问题描述:
写了一个组件(index.tsx),引用了ant design的modal组件,

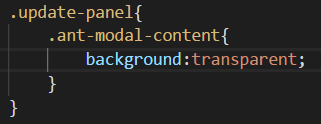
在index.less里修改modal组件的.ant-modal-content的css样式无效(给modal组件添加了update-panel对话框外部类名):

解决办法:
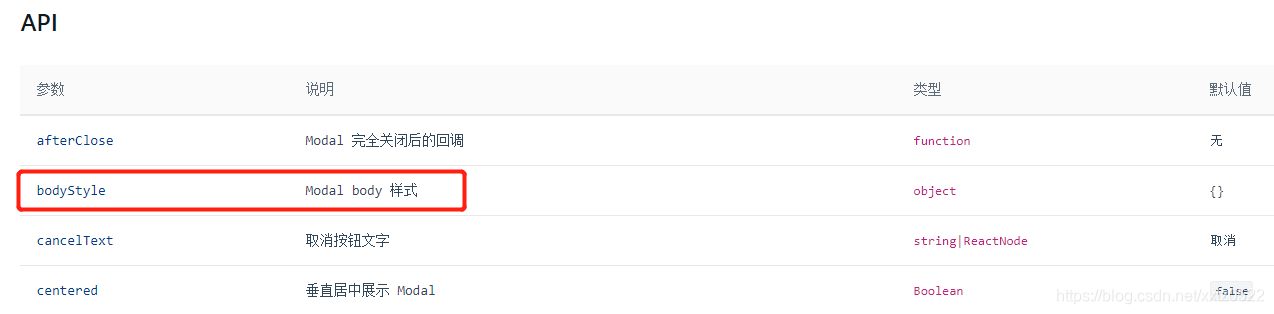
(1)通过modal的API进行设置,可以修改一部分对话框样式(此处只截取部分)


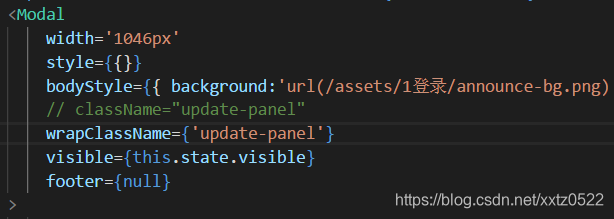
使用:

(2)上面的方法依然不能直接修改例如.ant-modal-content的样式
通过研究发现,我自己写的.ant-modal-content的css样式之所以无效,是因为组件内部less样式被上一级app.tsx的App/index.less中引入的antd默认样式覆盖了:
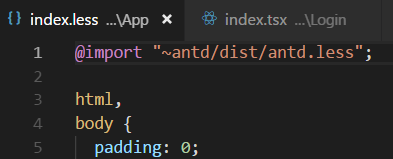
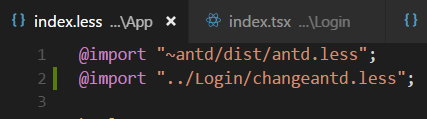
App/index.less:

这里只需要将新写的样式Login/index.less放到antd.less之后引入,就可以覆盖了
App/index.less:

(3)其他方法参考:
https://github.com/ant-design/antd-init/tree/master/examples/customize-antd-theme
版权声明:本文为xxtz0522原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。