本系列用于自己便于查找知识点,于此同时也想让其他更多的人了解到微信小程序中各个元素是如何运用的,通过经验分享与知识点记录督促自己学习,废话不多说,直接进入主题。
第一节首先介绍的是微信小程序中wxml部分中最常用的几个组件:
(一)text (文本显示)
在学习HTML网页制作的过程中,我们知道文本的显示有很多种不同的展示类型(文本标签),比如说:
<body>
<h1> This is h1.</h1>
<!-- 标题标签 -->
<p> This is p.</p>
<!-- 段落标签 -->
<u> This is u.</u> <br>
<!-- 下划线标签 -->
<b> This is b.</b> <br>
<!-- 粗体标签 -->
<i> This is i.</i> <br>
<!-- 斜体标签 -->
<strong> This is strong.</strong> <br>
<!-- 粗体标签 -->
<s> This is s.</s>
<!-- 中划线标签 -->
</body>具体显示如下:

甚至可以通过css利用class属性设置字体显示样式,但是在微信小程序中,并不能直接使用该类型标签,需要我们将文本加入一些css样式。比如在HTML中下划线标签<u>,在微信小程序中在该文本中加上“
text-decoration:underline; ”
的css样式。因此,HTML与微信小程序在文本显示上有一定的区别。
在微信小程序中,用于容纳文本的标签一般有两种:
(1)
<view></view>
(2)
<text></text>
<view>111</view>
<view>222</view>
<text>333</text>
<text>444</text>具体效果如下:

两者的最主要的区别在与view标签属于
块级标签
(单个元素单独占上一行),而text标签属于
行内标签
(与其他行内标签一并占一行,直到行空间占满为止)
(二)input(输入框)
input
(输入框)属于在微信小程序当中进行信息交互最重要的一个组件之一,其能实现的功能也有很多,在这节介绍先一些最基础的输入框属性:
在此之前,我在wxss里面设置了input(文本框)的底色为粉红色,以便于对比观察。(input的默认底色background-color为白色)
wxml部分:
<input type="text" placeholder="默认输入框底色为白色"/>
<input type="text" class="inputColor" placeholder="我的底色是粉红色"/>
wxss部分:
.inputColor{
background-color: pink;
margin: 20px;
width: 80%;
}

常用的输入框属性:
(1)
value
文本框初始时设置的内容,即该文本框的默认值,当未设置input里面的value属性时,value默认为空。
<input type="text" class="inputColor" placeholder="我的底色是粉红色" value="10086"/>

启动时自动输入默认值,并且可以修改。
(2)
type
“类型”,用于规定输入数据的类型,并且会在用户输入中启用不同的输入键盘给予用户输入
常见的type类型:
1.number 数字类型

2.idcard 身份证类型
(左下角多一个X输入)

3.safe-password 安全密码类型
(在数字键盘的基础上,已输入的数字在文本框中会显示****)
4.text 文本类型

一般设计与使用中上述四种使用频率最多,其他输入类型可以去微信开发文档上搜索。
(3)
placeholder
输入框提示文本(当该输入框input的value值为空时才会显示,如果存在value值则只会显示value值)
<input type="text" class="inputColor" placeholder="我是提示文本"/>
<input type="text" class="inputColor" placeholder="我是提示文本" value="我是初始值"/>

(4)
cursor-spacing
指针间隔(指当光标触发input输入框时,输入键盘与该输入框之间的间隔)
该属性在设计长页面时用于做到输入布局美观及方便输入,也十分的重要。

