什么是 vue
-
构建用户界面
- 用 vue 往 html 页面中填充数据,非常的方便
-
框架
- 框架是一套现成的解决方案,程序员只能遵守框架的规范,去编写自己的业务功能!
- 要学习 vue,就是在学习 vue 框架中规定的用法!
- vue 的指令、组件(是对 UI 结构的复用)、路由、Vuex、vue 组件库
- 只有把上面老师罗列的内容掌握以后,才有开发 vue 项目的能力!
vue 的两个特性
-
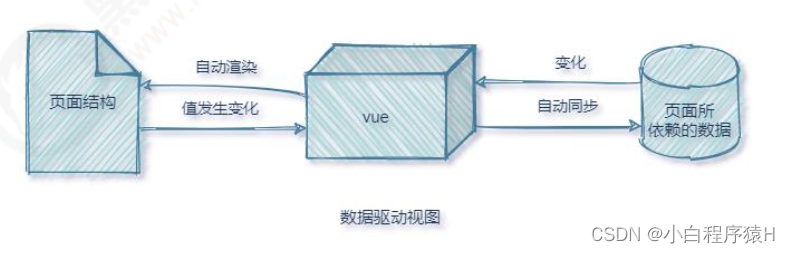
数据驱动视图:
-
数据的变化
会驱动视图
自动更新 -
好处:程序员只管把数据维护好, vue 会
监听数据的变化
,自动渲染页面的结构,不需要手动操作dom元素! - 注意:是单向的数据绑定
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IcZiksJj-1654684893039)(image-20220601194759741.png)]](https://img-blog.csdnimg.cn/5476cbfd19904e5aaf3e65f3305d435a.png)
-
数据的变化
-
双向数据绑定:
在网页中,form 表单负责
采集数据
,Ajax 负责
提交数据
。- js 数据的变化,会被自动渲染到页面上
- 页面上表单采集的数据发生变化的时候,会被 vue 自动获取到,并更新到 js 数据中

注意:数据驱动视图和双向数据绑定的底层原理是 MVVM(Mode 数据源、View 视图、ViewModel 就是 vue 的实例)
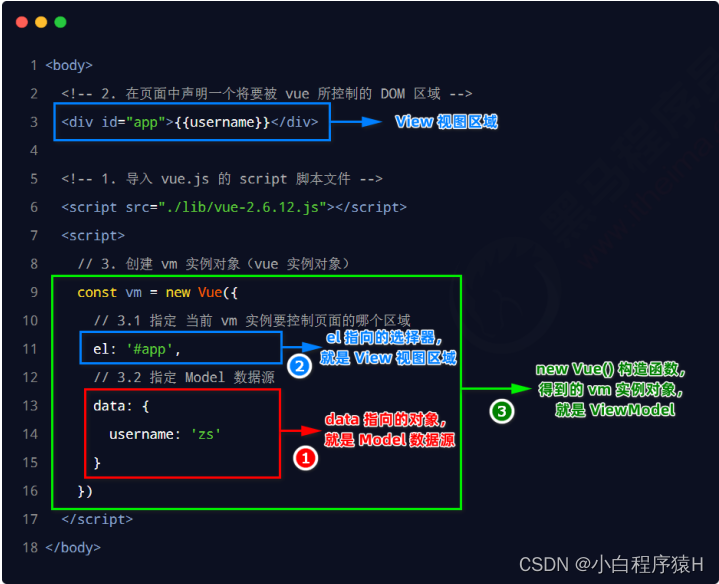
vue的初体验
基本代码与 MVVM 的对应关系

vue 的调试工具
1. 安装 vue-devtools 调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
Chrome
浏览器在线安装 vue-devtools :
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
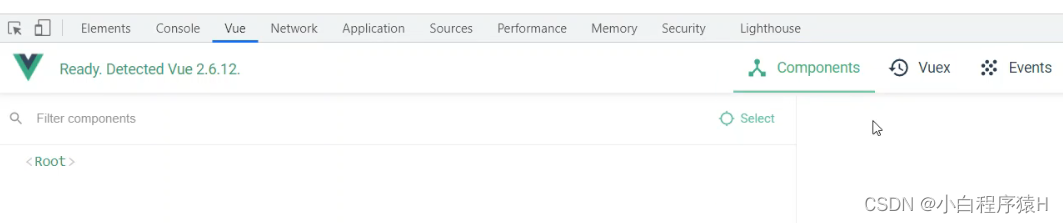
2. 配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角的 :按钮,选择更多工具 -> 扩展程序 -> Vue.js devtools 详细信息,并勾选如下 的两个选项:

样子长这样

vue 指令
1. 内容渲染指令
-
v-text
指令的缺点:会覆盖元素内部原有的内容! -
{
{ }}
插值表达式
:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!(只能用在内容节点) -
v-html
指令的作用:可以把带有标签的字符串,渲染成真正的 HTML 内容!
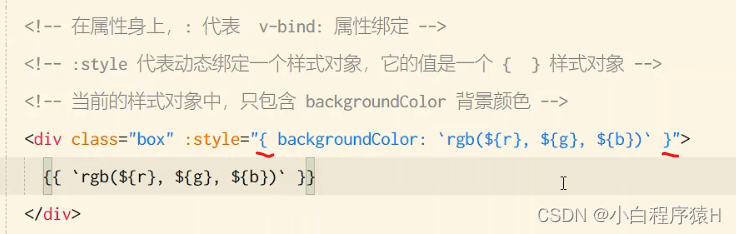
2. 属性绑定指令
注意:插值表达式只能用在元素的
内容节点
中,不能用在元素的
属性节点
中!
-
在 vue 中,可以使用
v-bind:
指令,为元素的属性动态绑定值;<input type="text" v-bind:placeholder="tips"> -
简写是英文的
:
-
在使用 v-bind 属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,例如:
<div :title="'box' + index">这是一个 div</div>注意:v-bind 后面表示一个js表达式

