前端开发工具
介绍
前端开发工具非常多,有webstorm、vscode、notePad++、sumlime、Hbuilder、 dreamweaver、editPlus、等等。但是业界主流的主要还是webstorm vscode ;
选择合适的开发工具
衡量一个开发工具的好坏,可以从这些方面:
能否满足你基本需求,–编码需求
能否帮助你愉快的开发–界面好看吗?
能否帮助你高效的开发—插件多、模板多、自动格式化、快速提示、错误提示等等;响应快;带终端吗? 带git 提交吗等等。在线调试
其实两者不相上下,不分伯仲。但最后我司在做选型推荐的时候,选择了vscode和 sumlime;
正式的大型项目和公司项目使用vscode;日常偶尔需要,改点小问题啊用sumlime.
原因:
1.vscode开源免费,
2.vscode相对轻量,插件丰富且可以按需安装
sumblime是一款轻量级的开发工具:支持右键快捷键、又快又好看。核心原因、真的非常轻量!!插件也较为丰富。
题外话:
### 个人使用对比感受
作为一名工作年限很久的前端,上述的开发工具我全部用过,简单做一下特点介绍,你们可以根据需要来选择。
1.
最初的前端,核心还是html和css 的时候,我使用的dreamweaver,因为他编写静态页面和和css 很给力,是左边编码,右面视觉样式的形式。
2.
后来我用过一段时间:editplus 和nodePad ,原因是因为我发现我工具和插件用多了,以至于不能快速的写出原生的代码。他们的特地就是:啥也没,就是个文本编辑器,锻炼最基本的原始编码能力。
1.
sumlime 是被我很早就种草的,一直在使用,一直很好用,也强烈推荐给大家的。
2.
Hbuilder 是当时需要将前端页面打包成h5 页面,安装到手机端。为了使用他们的打包功能。题外话: 他是Dclound 的公司开发的,他们公司有uni-app这个就是一个解决多端框架。给我的感觉他们家的核心就是解决多端问题。工具支持一套代码打包成不能的应用。 框架也是。
3.
webstorm 我用了大概2年吧,在公司和统一推荐时,我一直用这个,主要用于开发公司和大型项目。当时是淘宝9.9买了一个版本,感受也很好。
言归正传:系统介绍下这2款开发工具
vscode
官网: https://code.visualstudio.com/docs/editor/codebasics
一、常见功能
编码功能
终端功能
调试控制台
源代码管理功能
调试功能
插件
1. 并排编辑
1.1 通过多种方式在现有编辑器的一侧打开另一个编辑器:
Alt在资源管理器中单击一个文件。
Ctrl + 将活动编辑器一分为二。
从文件的资源管理器上下文菜单中
打开侧面
(Ctrl + Enter)。
单击
编辑器
右上方的“
拆分编辑器”
按钮。
将文件拖放到编辑器区域的任何一侧。~
1.2 切换编辑器窗口
当你有一个以上的编辑器打开你可以在它们之间迅速按住开关Ctrl键(MacOS的:Cmd的)键的同时按1,2,或3。
多光标
选中想要的内容的方法:
1.
Alt + Click添加辅助光标(渲染更细)
2.
Ctrl + Alt + Down或Ctrl + Alt + Up在下方或上方插入光标。
3.
Ctrl + D选择光标处的单词,或当前选择的下一个出现的单词。
4.
Ctrl + Shift + L添加更多光标,这将在每次出现当前所选文本时添加一个选择
二、 vscode 的常用快捷键
1.撤销—ctrl + z
2.复制—chrl + c
3.粘贴—ctrl + v
4.查找/替换—ctrl + f
5.当前文件提示–ctrl + h
6.全局替换—-chtl + shift + h~~~~
7.打开面板–ctrl+shift+p
8.按名称搜索文件/安装的插件地址—ctrl+p
9.注释、取消注释—ctrl+/
10.代码格式化–shift+ alt + f
11.移动行—alt + up/down10.
