可能是资源加载问题
网上很多说法就是我没有这个资源,将这个资源加载就行了,但是我的问题是
Angular-builders/custom-webpack
是我不要的,我卸载不干净,导致运行时候出现问题。
常规套路来说,我只需要将
node_modules
删除,然后再将
package-lock.json
也删除了,避免影响我后续的加载,为了保险额外再清理一下缓存
npm cache clean --force
,最后加载一下就行了,步骤如下:
delete node_modules
delete package-lock.json
delete dist (if exist)
npm cache clean --force
npm install
可能是版本不兼容问题
我根据上面操作实现之后,发现 BUG 还是那个 BUG,如此的熟悉,红色如此刺眼(掀桌)
后面重复上面操作 N 次之后,我开始想是不是版本不对的问题。
好家伙,还真的是,现在
NG-ZORRO
支持的
Angular
是 12.0.0 版本的,但是我安装了 13.0.0 版本的,那肯定不得行啊,于是我开始了我的
Angular
漫长降级之路。
俗话说升级容易,降级难 = =
一般来说卸载现有的版本,指定版本下载资源即可,代码如下:
npm uninstall @angular/cli -g
npm install -g @angular/cli@12.0.0
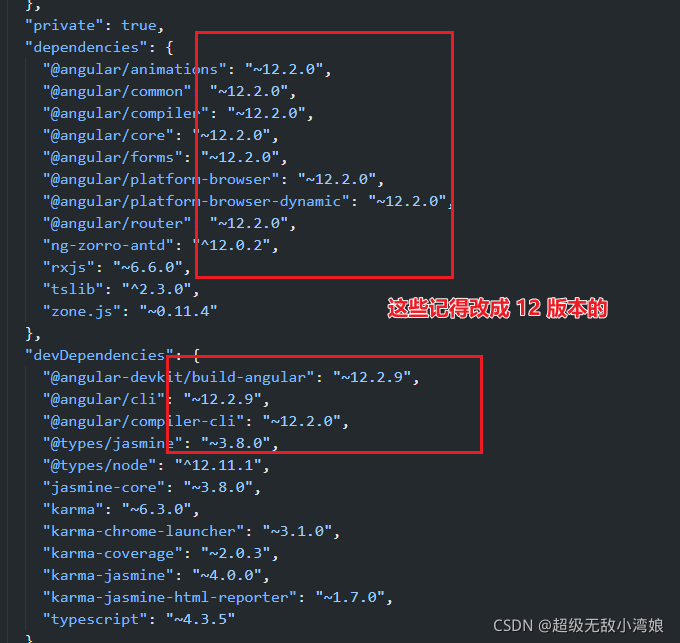
但是,我的 vscode 告诉我没这么简单,然后我发现我的
package.json
里面都把
Angular
设置为 13 了,我下载之后用的可能不是同一套版本,所以我手动改成 12 版本的,并且再次清除缓存,卸载 Angular 重新安装。

哈哈哈哈哈哈哈哈哈哈你以为看到这里我成功了吗?
NONONO,还是按个 BUG,我受不了,我远程仓库直接覆盖本地再装了,安装环境被我撞烂了。
最后成功了跑起来了,还是重新来比较好使哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈或
如果你最后按照上面的做法成功了,请务必评论区告诉我,让我羡慕一下15555555551