electron简介
Electron 是是 GitHub 开发的一个开源框架。它允许使用 Node.js(作为后端)和 Chromium(作为前端)完成桌面 GUI 应用程序的开发。
Electron 可以用于构建具有 html、css、JAVAScript 的跨平台桌面应用程序,它通过将 Chromium 和 node.js 合同一个运行的环境中来实现这一点,应用程序可以打包到 mac、windows 和 linux 系统上
安装electron失败的一些情况和解决办法
-
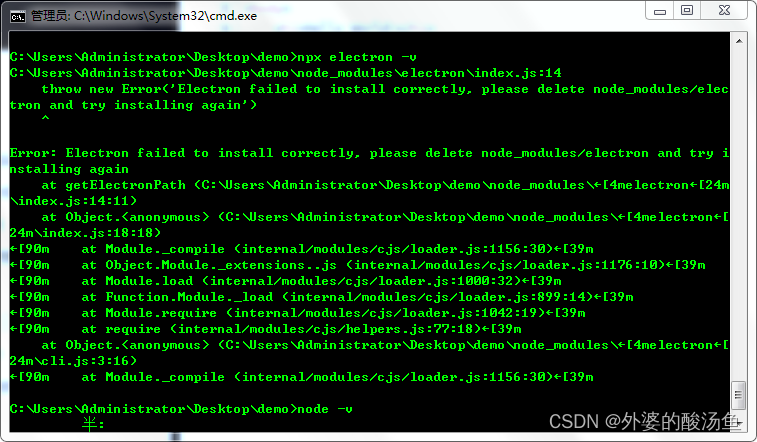
直接npm下载之后,没有提示,查看版本时报错
- 错误如下图:

-
原因分析
因为下载electron需要从外网下载资源,所以下载速度十分的慢 -
解决办法
换用国内的源,或者直接npm安装
cnpm
,然后使用cnpm命令安装即可-
方式一:安装cnpm
npm install cnpm -g ,而后直接cnpm install electron -g命令即可
-
方式二: 换用国内源
在windows系统中,直接找到路径C:\Users\Administrator\.npmrc 文件,添加如下语句即可
-
registry=https://registry.npm.taobao.org/
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=http://npm.taobao.org/mirrors/phantomjs
electron_mirror=https://npm.taobao.org/mirrors/electron/
安装之前应当到官网下查看electron和node.js的版本兼容情况,不兼容的话可能导致不可预估的问题。官网地址:
https://www.npmjs.com/package/electron-releases
如下即是cnpm的安装效果和版本查询效果:


electron-builder打包安装的问题
注意,下面下载的文件存放的路径和放置方法如下图,要放置到对应的文件夹
这样下载安装后,再次npm run dist就不会去外网下载,会直接用本地的了
-
electron安装包文件的复制防止路径
C:\Users\Administrator\AppData\Local\electron\Cache
-
其余的下载的安装包文件和txt文件安装在下述路径
C:\Users\Administrator\AppData\Local\electron-builder\Cache
如图:
![![enter description here][3]![enter description here][4]](https://img-blog.csdnimg.cn/a148c9ce9cba4c87b114d42273ce204c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aSW5amG55qE6YW45rGk6bG8,size_15,color_FFFFFF,t_70,g_se,x_16)
-
安装的问题,同样的应当用cnpm或者手动换为国内的源来进行下载。
-
在执行npm run dist命令之后,由于还要到github外网下载很多东西,所以依然会卡死或者甚至报错
![![enter description here][5]](https://img-blog.csdnimg.cn/87b6d139ccc246e895a8a78283a4dc7e.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aSW5amG55qE6YW45rGk6bG8,size_13,color_FFFFFF,t_70,g_se,x_16)
-
electron-v1.8.2-win32-x64.zip下载失败 进入官网,然后将该包直接下载下来,然后放置到项目打包所依赖的文件目录中即可
https://github.com/electron/electron/releases?after=v10.0.0-nightly.20200408
在该git地址找到所依赖的相关包,下载来下来 -
还需要下载的还有SHASUMS256.txt文件,也可以从https://npm.taobao.org/mirrors/electron/淘宝镜像的地址下载 ,记得修改SHASHUMS256.txt文件名字为SHASHUMS256.txt-XXX(对应版本)。
-
app-builder-v0.6.1-x64.7z 到官网找到所依赖的包的源码地址,然后将该包直接下载下来,然后放置到项目打包所依赖的文件目录中即可
https://github.com/electron-userland/electron-builder-binaries/releases
-
winCodeSign-1.9.0.7z 官网找到所依赖的包的源码地址,然后将该包直接下载下来,然后放置到项目打包所依赖的文件目录中即可
https://github.com/electron-userland/electron-builder-binaries/releases
-
nsis-3.0.1.13.7z, nsis-resources-3.3.0.7z
同理,到官网搜索对应版本,然后下载放到相应地方即可。至此,就可以正常打包了。
注意:每个人遇到的问题都不一样的,需要具体问题具体分析
![![enter description here][1]](https://img-blog.csdnimg.cn/c8971fa1741044f7ad98b380de76a2f5.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5aSW5amG55qE6YW45rGk6bG8,size_13,color_FFFFFF,t_70,g_se,x_16)
结束