3. 事件绑定
-
v-on:
简写是
@
原生 DOM 对象有onclick、oninput、onkeyup等原生事件,替换为@click、@input、@keyup
-
语法格式为:
<button @click="add">+1</button> methods: { add() { // 如果在方法中要修改 data 中的数据,可以通过 this 访问到 this.count += 1 } }如果方法只有一行代码可以简写,比如上面第一行改成 @click=“count+=1” 也可以实现加一
打扫
// 创建 Vue 的实例对象 const vm = new Vue({ //--------------分割线----------- methods:{ add() { console.log(vm === this) } }结果是为true
-
$event
的应用场景:如果默认的事件对象 e 被覆盖了,则可以手动传递一个 $event。例如:<!-- vue 提供了内置变量,名字叫 $event(固定写法),它就是原生 DOM 的事件对象 e --> <button @click="add(3, $event)"></button> methods: { add(n, e) { // 如果在方法中要修改 data 中的数据,可以通过 this 访问到 this.count += 1 } } -
事件修饰符:
-
.prevent
阻止默认行为<a @click.prevent="xxx">链接</a> -
.stop
阻止事件冒泡<button @click.stop="xxx">按钮</button>了解:
.once
绑定的事件只触发1次
-
-
按键修饰符
<input @keyup.enter="submit"> <input @keyup.esc="clearInput">
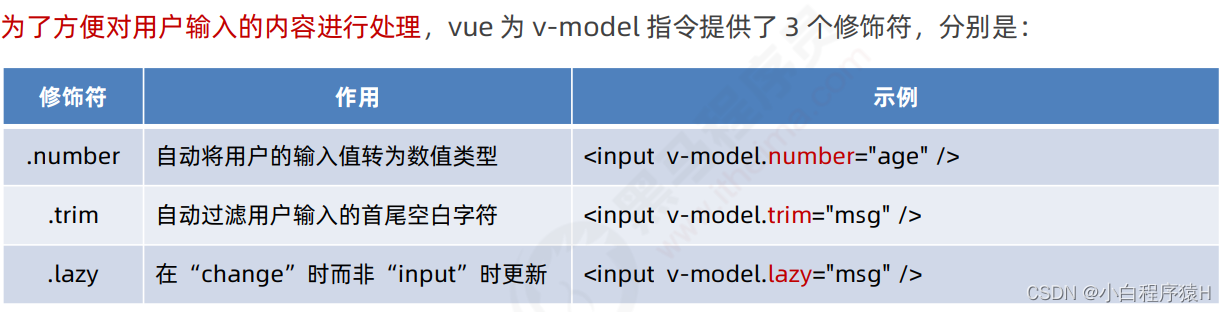
4. v-model 指令
-
input 输入框
- type=“radio”
- type=“checkbox”
- type=“xxxx”
-
textarea
-
select
示例如下
<select v-model="city"> <option value="">请选择城市</option> <option value="1">北京</option> <option value="2">上海</option> <option value="2">广州</option> </select> data: { city: '' }

.lazy 就是在输入框输入时,不会输入一个值就同步一个值,失去焦点才会同步
5. 条件渲染指令
-
v-show
的原理是:动态为元素添加或移除
display: none
样式,来实现元素的显示和隐藏-
如果要
频繁的切换
元素的显示状态,用 v-show 性能会更好
-
如果要
-
v-if
的原理是:每次动态创建或移除元素,实现元素的显示和隐藏- 如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时 v-if 性能更好
在实际开发中,绝大多数情况,不用考虑性能问题,直接使用 v-if 就好了!!!
v-if 指令在使用的时候,有两种方式:
-
直接给定一个布尔值 true 或 false
<p v-if="true">被 v-if 控制的元素</p> -
给 v-if 提供一个判断条件,根据判断的结果是 true 或 false,来控制元素的显示和隐藏
<p v-if="type === 'A'">良好</p>
v-if 可以单独使用,或配合 v-else 指令一起使用,还可以 v-if v-else-if v-else
6. 列表渲染指令
v-for

- list是待循环的数组,item是被循环的每一项
v-for
中的索引,支持一个可选的第二个参数,即当前项的索引。
<li v-for="(item, index) in list">索引是:{{index}},值:{{item}}</li>
注意:v-for 中的 item 项和 index 索引都是形参,可以重命名
使用 key 维护列表状态
加 key 属性的好处:
- 正确维护列表的状态
- 复用现有的 DOM 元素,提升渲染的性能
key 的注意事项
- key 的值只能是字符串或数字类型
- key 的值必须具有唯一性(即:key的值不能重复)
- 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
- 使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
- 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
总结
- 能够知道 vue 的基本使用步骤
- 导入 vue.js 文件
- new Vue() 构造函数,得到 vm 实例对象
- 声明 el 和 data 数据节点
- MVVM 的对应关系
-
掌握 vue 中常见指令的基本用法
- 插值表达式、v-bind、v-on、v-show、v-if 和 v-else
- v-for 和 :key、v-model
指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
总结
- 能够知道 vue 的基本使用步骤
- 导入 vue.js 文件
- new Vue() 构造函数,得到 vm 实例对象
- 声明 el 和 data 数据节点
- MVVM 的对应关系
-
掌握 vue 中常见指令的基本用法
- 插值表达式、v-bind、v-on、v-show、v-if 和 v-else
- v-for 和 :key、v-model