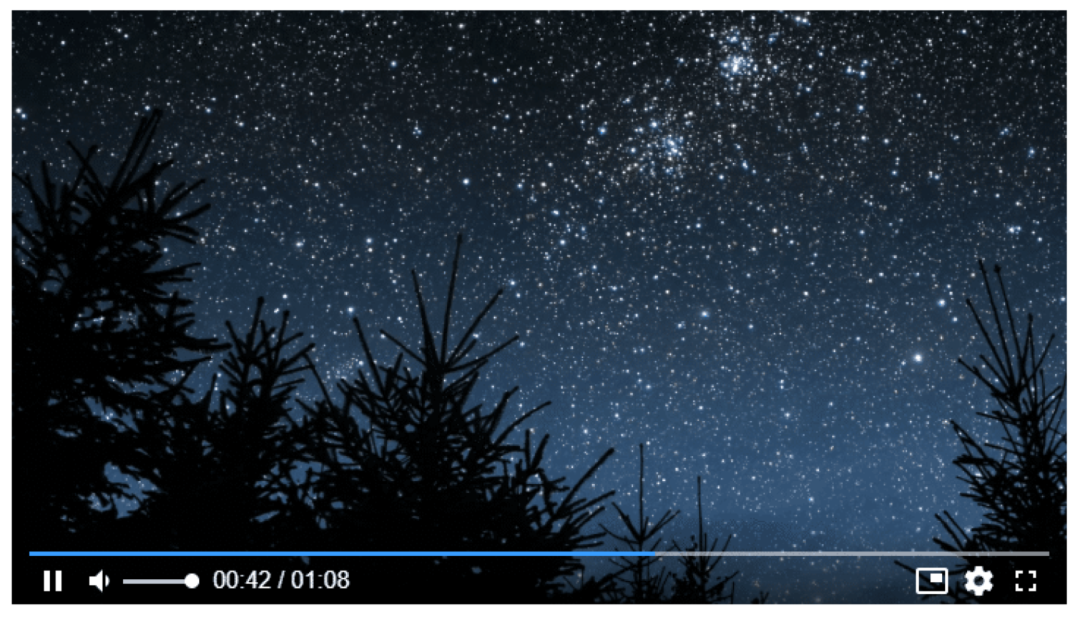
Radiant Media Player
这样描述自己:“随处可见的现代HTML5视频播放器,可快速创建Web、移动和OTT应用。”对于拥有广泛功能和特性的Radiant Media Player来说,这句描述实至名归。作为跨设备的HTML5视频和音频播放器,它能够显示HLS、DASH或progressive(边下载边播放)下载内容。
在功能方面(你可以在它的文档中查看:https://www.radiantmediaplayer.com/docs/latest/quick-start.html),Radiant Media Player支持HLS、DASH和边下载边播放。它还支持DRM(Widevine、Fairplay和PlayReady)、隐藏字幕、字幕和广告插入(CSAI和SSAI)。
Radiant Media Player的一个优势是:团队可以通过他们在Cordova和Ionic的播放器,使用一个代码库为移动平台创建应用。虽然它没有内置分析服务,但是支持与Google Analytics、MediaMelon、Mux Data和Matomo的集成。
13、VisualON

VisualOn
是一家主流播放器SDK提供商,拥有专属的播放器技术栈,能够在任何连网设备上支持跨平台内容传输。
他们的播放器支持HLS、Smooth Streaming、MPEG-DASH、边下载边播放, RTSP和MS-HTTP等最重要的流媒体协议。除此之外,还支持多种视频和音频编解码器、Multi-DRM、广告插入(SSAI和CSAI)、字幕、AirPlay、Chromecast、低延迟传输等。你可以在这里了解它的更多功能:https://www.visualon.com/index.php/onstream-analytics/
VisualON的优势在于,它可以将自己的流媒体监测服务(或者分析服务)紧密集成到播放器上。第二个优势是:它是一个支持多平台的播放器厂商,同时支持Android、iOS和tvOS。
结语
我希望以上列出的流行HTML5视频播放器能够对你有所帮助。当然,在性能、定价、支持、可用性和生态等方面,每款播放器都有自身的优点和缺点。你可以根据自己的需求和预算,在充分研究这些播放器后,再进行选择。
如果你还知道其他HTML5视频播放器,欢迎在下方评论。
我们下次再见,保重!Happy Streaming!
注释:
[1] https://developer.mozilla.org/en-US/docs/Web/API/HTMLVideoElement
[2] https://github.com/videojs/videojs-contrib-dash
[3] https://github.com/streamroot/videojs-hlsjs-plugin
References:
https://videojs.com/
https://github.com/shaka-project/shaka-player
https://github.com/clappr/clappr
https://github.com/Dash-Industry-Forum/dash.js?
https://github.com/video-dev/hls.js/
https://www.jwplayer.com/html5-video-player/
https://www.theoplayer.com/
https://nexplayersdk.com/
https://flowplayer.com/
https://www.radiantmediaplayer.com/
https://www.visualon.com/
致谢:
本文已获得作者Krishna Rao Vijayanagar授权翻译和发布,特此感谢。
原文链接:

