在Windows服务器上搭建Nuget私人服务器
一、使用VS2017/VS2019新建空白解决方案,操作如图:
步骤一:这里以VS2019为例,打开VS2019,选择【创建新项目】选项;

步骤二:选择【空白解决方案】,点击【下一步】;

步骤三:填写解决方案名称和选择解决方案存放位置,方便演示这里选择了桌面和解决方法名称为MyNugetServer;

步骤四:至此完成第一阶段。

二、选择解决方案名称,新建一个空的项目,操作如图;
步骤一:①鼠标右键选择解决方案名称,在弹出的菜单里选择②【添加】——③【新建项目】。

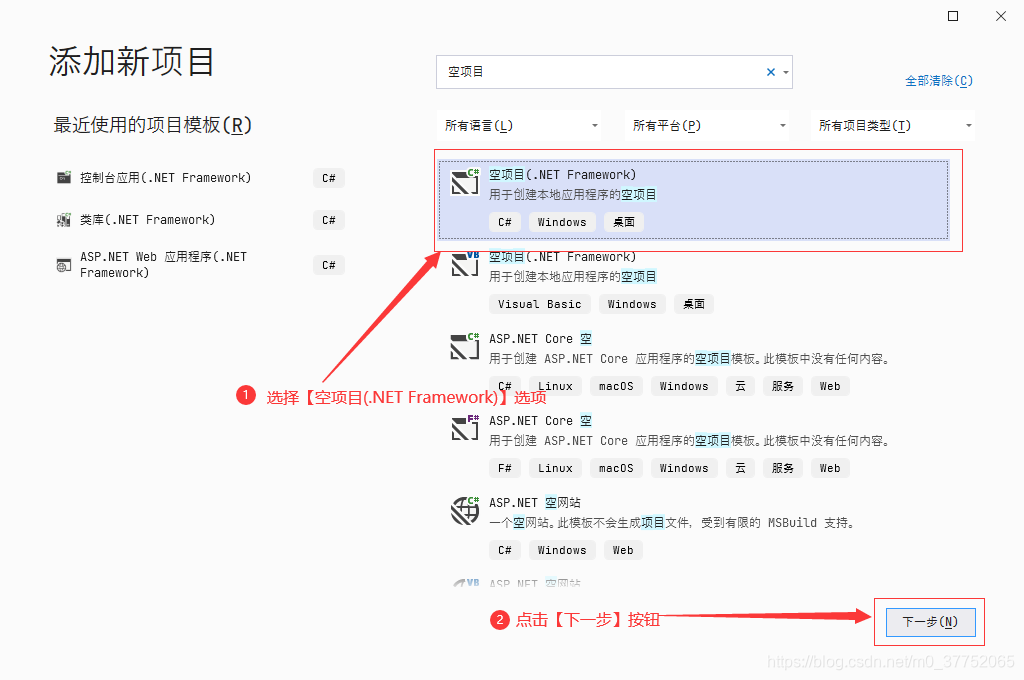
步骤二:①选择【ASP.NET Web应用程序(.NET Framework)】选项(可以通过上方搜索框快速搜索),②然后点击【下一步】按钮。

步骤三:①填写项目名称(建议与解决方案同名)、②存放位置、③框架,④点击【创建】按钮

步骤四:①选择空模板,②取消勾选为HTTPS配置,③点击【创建】按钮。

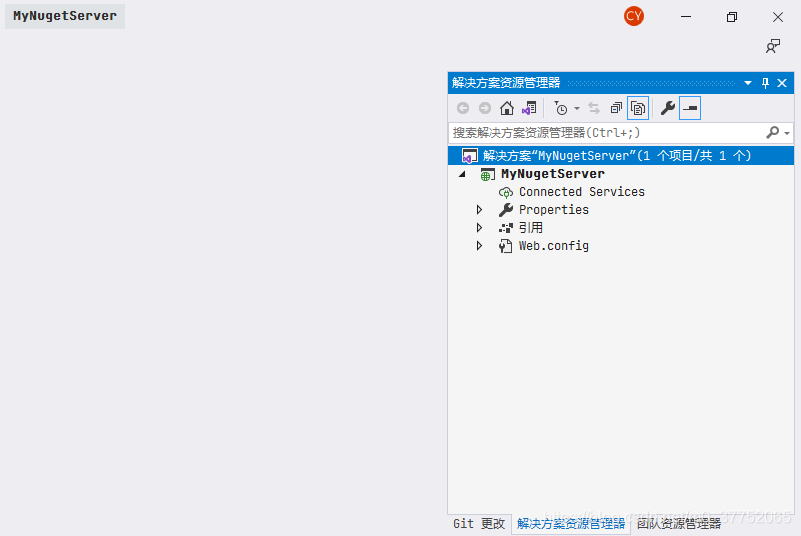
步骤五:至此第二阶段结束,成功新建一个空的【ASP.NET Web应用程序(.NET Framework)】项目。

