原因:
首先不论是自定义组件还是ui组件,本质上的原因都是微信小程序默认的组件隔离策略导致的。
微信小程序组件隔离文档参考
下面根据不同情况的解决方法:
1.在原有class上修改样式
比如我在uview radio 单选组件的原有class(.u-radio ) ,修改样式出现不生效的情况
.u-radio {
margin-right: 25px;
}
解决:
加上 ::v-deep 即可
::v-deep .u-radio {
margin-right: 25px;
}
2.增加class
比如我在uview radio 单选组件加了一个新的class (myClass) 出现不生效的情况
.myClass {
margin-right: 25px;
}
解决:
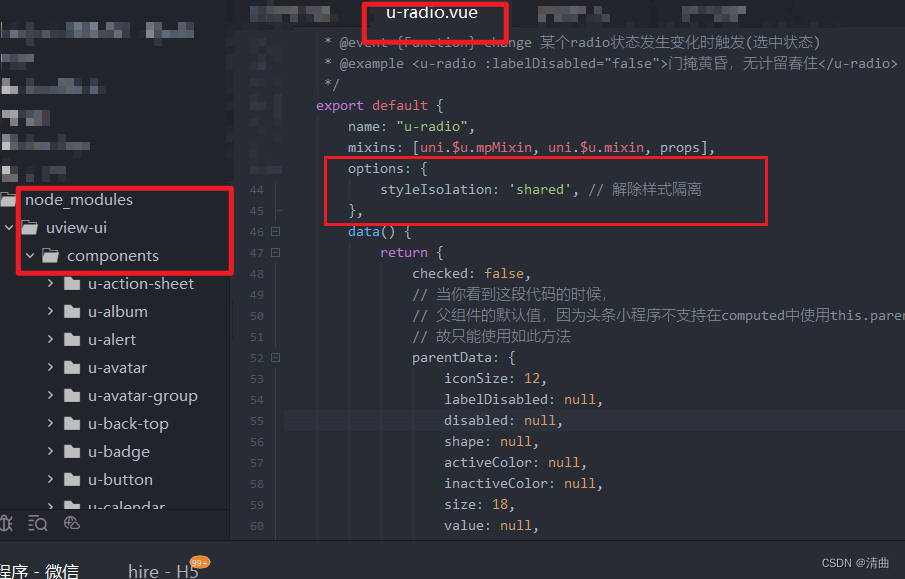
在要修改样式的组件内,data 同级的地方加个微信小程序的配置即可
options: {
styleIsolation: 'shared', // 解除样式隔离
}

3.行内样式(可正常生效)
- 组件内有通过属性接受样式(正常)
- 直接通过原生style属性更改的情况(正常)
版权声明:本文为qq_39879542原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。