第一次尝试使用Vue3 开发項目 使用provide, inject 实现 父子通信 但是 异步数据在子组件中 inject获取不到:如下图
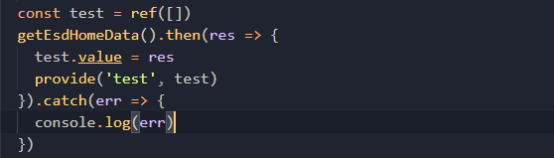
1.父组件使用axios获取数据 通过provide传递数据

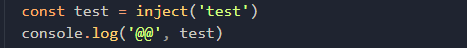
2.子组件使用inject接收数据

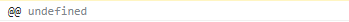
3.控制台打印发现 输出undefined

测试发现不使用axios获取数据 直接使用provide传递静态数据 子组件inject可以接收到
查找解决问题
segmentfault
中
Ayers用户
回答了该问题解决方法:
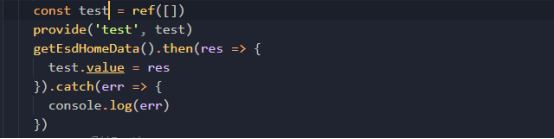
先provide,再赋值:
setup() {
const list = ref(null);
provide('list', list);
ajax().then(res => {
list.value = res;
});
}
代码修改

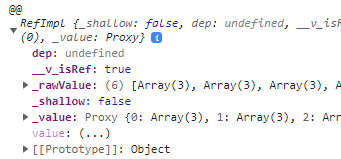
控制台打印数据成功获取

版权声明:本文为weixin_44067333原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。