12.复制当前行—shift + alt + up/down
13.删除当前行—shift + alt +k
14.自动换行—alt +z
15.快速回到顶部—ctrl + home
16.快速回到底部–ctrl + end
17.折叠代码—ctrl + k + 0
18.展开代码—ctrl + k +j
19.多行同时添加光标—ctrl + alt + up/down
与窗口有关的
1.显示隐藏左侧目录栏: ctrl+ b
2.新建窗口: ctrl+shift +n
3.控制台终端显示隐藏: ctrl + ~
4.打开最近打开的文件: ctrl + r
5.打开新的命令窗口: ctrl + shift +c
三、 vscode 常见插件介绍:
1.快速打开浏览器插件: view in brower;/open in brower
2.本地服务插件,live server(可以替代上面的 view in brower ;且支持himl 的快捷键)
3.模拟http 请求:—
2.1 Rest client 插件
2.2 工程项目中直接使用方向代理
1.标签补全插件–auto rename code
2.代码测试—code runner
使用方法: ctrl+ alt +n
1.自定义代码片段—snippet
2.缓存css 样式插件—intelliSense for css names in html
例如 for 循环; 作者信息;
1.格式化代码工具— beautify; js-css-html formatter
2.js 语法提示错误—eslint
3.调试工具—-debug for chrome
4.翻译工具—translate
ps: 其他模拟http 请求工具~~~~ postman;
展开几个重要的插件功能:
用户代码片段snippet
1. 怎么使用
方法1:直接代码写:demo演示;
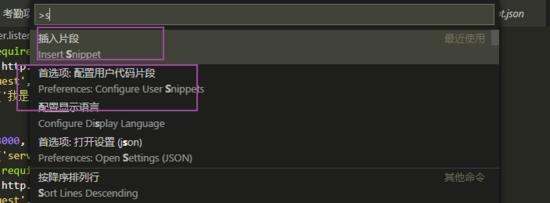
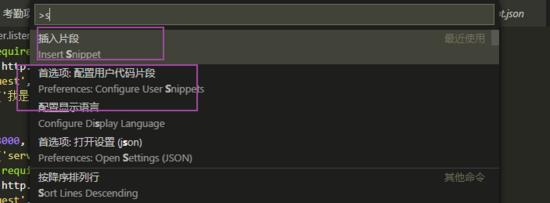
方法2: 打开命令窗口ctrl+shift+p,输入snippet,点击插入片段,选择对应的快捷键。

2. 怎么配置
方法1:设置图标打开—-用户代码片段
方法2:打开命令窗口ctrl+shift+p ,输入snippet.点击首选项配置代码片段,进入配置。
方法3:文件–首选项–用户代码片段
#### emmet
对Emmet代码片段和扩展的支持直接内置在Visual Studio Code中,
无需扩展
1. 怎么使用
方法1:直接代码写:demo演示;
方法2: 打开命令窗口ctrl+shift+p,输入snippet,点击插入片段,选择对应的快捷键。

2. 怎么配置
方法1:设置图标打开—-用户代码片段
方法2:打开命令窗口ctrl+shift+p ,输入snippet.点击首选项配置代码片段,进入配置。
方法3:文件–首选项–用户代码片段
# sublime
安装就不讲了。
推荐插件:
格式化代码插件
代码片段
Emmet(前身是Zen Coding)
介绍:供了一种非常简练的语法规则,然后立刻生成对应的 HTML 结构或者 CSS 代码 。
使用方法:每个命令输完后按下Tab键即可快速得到代码
插件地址:https://github.com/sergeche/emmet-sublime
辅助工具:PyV8 下载地址:https://github.com/emmetio/pyv8-binaries
注意:Emmet 插件需要 PyV8 插件的支持,所以在安装 Emmet 时,会自动安装 PyV8 插件,如果安装后 Emmet 不能正常保用,很有可能是因为 PyV8 没有安装完全,Sublime Text 2 和 3 容易出现这个问题。你可以删除它,然后手动下载,采用方法二安装 PyV8 插件。
更多更详细的使用方法,请查阅 Emmet 官网:http://docs.emmet.io/
我司打不开此地址:可使用
拼写/语法错误~~~~
快速提示
模板
终端
常见插件多:代码格式化 美化
常见快捷键
想持续了解更多,不妨点赞和关注呗。
创作不易,感谢支持!