


代码如下
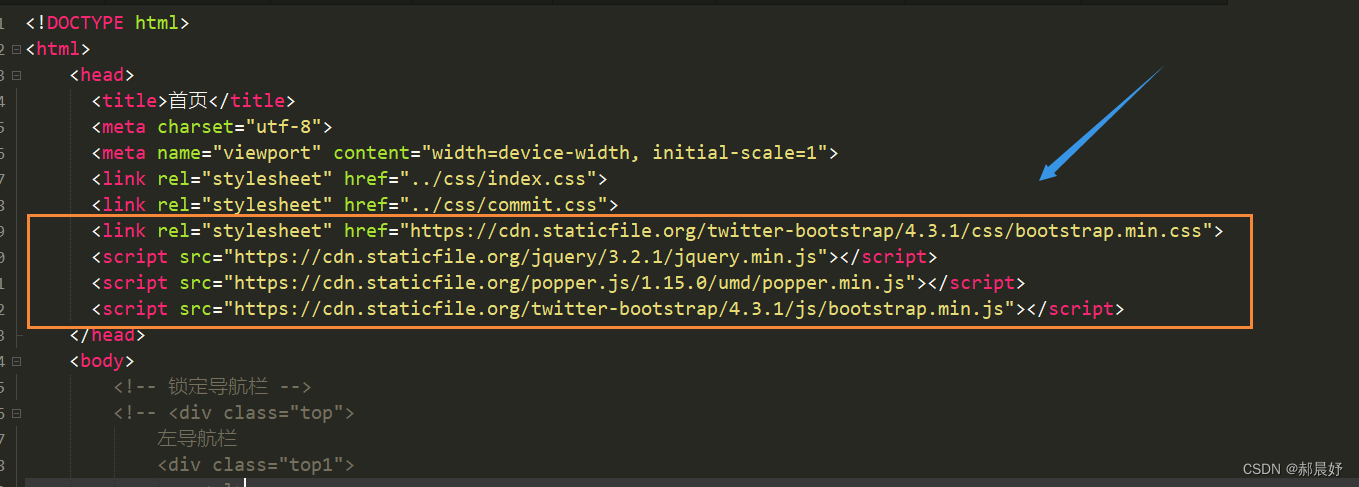
<head>
<link rel=”stylesheet” href=”https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css”>
<script src=”https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js”></script>
<script src=”https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js”></script>
<script src=”https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js”></script>
<head>
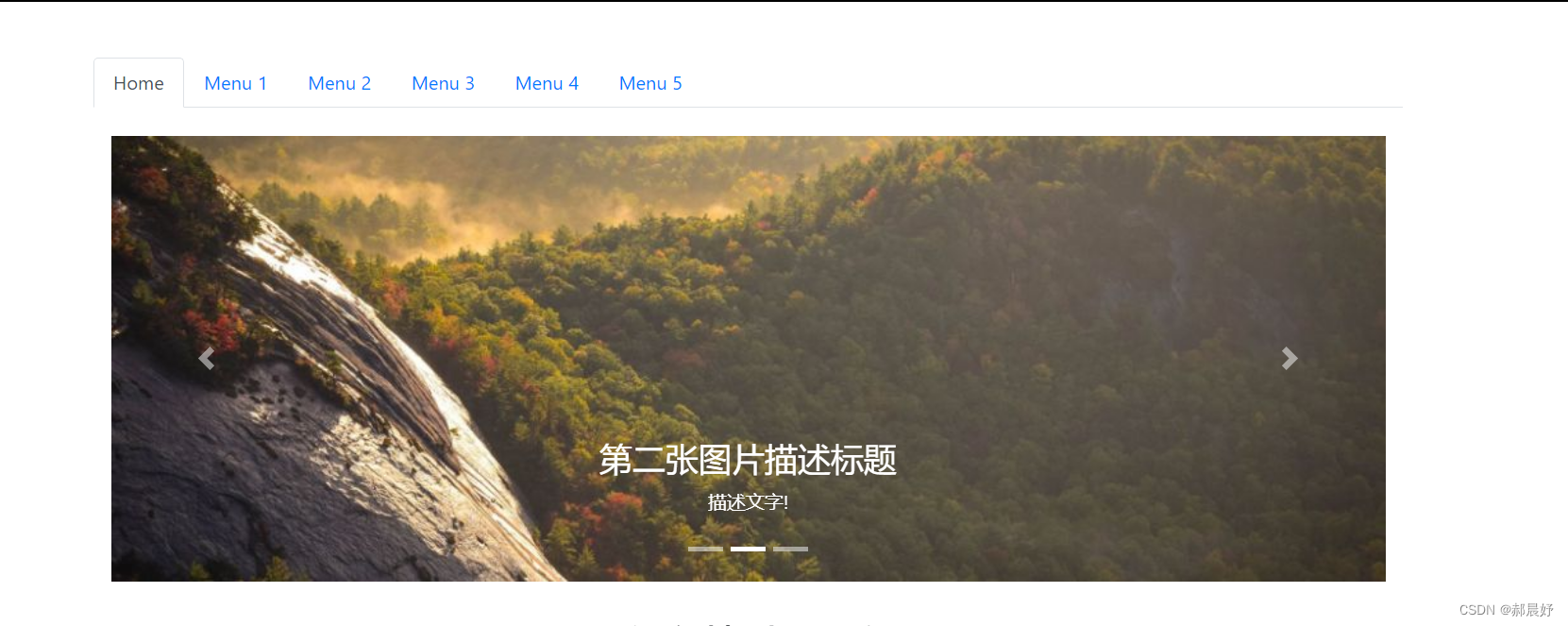
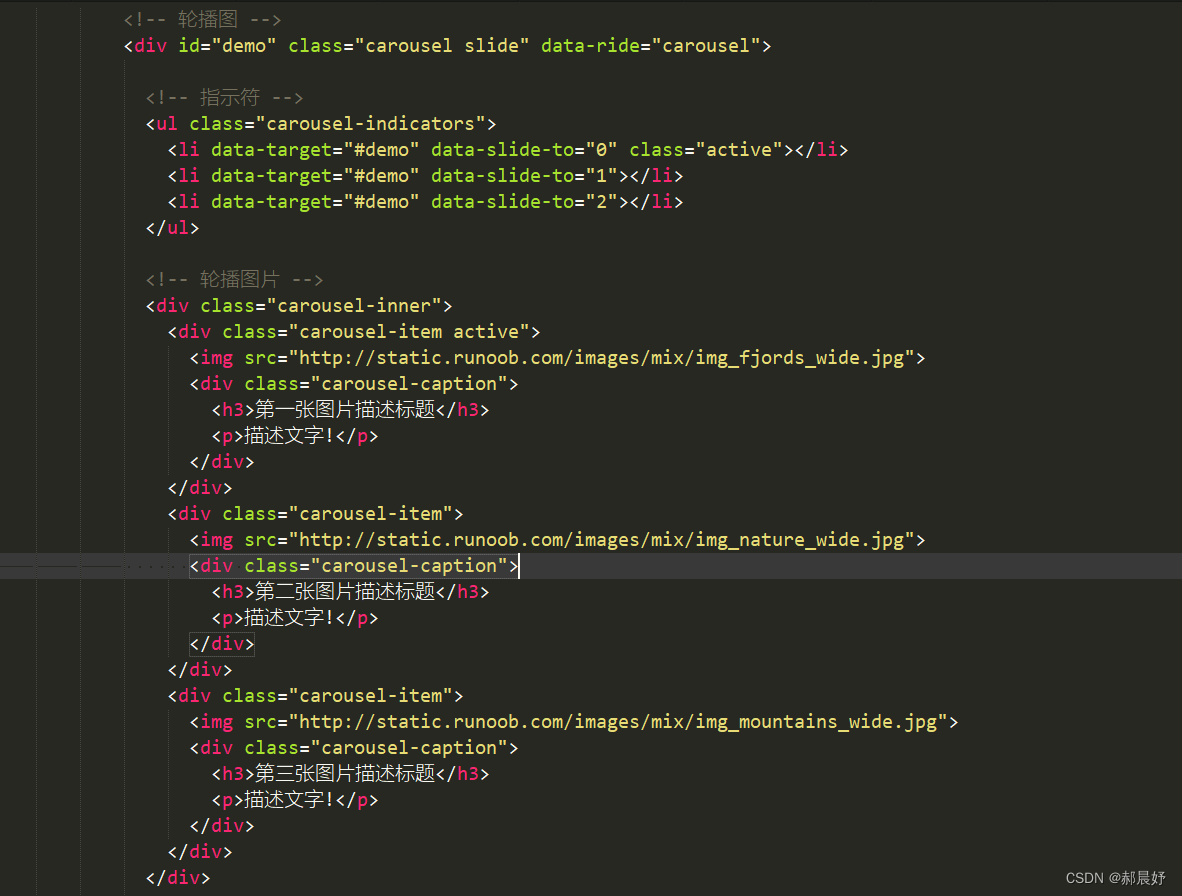
<!– 轮播图 –>
<div id=”demo” class=”carousel slide” data-ride=”carousel”>
<!– 指示符 –>
<ul class=”carousel-indicators”>
<li data-target=”#demo” data-slide-to=”0″ class=”active”></li>
<li data-target=”#demo” data-slide-to=”1″></li>
<li data-target=”#demo” data-slide-to=”2″></li>
</ul>
<!– 轮播图片 –>
<div class=”carousel-inner”>
<div class=”carousel-item active”>
<img src=”http://static.runoob.com/images/mix/img_fjords_wide.jpg”>
<div class=”carousel-caption”>
<h3>第一张图片描述标题</h3>
<p>描述文字!</p>
</div>
</div>
<div class=”carousel-item”>
<img src=”http://static.runoob.com/images/mix/img_nature_wide.jpg”>
<div class=”carousel-caption”>
<h3>第二张图片描述标题</h3>
<p>描述文字!</p>
</div>
</div>
<div class=”carousel-item”>
<img src=”http://static.runoob.com/images/mix/img_mountains_wide.jpg”>
<div class=”carousel-caption”>
<h3>第三张图片描述标题</h3>
<p>描述文字!</p>
</div>
</div>
</div>