一:vue项目引入element组件
1:element官网地址:
http://element.eleme.io/#/zh-CN/component/installation
2:element组件安装


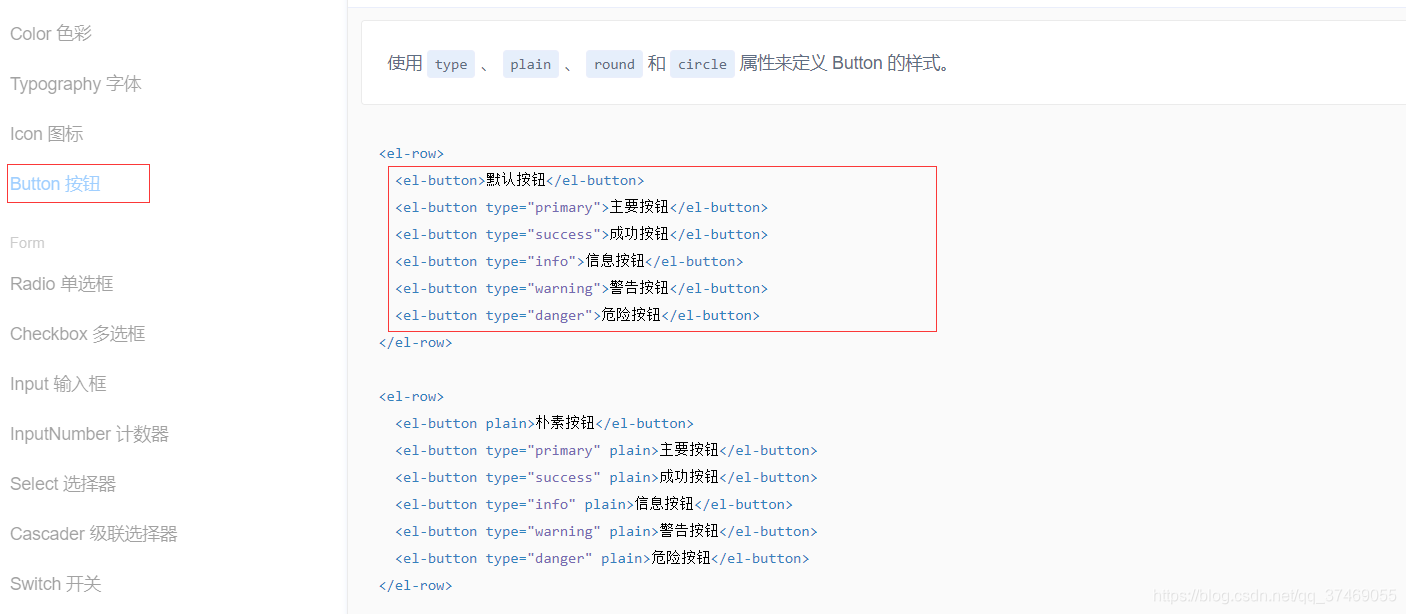
然后直接引入相关组件的代码即可。

二:实现前后端交互和数据的传递
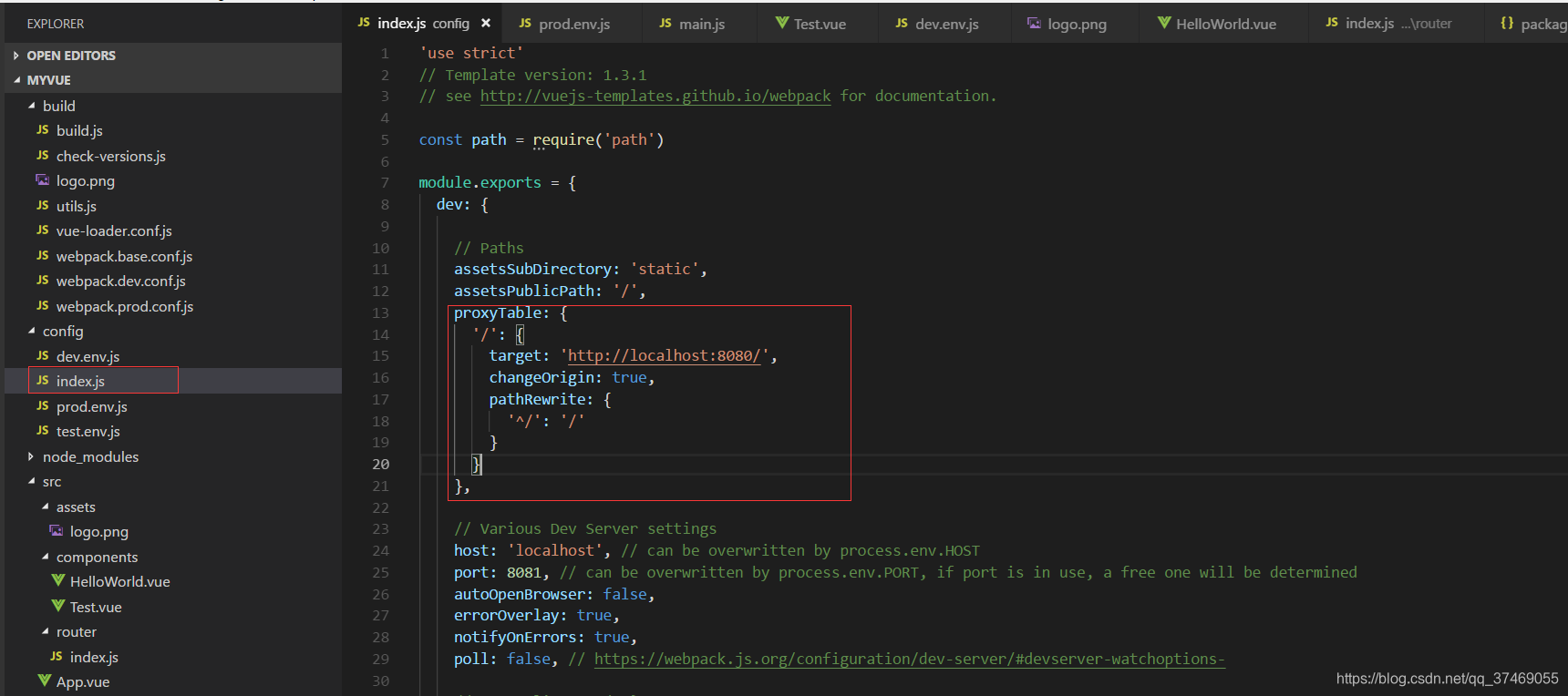
1:在build文件夹下的index.js中加入与后端交互的路径。