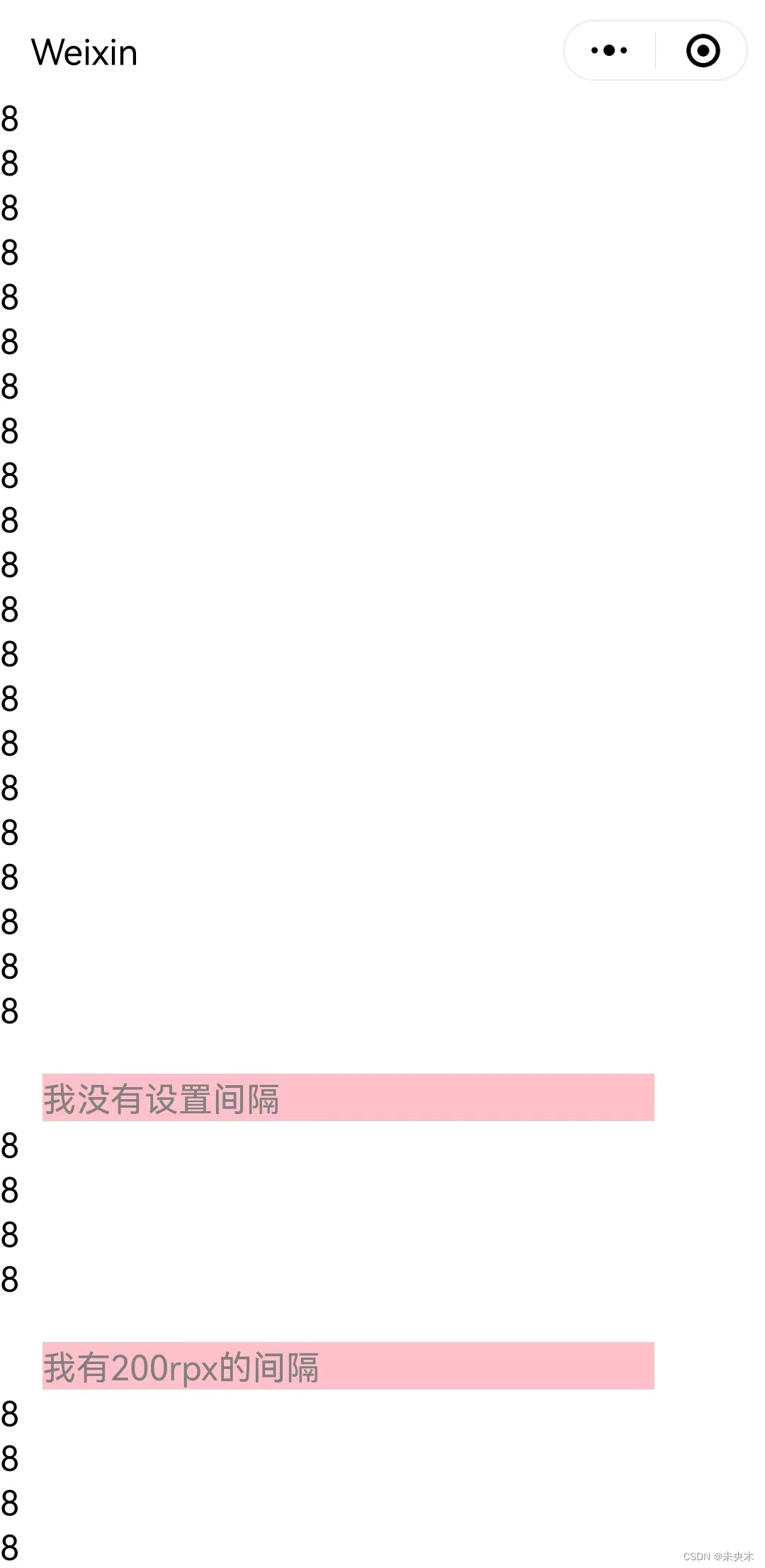
在类似的长页面中(可往下拖拽),可使用到cursor-spacing属性:
<input type="text" class="inputColor" placeholder="我没有设置间隔"/>
<input type="text" class="inputColor" placeholder="我有200rpx的间隔" cursor-spacing="200rpx"/>在其中设置一个间距为0的输入框,一个间距为200rpx的输入框,效果如下:


