国产化中间件TongWeb部署Vue项目
安装TongWeb中间件
官网 :
点我
可以试用,这里如果没有授权文件安装都安装不了,所以可以去官网申请试用
cd /
mkdir /software
将下载好的压缩包或者安装文件放入这个文件夹
这里我会分两种方法 : 1 免安装直接文件夹 2. bin文件安装
免安装直接文件夹安装
-
如果你是直接有免安装文件夹的话那么就不用安装了,直接将文件夹拖入到当前目录,就会有一个这个文件

- 解压压缩包
tar -zxvf TongWeb7.0.4.4_P1_Enterprise_Linux.tar.gz (这里选择你们自己的压缩包名)
- 这时候解压完你们会看到一个文件夹

cd TongWeb7.0.4.4_P1_Enterprise_Linux (写文你的件夹名)
-
*******这一步非常重要 ********
你必须拿到一个叫.dat的文件,这个就是授权文件,可以去官网购买或试用
文件如下,名字必须改为license.dat

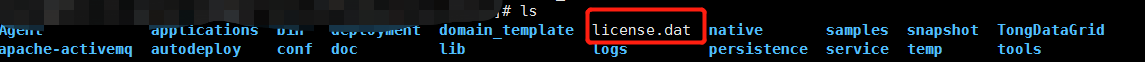
5.当我么进入到目录的时候我们需要把授权文件拖到TongWeb安装目录的根目录(如下图)

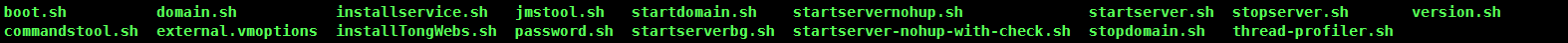
- 这时进入TongWeb安装目录的bin目录
cd bin
这时候我们会看到一系列可执行脚本

6. 启动我们TongWeb
./startservernohup.sh #后台启动, 控制台关闭程序不会关闭
./startserver.sh # 控制台启动,控制台关闭程序关闭
./stopserver.sh # 关闭服务
-
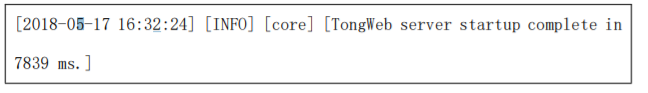
当日志中出现如下一行,没有异常信息,说明TongWeb7.0启动成功。

-
在客户端打开浏览器, 输入TongWeb7.0控制台地址:
http://你的服务器ip:9060/console,端口9060,前缀console,显示出TongWeb7.0控制台首页
面,输入用户名/密码(默认值:thanos/ thanos123.com)登录控制台。
首次登录会让你改密码,请记住你修改的密码!!! -
登录完成后会进入这个页面,那么恭喜你安装完成

bin文件安装
-
将下好的bin文件放到/softwar里面

- 安装
chmod +x Install_Tw6 .1.7.3_ Enterprise_Linux.bin #赋予权限
执行命令./ Install_Tw6 .1.7.3_ Enterprise_Linux.bin -i console #开始安装。
-
出现如下信息的后,请输入下图中所述的 1 或者 2 或者直接回车表示默认为 2

- 然后前面三个是同意协议, 然后回车就完事儿了
-
进入选择Java VM,默认为当前系统正在使用Java VM。

-
反正一步一步选,不会的百度翻译, 出现以下信息,安装完成,请按回车键退出程序。

然后跟上面卖男装目录一样执行就行了
打包Vue项目
-
将打包好的Vue项目解压此时会生成一个文件夹,进入文件夹会到如下

-
创建文件夹WEB-INF,并且进入文件夹创建文件web.xml

- 配置文件里写如下内容
<?xml version="1.0"?>
<web-app>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
-
然后回到Vue主目录,输入cmd回车

5 . 输入 jar -cvf 项目名.war * ,如果报错说明你本地没安装Java环境,已经未配置环境变量
可参考https://blog.csdn.net/lvxiucai/article/details/102952717
6 . 输入完命令后会在Vue项目里出现一个.war的文件.将文件拖入桌面

7. 打开TongWeb控制台找到应用管理 – 部署应用 – 本机 – 选择文件(将刚才打包好的war包上传) – 开始部署

然后一直下一步
8 . 此时应该会出现两个应用(这里的server和监听端口都是可以改的,可以研究一下,在Web容器配置- 虚拟主机管理 和 htto通道管理)

访问刚才的应用 : 服务器ip : 8088/你填写的路径, 如果出现很多404说明你的Vue项目路径不对,可百度解决
绑定域名访问
最后的最后如果你想绑定域名,通过nginx的端口代理
配置文件:

好了今天的教程就到这了,感谢大家!