三、给项目安装Nuget.Server包并进行发布,操作如图:
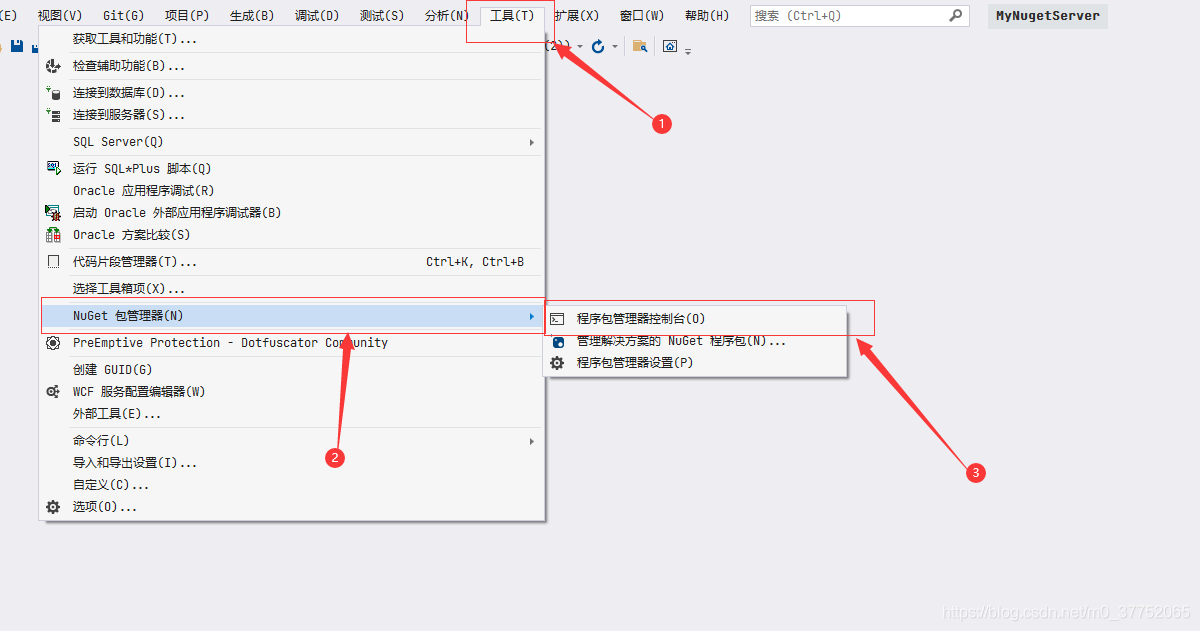
步骤一:①选择VS2019顶部导航栏的【工具】项,②在弹出的菜单栏中选择【Nuget包管理器】——【程序包管理器控制台】。

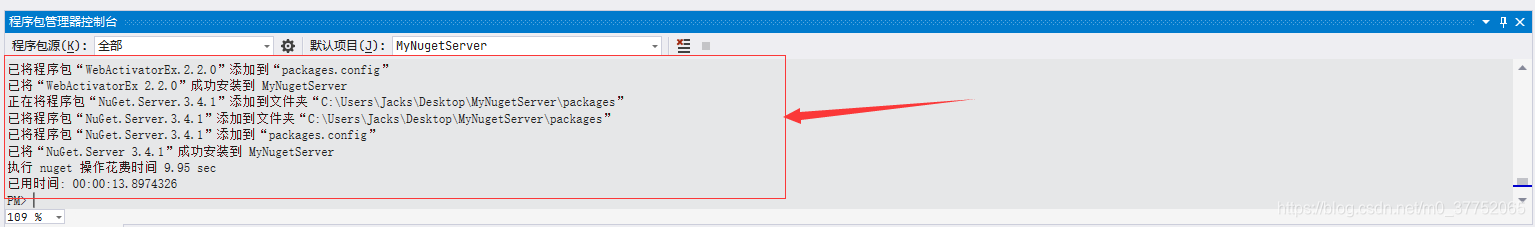
步骤二:①默认项目选择当前项目,保持默认,无需更改。②输入如下代码:输入完成后敲下【Enter】键;系统自动部署Nuget服务包。
PM> Install-Package NuGet.Server -Version 3.4.1