(5)
confirm-type
确认类型(设置键盘右下角按钮的文字,而且
仅在
type=’text’
时生效,可选值有以下类型)
| send | 右下角按钮为“发送” |
| search | 右下角按钮为“搜索” |
| next | 右下角按钮为“下一个” |
| go | 右下角按钮为“前往” |
| done | 右下角按钮为“完成” |

confirm-type=”done
”
(6)
bindinput
数据获取关联(由于难度问题,将会在后面记录讲到,有兴趣可以先去提前自行了解一下,功能十分强大,能够时刻获取到输入框输入的信息)
(三)button(按钮)
常用的按钮属性:
(1)
size
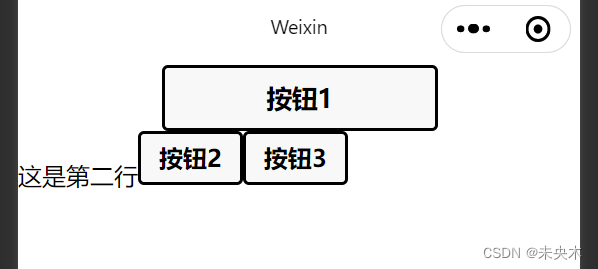
尺寸大小(微信小程序官方提供了两种按钮大小:default, mini. 而且需要注意的是,default属性的button是块级元素,而mini属性的button是行内元素,两者在布局上有所不同)另外,如对按钮尺寸有其他的要求则需自定义其尺寸,后面会讲到。
<button size="default" class="buttonstyle">按钮1</button>
<text>这是第二行</text>
<button size="mini" class="buttonstyle">按钮2</button>
<button size="mini" class="buttonstyle">按钮3</button>

(2)
type
样式(针对于颜色)
微信小程序官方给出三个我们日常能熟知的三种类型颜色,分别如下:
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
<button type="primary">字白底绿</button>
<button type="default">字绿底白</button>
<button type="warn">字红底白</button>