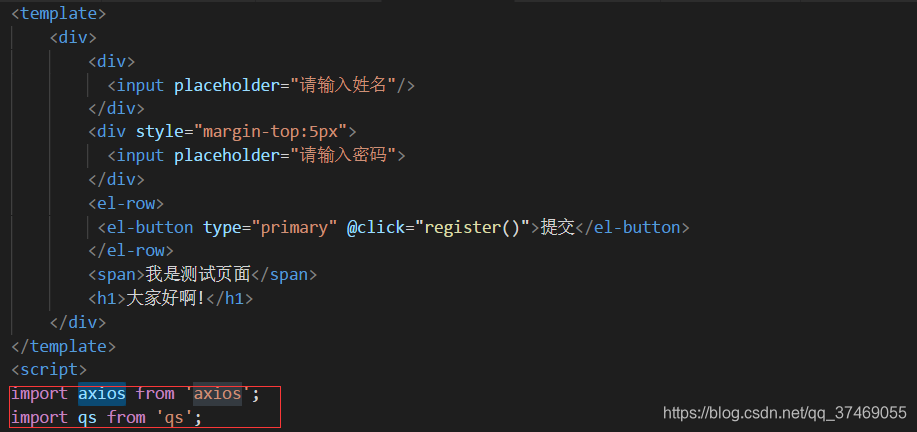
2:在Test.vue页面中引入axios和qs
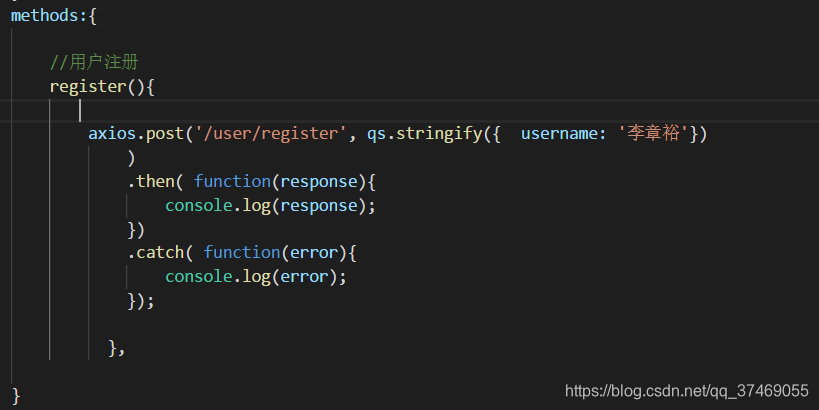
axios主要的作用是进行方法请求和参数的传递,结果的返回。
由于axios默认发送数据时,数据格式是Request Payload,而并非我们常用的Form Data格式,java后台方法未必能正常获取到,所以在发送之前,需要使用qs模块对其进行处理。


