最近在维护一个老的项目遇到一个项目部署上线后请求阿里云的geoJSON返回403的情况
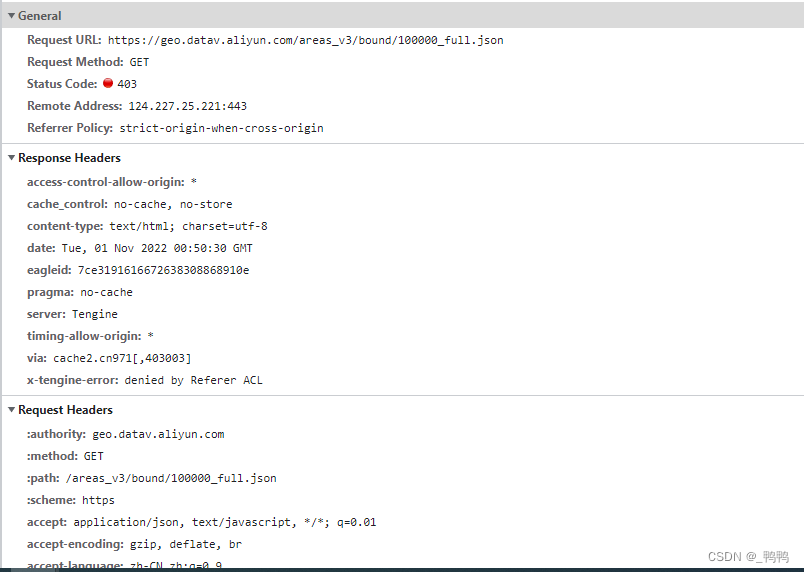
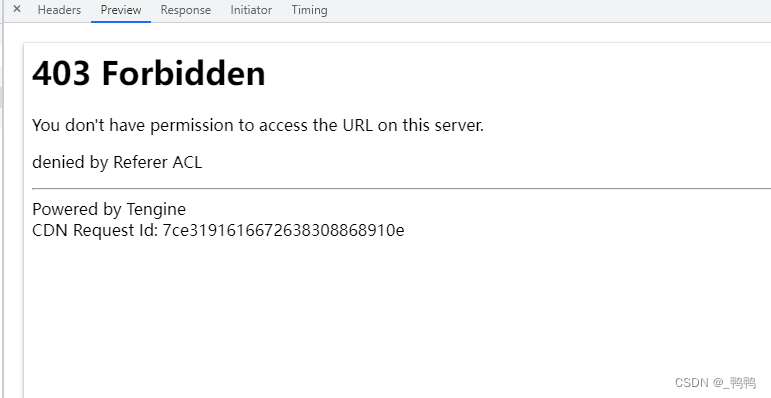
看问题图:


问题原因:
在我们请求的时候会带我们的浏览器信息到阿里云,阿里云做了访问限制。
解决方案:
在html的请求头加上 <meta name=”referrer” content=”no-referrer” />
上代码:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="referrer" content="no-referrer" />
<link rel='stylesheet' type="text/css" href="../../css2/normalize.css" />
<link rel='stylesheet' type="text/css" href="../../css2/lib.css" />
<link rel='stylesheet' type='text/css' href='../../css2/screen.css' />
<link rel='stylesheet' type='text/css' href='https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css' />
<link rel='stylesheet' type='text/css' href='../../js/mCustomScrollbar/jquery.mCustomScrollbar.min.css' />
<link rel='stylesheet' type='text/css' href='../../fonts/screen.css' />
</head>
版权声明:本文为qiqihong4261原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。