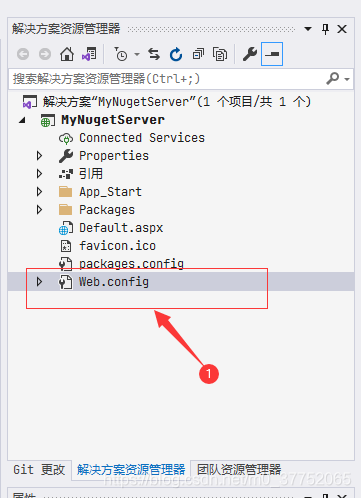
步骤三:双击项目下的【Web.config】文件打开。

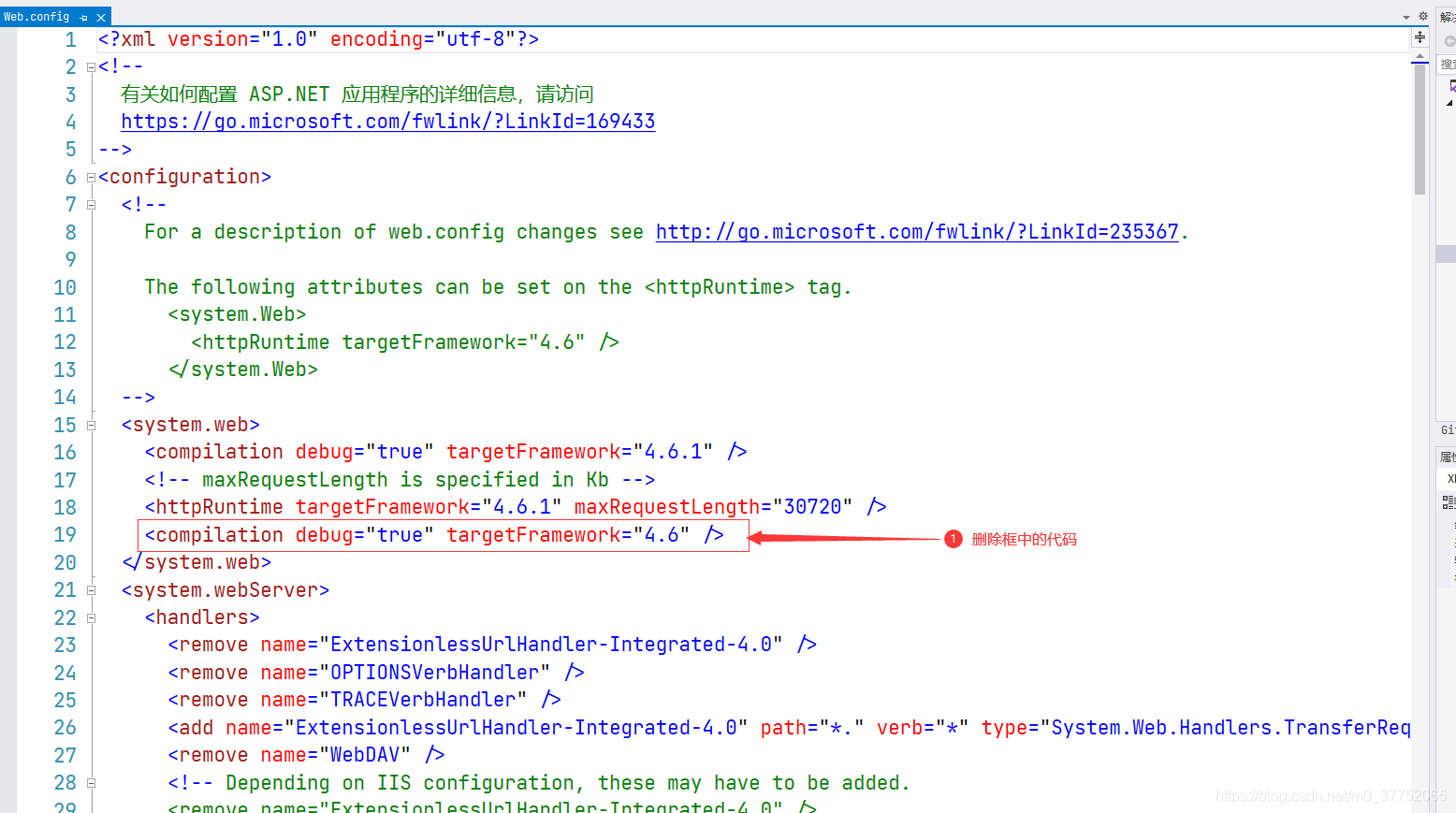
步骤四:①删除红框中的代码并Ctrl+S进行保存。
注意:此步骤不能忽略,否则后期部署到IIS服务器会导致报错问题!


