使用nginxd搭建本地http服务器
nginx安装包
提取码:yyds
2. ## 文件介绍

nginx-1.17.6.zip:ngix安装包的压缩包
WinSW.NET4.exe:一个解决nginx开机自启的github开源服务
3.具体使用
下载到本地,解压nginx-1.17.6.zip:

基本配置:
进入conf文件夹,打开nginx.conf,如下:


修改36行的listen端口:不修改默认是80,有可能占用 ;
修改44行的路径:为你要创建http服务的本地文件夹路径。
注意:45行这里有一个index.xml ,里边包含了访问“http:😕/localhost:1314”的首页内容。该文件路径为:nginx-1.17.6\html\insex.xml。但是必须将index.xml 放在分享的本地文件夹路径下,我这里是F:\MapData\index.xml ,不然首页无内容。

如果想修改显示内容。
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using MapService.</em></p>
</body>
</html>
修改14行数据:改变页面的顶部信息;
修改23行数据:改变网页的底部信息。
将nginx开机自启
需要借助网盘的WinSW.NET4.exe。
下载到nginx路径下,并且修改名称:nginxservice.exe。如下图:

创建“nginxservice.xml”文件:
<service>
<id>nginxservice</id>
<name>nginxservice</name>
<description>This is for nginx startup</description>
<executable>F:/tools/nginx-1.17.6/nginx.exe</executable>
</service>
注意:修改executable中的nginx.exe的路径
安装服务,在nginx目录下shift+右键打开powershell,输入以下命令:

安装完成后后在服务里查看到该服务 nginxservice,至此服务安装完成

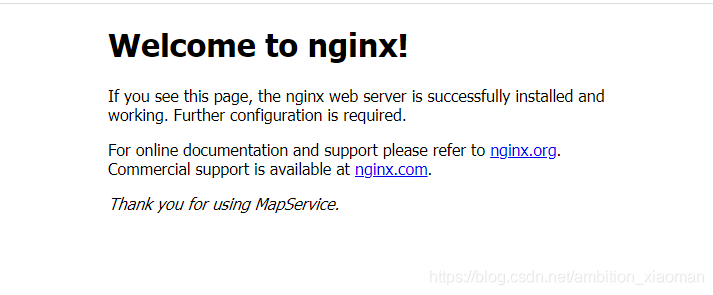
启动该服务,然后在浏览器中输入“http://localhost:1314”(同一局域网下别的主机也可以输入本机的ip进行访问)出现下图。代表执行成功