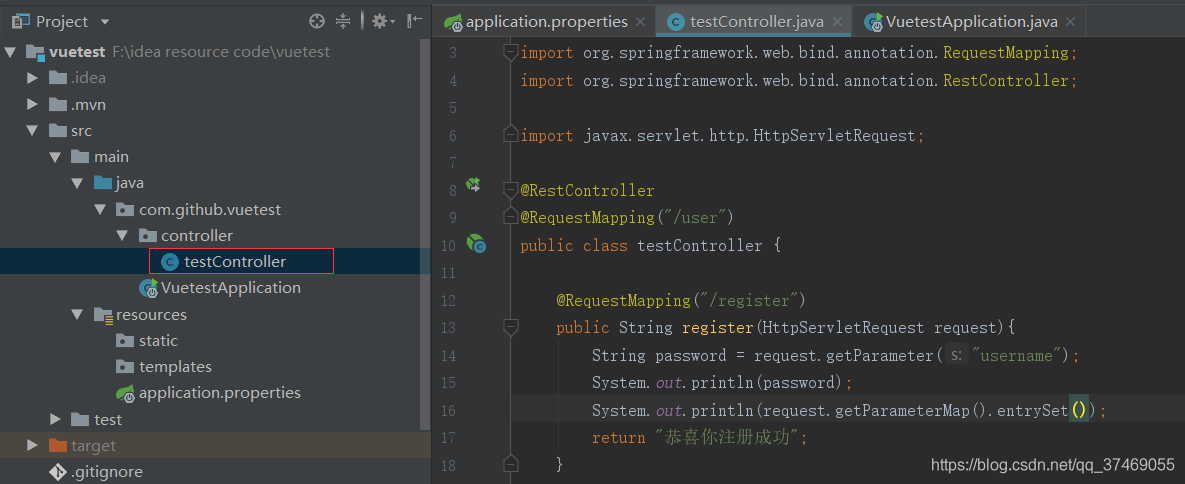
后台的方法如下:

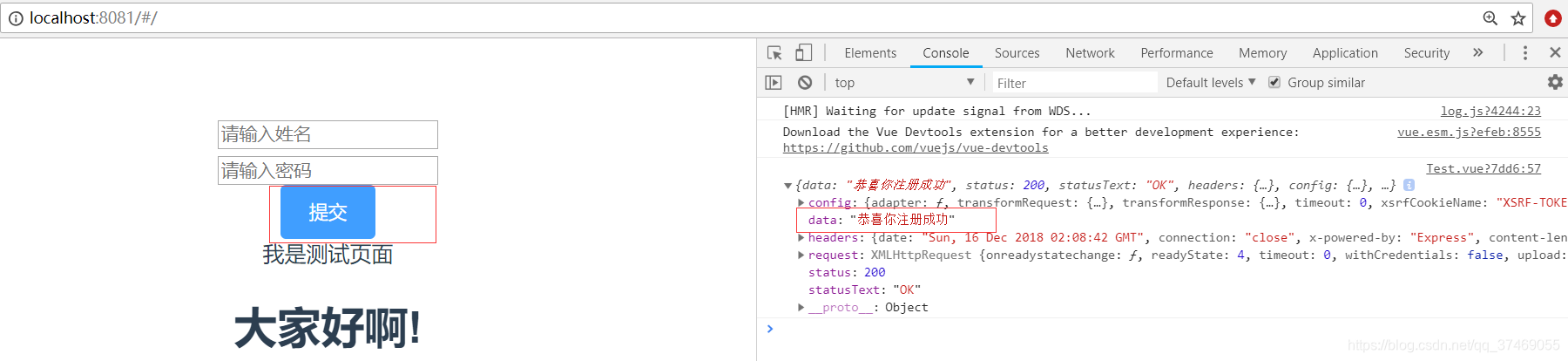
在网页上输入
http://localhost:8081/
点击提交按钮就会调用后台的方法,然后将参数传给后台,后台将执行的结果返回给前台。

后台输出的结果如下:

版权声明:本文为qq_37469055原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。