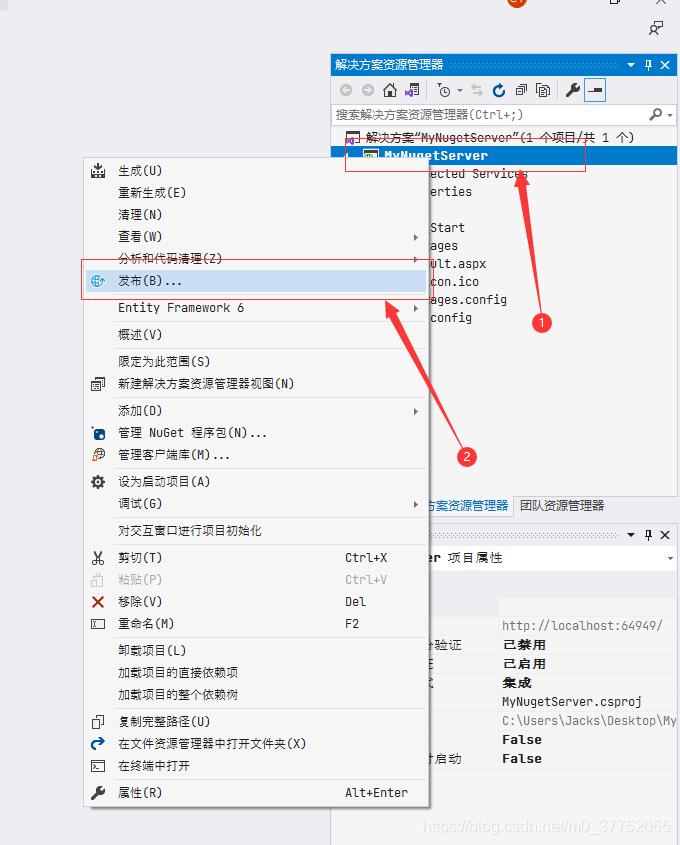
步骤五:①右键项目名称,②在弹出的菜单中选择【发布(B)…】选项。

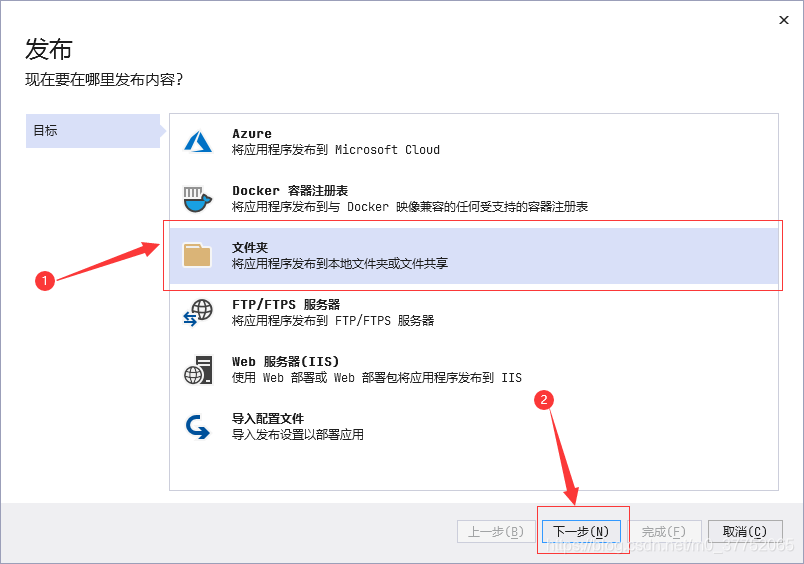
步骤六:①在弹出的弹窗里,选择【文件夹】项,②然后点击【下一步】。

步骤七:选择发布位置。①点击文本框右侧【浏览】按钮,②点击桌面(这里演示为了方便找到发布文件夹,故选择了桌面,可以根据自己需要选择任意位置),③点击【新建文件夹】,④输入文件夹名称(名称可自己填写,这里默认填PJ_SOURCE),⑤点击【确定】按钮,最后点击【完成】按钮。

