目录
绑定手机界面整体样式:

改背景


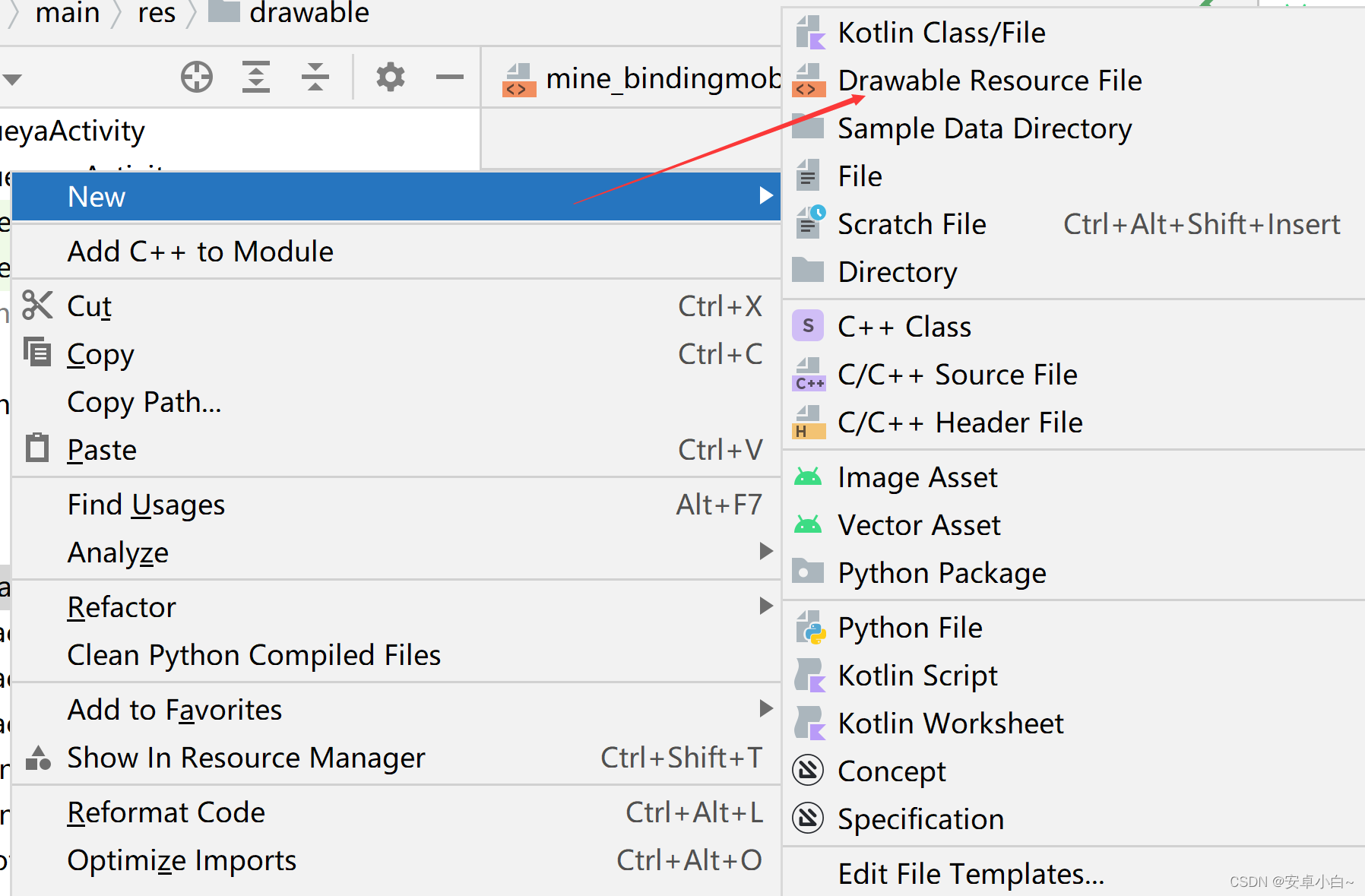
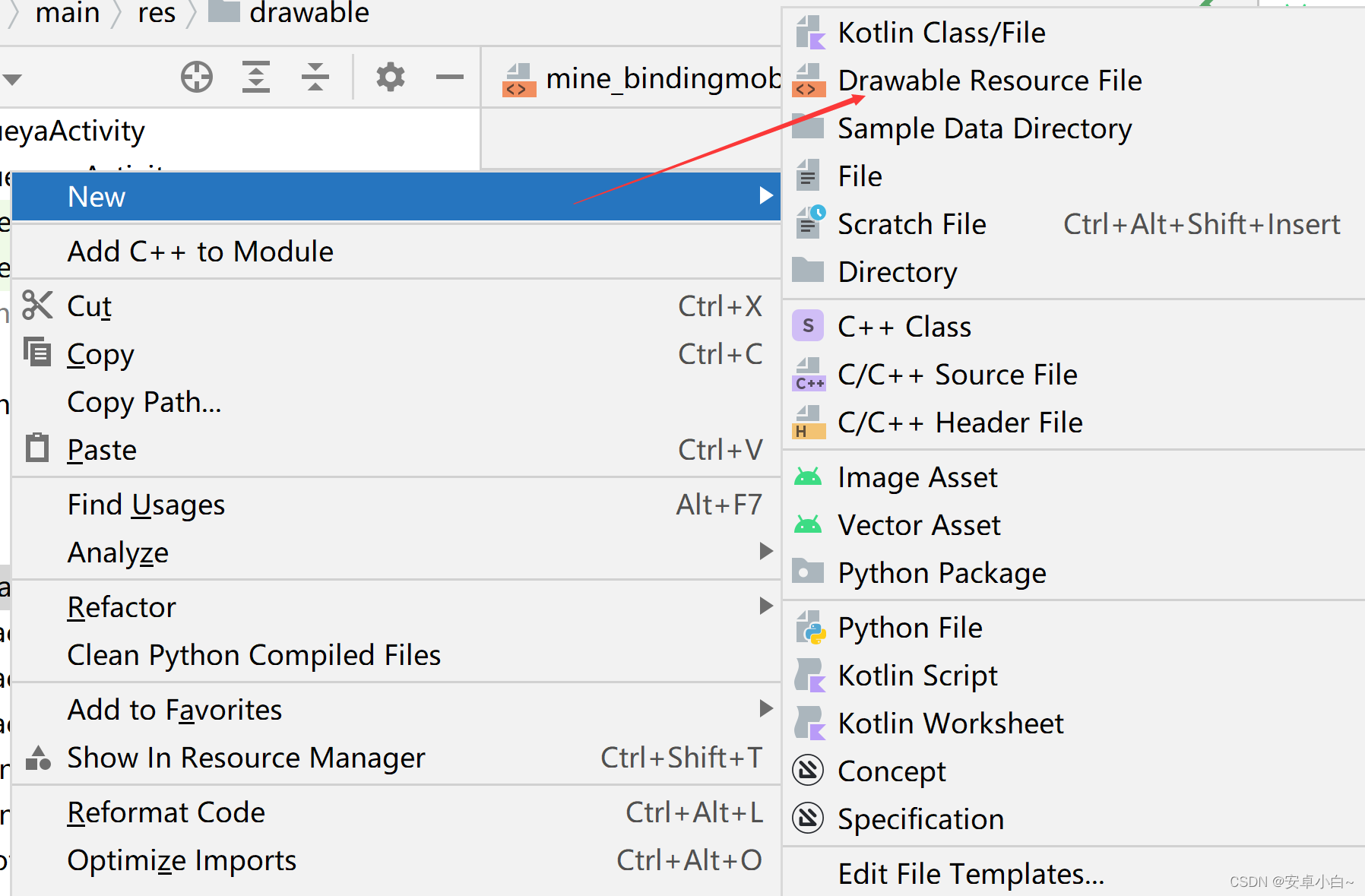
bindingphone_btn_color.xml(可以写自己需要的样式)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="20dp"/>
<solid android:color="#F2F2F4"/>
</shape>
layout里面的xml文件内容:
android:background=”@drawable/bindingphone_btn_color”
<EditText
android:id="@+id/editText3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginStart="24dp"
android:layout_marginTop="64dp"
android:layout_marginEnd="24dp"
android:background="@drawable/bindingphone_btn_color"
android:hint="请输入手机号码"
android:textSize="16sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView69" />
缩进
有时候当我们改变了后面的背景,会发现光标闪烁在很左边,影响美观,具体现象可见下图

解决方案:
在调用的背景drawable里xml文件中添加
<padding android:left=”xxdp”/>
该语句即可解决。


<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="20dp"/>
<solid android:color="#F2F2F4"/>
<padding android:left="20dp"/>
</shape>
去下划线
在 layout里面的xml文件内容添加:
android:background=”@null”
即可去除EditText自带的下划线。
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:text="Hello World"
android:textColor="#000"
android:textSize="17sp"
android:textStyle="bold"
/>
去焦点
可在使用EditText控件的外层布局添加
android:focusable = “true”
,使外层在进入时自动获取焦点,从而使
EditText控件不会自动获取焦点。具体做法如下:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F4F3F3"
android:focusable = "true"
android:focusableInTouchMode = "true">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:text="Hello World"
android:textColor="#000"
android:textSize="17sp"
android:textStyle="bold"
/>
</androidx.constraintlayout.widget.ConstraintLayout>以上便是对EditText在使用中经常遇到的问题总结以及解决的方案,希望可以帮助到有需要的人,喜欢的可以点赞收藏噢~
版权声明:本文为qq_50272406原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。