在项目中我们会经常遇到渲染表格中会有对应的状态的问题,很多同学都有自己的写法,今天来给大家总结下!
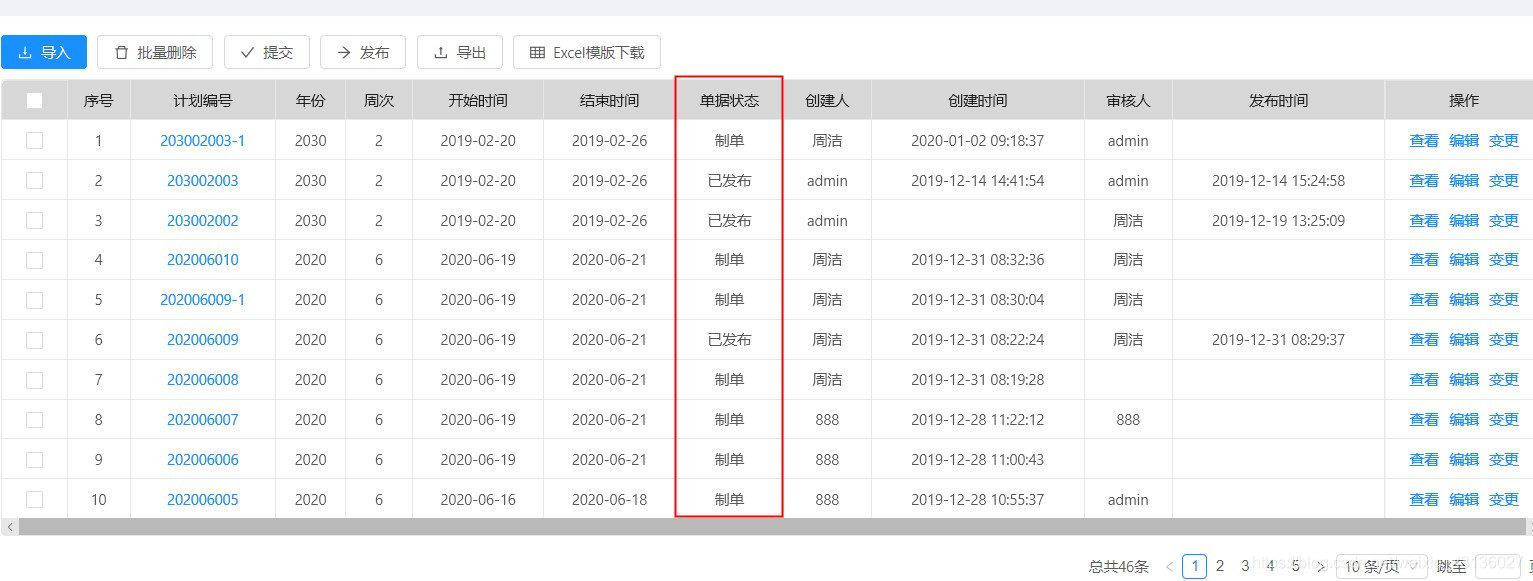
例如:

上图中单据状态对应很多类型,但是后端肯定是传的数值类型,这就需要根据后端定义的值进行渲染了!
接口返回,例:
state:0:制单,1:审核,2:审核通过,3:审核拒绝,4:发布,5:签收
方法一:
data.forEach(v=>{
v.ww5State=this.stateArr[v.ww5State]
})
stateArr: [‘未发运’, ‘发运中’, ‘已收货’,‘作废’,‘待检’,‘已判定’],
data即为接口返回数据list
方法二:

不在接口返回时处理,在表格的插槽中进行转换,我以ant框架的table方式举例,
在这里插入图片描述
项目后期我基本都是以这种方法进行数据渲染,因为会有特殊情况,后端定义的值不一定是按序递增的,所以我大部分都是写这种方法,当然有时候方法一更简洁方便
方法三:
循环判断赋值,这是最麻烦的,不推荐,以方法一为基础,进行数值的判断,如果是有序那就肯定是方法一更简单,如果是有特殊值比如100:作废这样的,和之前0-5的定义不是递增的,那就方法三去进行单独判断,所以这时候就不如方法二更好了
大部分处理返回状态值渲染就是以上总结的三种方法,同学们就各取所需吧!
版权声明:本文为weixin_43136027原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。