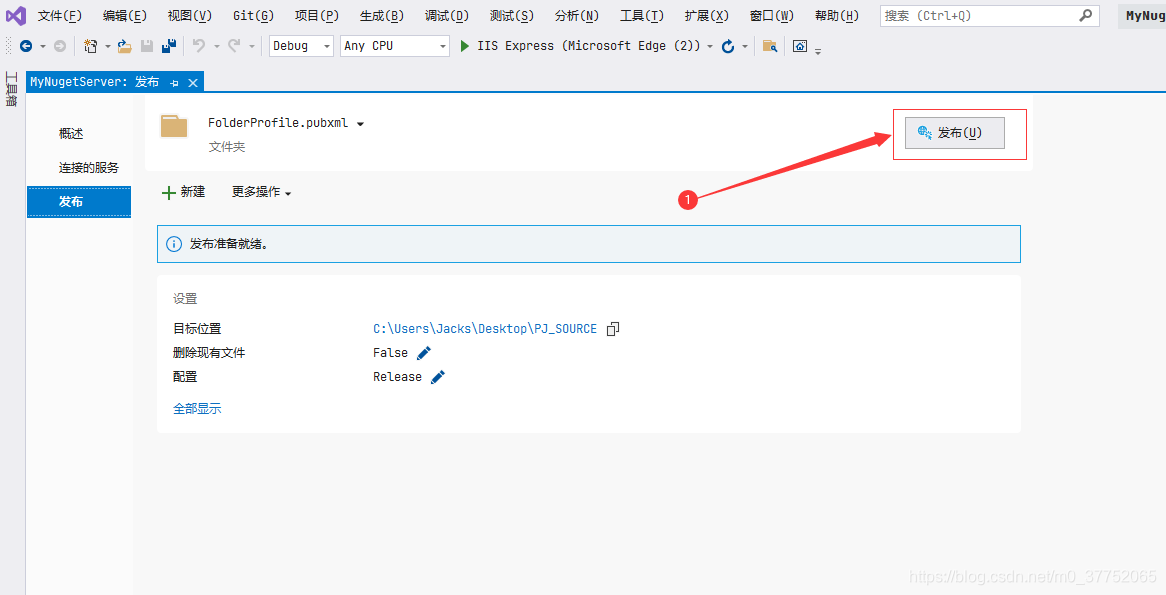
步骤八:在发布界面,①点击【发布】按钮进行发布。

步骤九:具体操作可见文字。

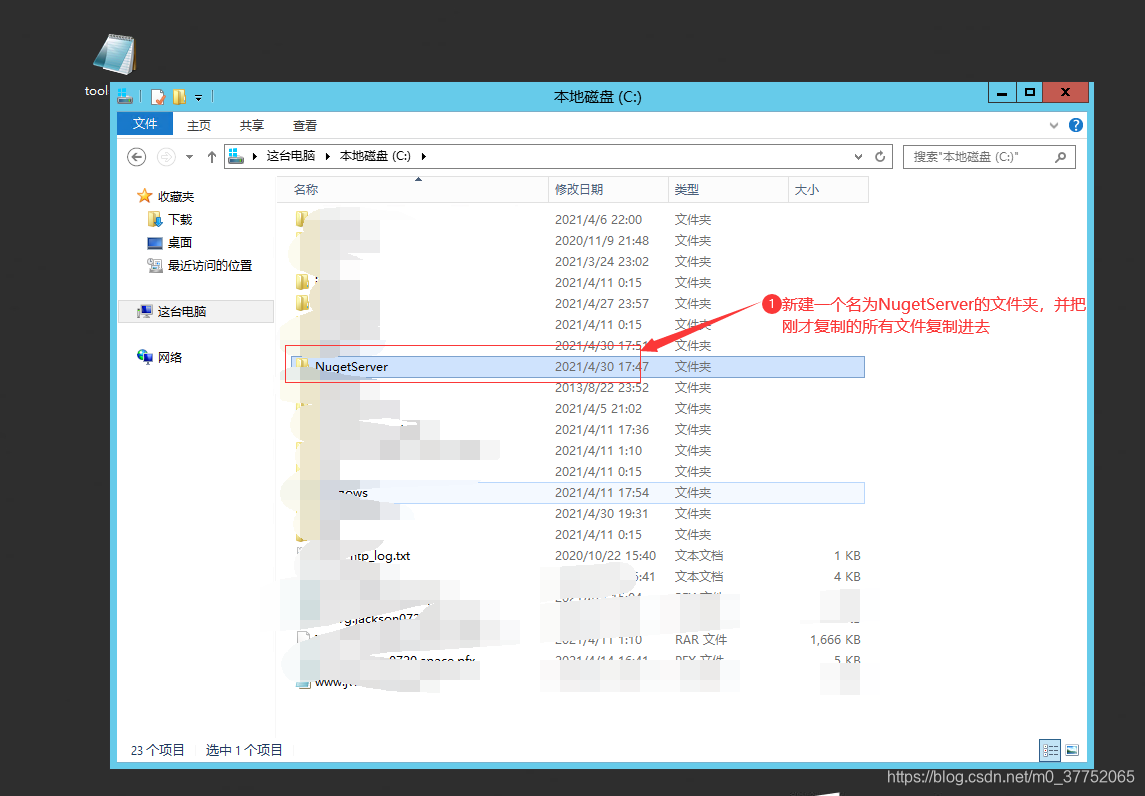
步骤十:复制所有文件到Windows服务器中。


四、新建Nuget服务器网站,操作如图:
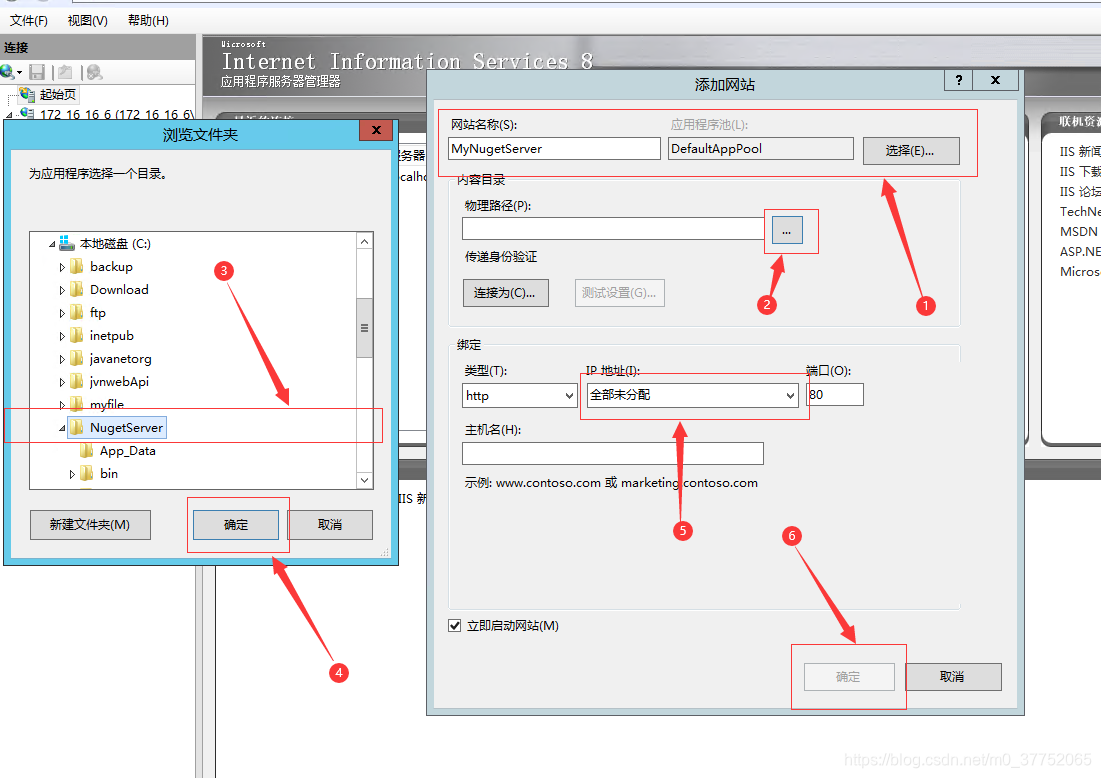
步骤一:打开IIS服务器,右键①【网站】——②【添加网站】

步骤二:①填写网站名称,这里默认填写MyNugetServer,应用程序池选择【DefaultAppPool】。②点击文本框右侧【…】按钮。③、选择刚才新建存放发布文件的文件夹。④然后点击【确定】按钮。⑤IP地址点击下拉符号选择已有的IP地址。⑥点击【确定】按钮。

步骤三:①添加完成后,网站树状列表会出现刚才新建的MyNuGetServer网站。②点击右侧浏览【你的IP地址:80(http)】。③出现以下页面,那么恭喜你成功部署了属于自己的NuGet私人服务器。