(3)
plain
镂空(即将背景色设置为透明,仅剩边框)效果如上图最后一个按钮所示
<button type="primary" plain="true">字白底绿且镂空</button>
(4)
form-type
点击触发form组件事件类型(该属性需联合form组件使用,后面讲到再仔细讲,其用于将目标表单在用户按下按钮后提交到后台或者清空表单)
(5)
open-type
微信开放能力(通过该属性设置,能给予按钮更多的功能)
open-type常见类型
| share | 按钮点击后触发分享页面 |
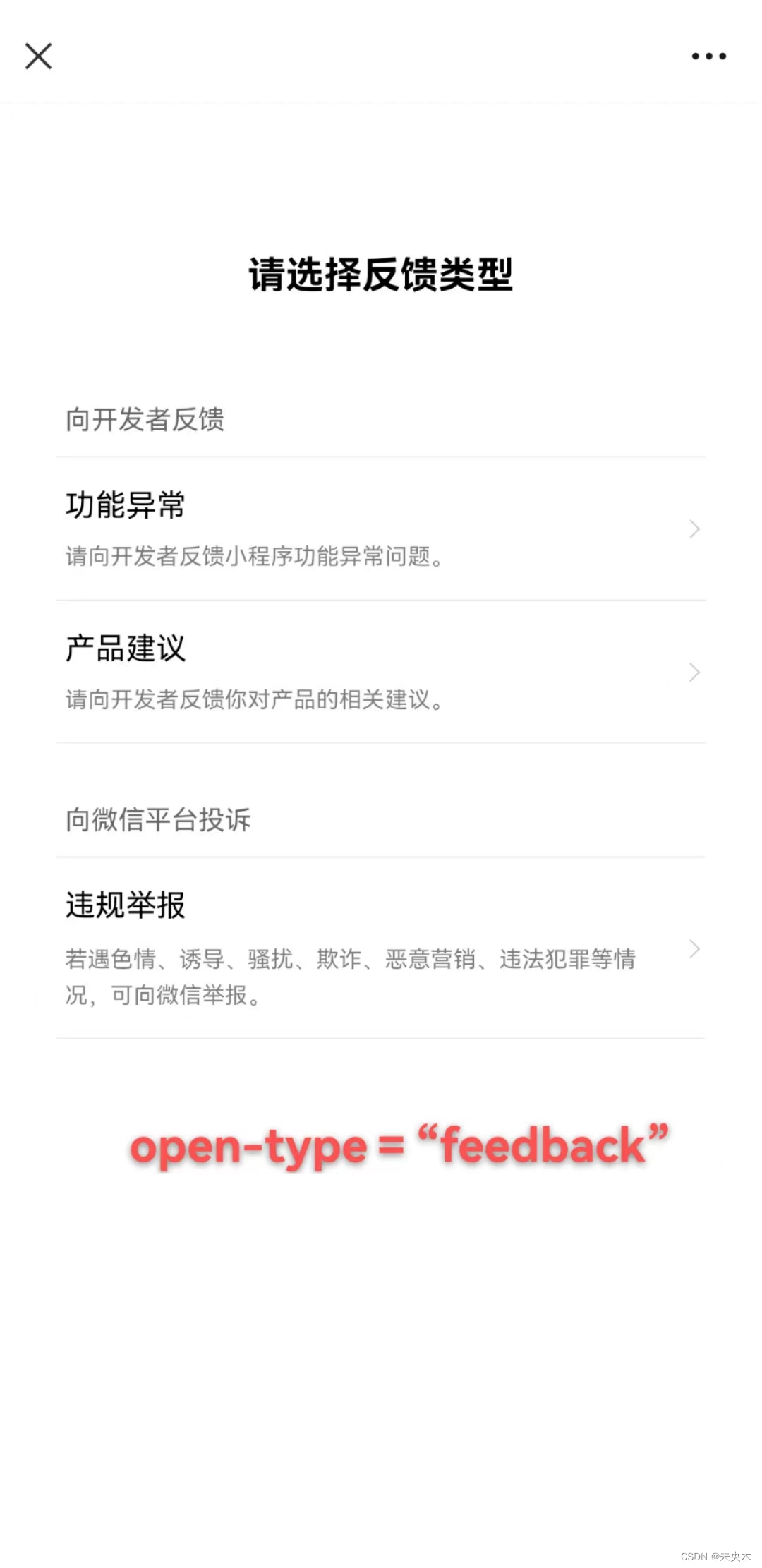
| feedback | 按钮点击后触发微信小程序反馈页面 |
| chooseAvatar | 按钮点击后触发微信头像是否允许获取页面 |


更多功能感兴趣的可以去微信开发文档自行了解
(6)
自定义
由于目前版本的微信小程序不能在wxss里面通过class属性调节按钮尺寸大小,若想自定义按钮大小则需在wxml对应的button里面设置style属性,例如:
<button style="width: 80%; height: 100rpx;" type="primary">自定义按钮1</button>
<button style="width: 200rpx; height: 200rpx; border-radius: 50%; margin-top: 200rpx;" type="primary">自定义按钮2</button>

另外,style属性不仅可以设置
长度尺寸
,也可以设置
边框,颜色,阴影等等
,部分效果会在后面记录提及。
(7)
bindtap
按钮点击触发(该属性具有联动云开发数据获取,效果交互等等强大功能,十分重要)
由于难度与篇幅问题,将会在后面记录讲解其的用法。
以上就是关于对微信小程序中“文本”、“input(输入框)”以及“button(按钮)”的基础属性介绍,同学们在学习的过程中可以一边看介绍一边去尝试,当你试过一边你就能更好的理解它。
本人曾经为学校组织开发过微信小程序,所以上述讲到的知识点都是有运用过于实战的,打算写该系列文章的用意是想再为自己稳固一下基础,于此同时尽可能总结核心知识点给对微信小程序感兴趣且正在打基础的同学学习。目前目标打算一周一更,给大家带上更多实用的知识点,为大家解决一些难点疑点,我也是一个正在深入学习的人,也很乐意跟大家交流问题,如果遇到什么问题可以私信我,我会尽自己所能去解决大家的问题。大家一起去努力,一起去进步!