第一步:
执行命令: cnpm i lrz -S
第二步:
在main.js中引入: import lrz from ‘lrz’
第三步:
使用函数: 返回结果是一个promise对象。
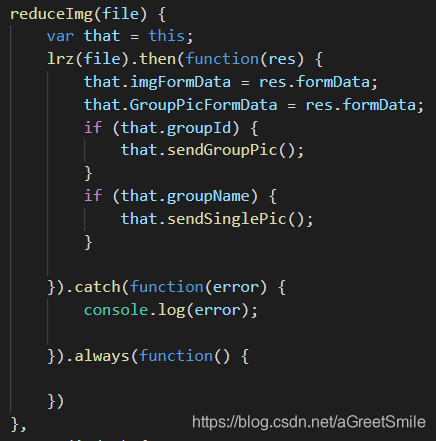
lrz( file, [ options ] )
.then(function(rst) {
//成功时执行
}).catch(function(error) {
//失败时执行
}).always(function() {
//不管成功或失败,都会执行
})
*函数说明:
1、file:得到的图片文件,或者直接传入图片路径。
2、[ options ]: 这个参数可以省略,有如下图几个属
属性 值类型 属性说明
width number 图片最大的宽度。默认为原图的宽度
height number 图片最大的高度,默认为原图的高度
quality number 图片压缩质量,取值0-1,默认为0.7
filedName string 后端接收的字段名,默认为 ‘file’
3、then( rst ):
a> rst.formData:后端可处理的数据;
b> rst.file:压缩后的file对象(默认应丢在rst.formData里面),需要注意的是:如果压缩率太大的话,这个会是原始的file对象;
c> rst.fileLen:生成后的图片大小,后端可通过此值来校验是否传输完整;
d> rst.base64:生成后的图片base64,后端可以处理此字符串为图片,也直接用于img.src = base64;
e> rst.base64Len:生成后的base64的大小,后端可以通过此值来校验是否传输完整 (如果采用base64上传方式);
f> rst.origin 也就是原始的file对象,里面存了一些原始文件的信息,例如大小,日期等;
*附加:
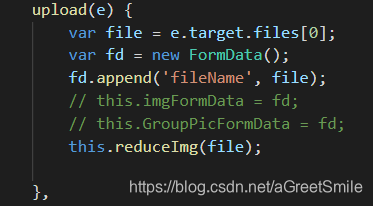
<input type=”file” accept=”image/*” @change-“compressImg” />
// 调取相册,不限制图片格式,加上属性capture=”camera” 调取相机


———

—————————————
版权声明:本文为CSDN博主「smile_YYY」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34794264/article/details/80278243