今天刚好需要做一个点击视频,需要在新页面打开播放。一看到这里,我第一想法就觉得很简单啊,直接一个a标签,里面给一个target为blank,href值为视频播放地址不就好了。想好就开始干,当这样做完之后,我在测试页面点击的时候,发现并不是我所想的,它是打开新页面,并且下载视频。wtf。然后自己打开页面新,把视频链接拷贝进去,发现是可以在页面播放的,然后我刷新页面,在点击a标签,发现可以打开新页面播放视频了。说了那么多废话,其实最后自己还是自己写了一个js代码。因为怕别人也遇到我这样的情况,如果你不怕的话,还是可以使用直接放a标签这个方法
废话太多了,直接上代码
跳转新页面播放div>
a>
说明一下,代码就是先打开新页面,然后在页面里面添加video标签,外边的div样式可以自己设置
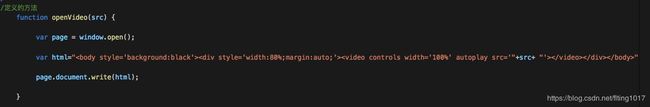
//定义的方法
function openVideo(src) {
var page = window.open();
var html=”
”
page.document.write(html);
}
补充:
实际情况下,全部写一行!!!