之前开发都喜欢自己手敲一些组件,比如什么按钮啊,搜索框啊,相册啊等。这些东西自己敲起来,一个就要花费两三小时,敲出来其实不花时间,主要是我要调样式,调成自己喜欢看的样子,一直调,时间一下就过去了。所以现在一般会先去看看优秀的作品的按理。但大部分都用了组件。比如uni-xx开头的。这些组件的默认样式其实也有相对的参数去调。但我最近在做的项目想加入dark模式。于是很多组件没有dark的配置。要是在onload去判断一下system主题,就费时间了。所以一直用的
@media (prefers-color-scheme: dark) {}
去做的。前端没钻太深,所以遇到了无法修改组件深度样式的问题。之前一直用的
!important
就能解决我使用组件的深度样式修改问题。但是uni的确没啥用。解决方案其实挺简单的。代码如下
上面是废话,下面是正文
解决方案:
要修改的样式前加 /deep/
如果不行具体样式后加 !important
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
/deep/ .uni-searchbar{
background-color: #f17917;
}
// 这个不加important也不生效
// /deep/ .uni-searchbar__box{
// background-color: #161616 ;
// }
/deep/ .uni-searchbar__box{
background-color: #161616 !important;
}
}
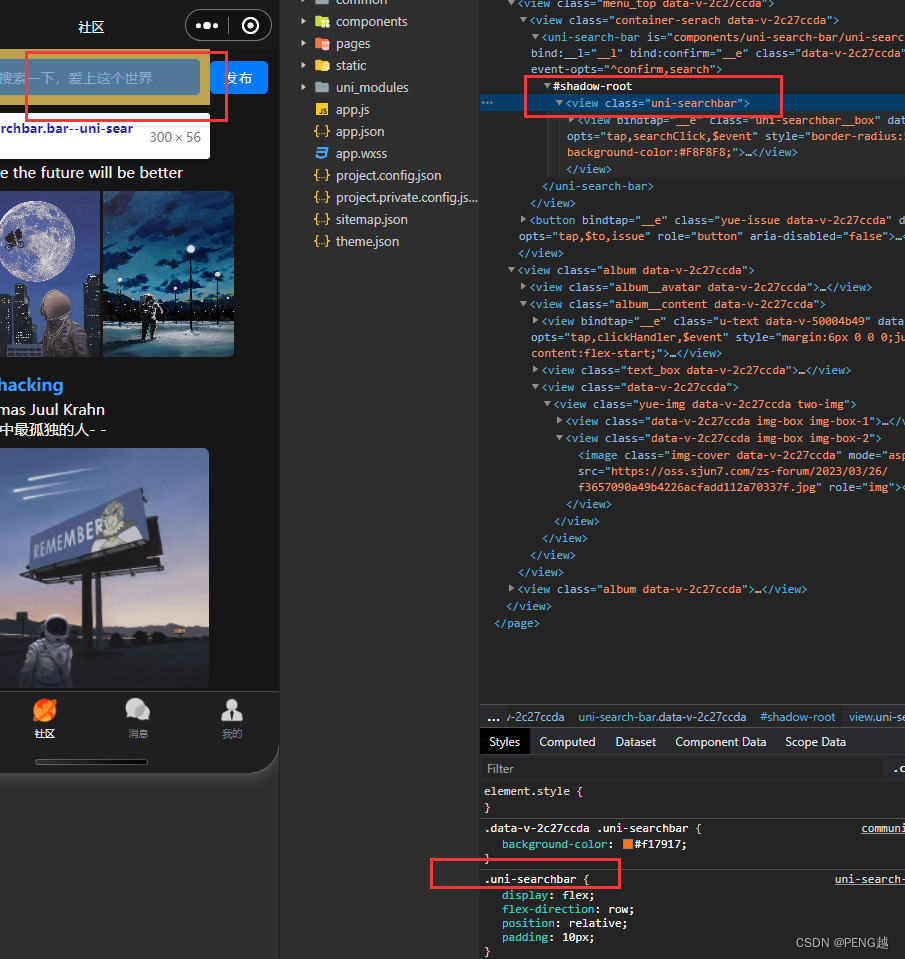
- 自己用开发者工具去选中uni的组件元素看class就行了

版权声明:本文为qq_44718932原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。