导航索引
HUGO—4句代码让你搭建个人博客
个人博客—6个命令让你部署到GitHub上
HUGO搭建个人博客
这是我在网上看的其他人的博客和一些up主的视频,通过他们的分享成功搭建好了的案例.在这里我也进行总结一次,方便以后使用.也是方便大家做一个参考.如果文章含有错误,麻烦各位大佬指出了一下,免得误导了其他人.谢谢.
其实搭建这个个人博客,除去切换目录和显示文件.只需要4个命令行语句就可以完成了.拭目以待
搭建前准备
下载HUGO
官方网站:
https://gohugo.io
官方安装文档
:https://gohugo.io/getting-started/quick-start/
HUGO安装包下载地址:
https://github.com/gohugoio/hugo/releases
进入网站,选择自己系统对应的安装包.目前我的版本是v0.58.3…

解压在一个文件夹下:如我的在我的文件下:D:\Blogger\hugo中

去配置hugo文件夹的的环境变量如:path:D:\Blogger\hugo
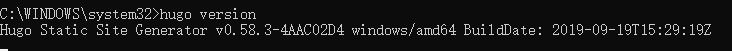
验证Hugo是否安装成功,命令行中:hugo version/hugo help

下载git工具
官方地址:
https://git-scm.com/downloads
下载,然后一直下一步.最后安装完成.

然后点开git-bash.exe是否能运行就ok了.
新建站点
1.进入:
D:\Blogger\hugo
路径下,

鼠标右键.选择
git bush here
就可以进入到git中的这个目录下了.

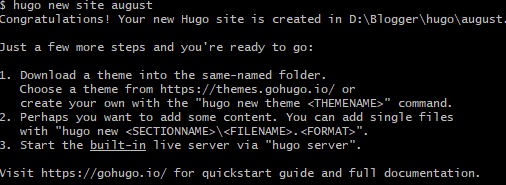
2.输入
hugo new site augest
该命令将在augest文件夹中创建一个新的Hugo网站.

然后我们可以进入该文件下查看其中的内容了.也可以通过文件夹查看

|- archetypes :存放default.md,头文件格式
|- content :content目录存放博客文章(markdown文件)
|- data :存放自定义模版,导入的toml文件(或json,yaml)
|- layouts :layouts目录存放的是网站的模板文件
|- static :static目录存放图片,css等静态资源
|- themes :存放网站主题文件
|- config.toml :config.toml是网站的配置文件
如果想看更加详细的目录说明:
https://gohugo.io/getting-started/directory-structure/
选择你博客的主题
主题选择网址:
https://themes.gohugo.io/
,这里面就看个人喜好.可以随意选择,步骤不会出现太大区别.对了,在右边栏可以选择标签.如:
响应式\简约
这些标签都可以进行选择
注意:在你选择的博客主题,有些时候会有些许条件,但你按照他的要求修改下就可以了
1.切换到站点目录下的
themes
下

2.粘贴你选择的主题内容(点开相应的主题,下面有一段内容)
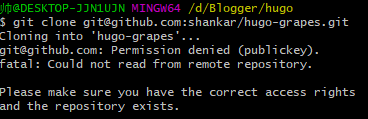
git clone git@github.com:shankar/hugo-grapes.git
3.在你的git中运行这段代码,即可(不知道为什么我的下载速度总是很慢…)

ps.如果出现,然后下载失败:

作者:ElonChan
链接:
https://www.zhihu.com/question/21402411/answer/95945718
解决了这个问题,大家可以参考下.
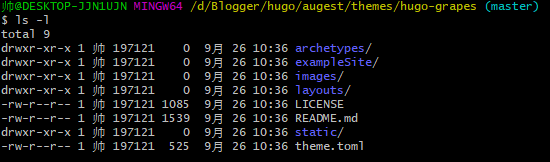
4.大家就可以进入该文件中,看一下目录结构

5.发布文章
切换到post目录下,使用
hugo new first.md
在当前目录下创建一篇帖子first,
推荐大家都创建在post目录下.方便管理

大家就可以使用编译工具,打开该文件在里面写内容就可以了.

6.在网站的根目录启动启动HUGO
hugo server --theme=hugo-grapes --buildDrafts
–theme=(选择的主题,就是你下载好的文件)

7.访问
http://localhost:1313/
你的个人博客已经搭建好了!
总结
其实从开始到结束,除了切换文件和显示内容,真正进行操作的命令只有
4句
.
1.创建站点
hugo new site augest
2.下载博客主题:
git clone git@github.com:shankar/hugo-grapes.git
3.新建博客文章:
hugo new first.md
4.启动hugo:
hugo server --theme=hugo-grapes --buildDrafts
下面连接是:如何将自己的博客挂载到github中,让外网可以访问
https://blog.csdn.net/ChengHuanHuaning/article/details/101452751