打包Vue项目
当Vue项目完成后,在根目录下打开命令行,输入命令:
npm run build
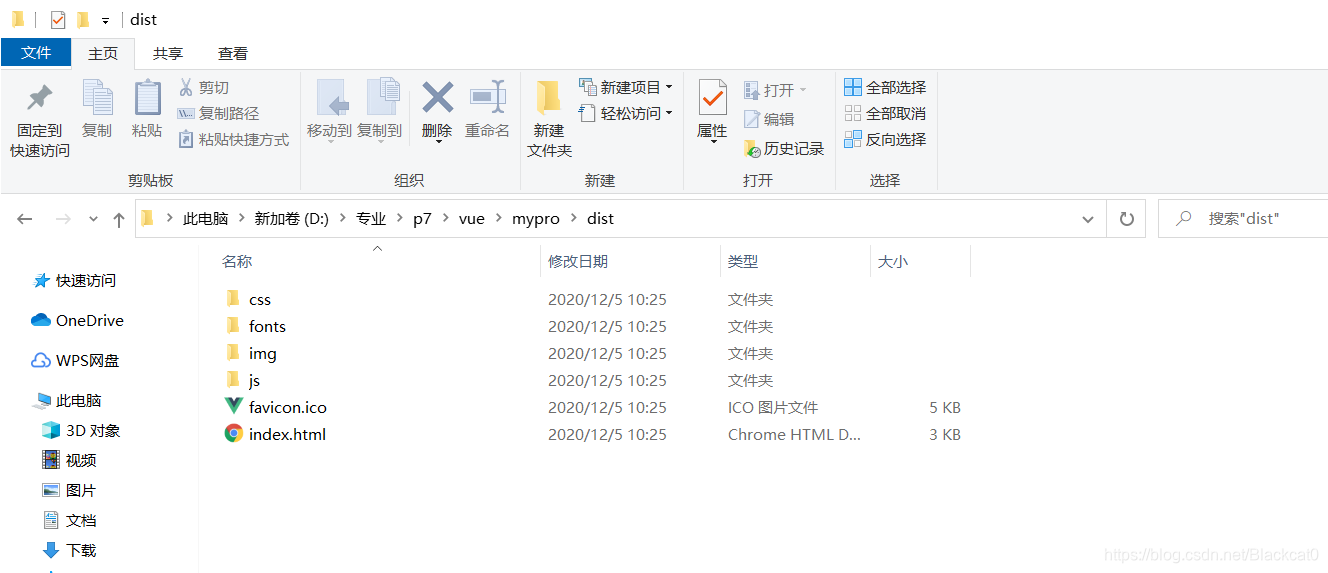
实际上此命令就是执行build.js文件,将项目打包成静态资源。 此命令完成后,项目根目录下会多出一个dist文件夹,dist文件里面有:

static文件下包括项目打包后的css、js、img、fonts(字体图标)。
**
项目资源无法加载
**
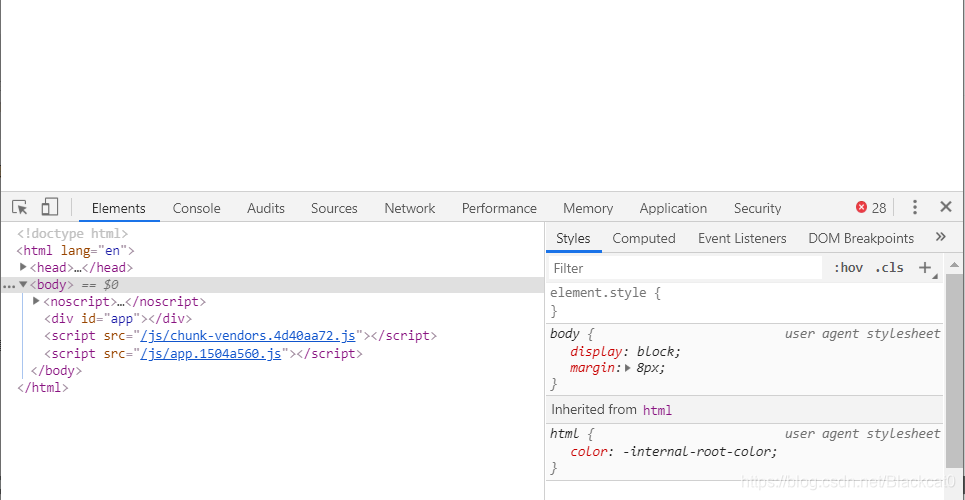
点击index.html,浏览器显示该页面是空白的,打开控制台看到:

这里看到index.html文件中没有加载任何css、js文件,解决方法:
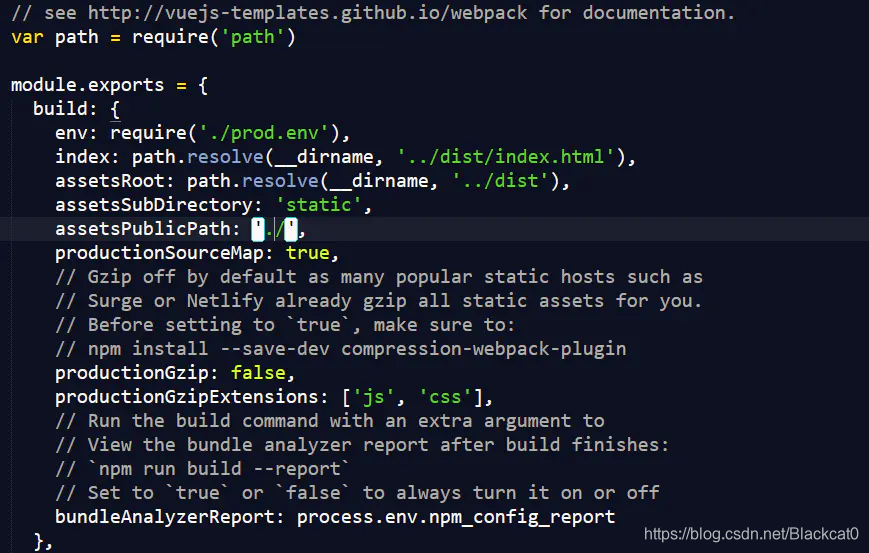
打开项目根目录 config 下的 index.js 文件,进行如下修改:

将 assetsPublicPath: ‘/‘, 改为 assetsPublicPath: ‘./‘,
利用git命令将项目上传到github
1、先进入项目文件夹,通过命令 git init 把这个目录变成git可以管理的仓库
git init
2、把文件添加到版本库中,使用命令 git add .添加到暂存区里面去,不要忘记后面的小数点“.”,意思为添加文件夹下的所有文件。
git add .
3、用命令 git commit告诉Git,把文件提交到仓库。引号内为提交说明。
git commit -m ‘message’
4、关联到远程库。
git remote add origin 你的远程库地(如:git@github.com:1054711110/shoplook.git)
5、将项目所有push文件到仓库中。
git push -u origin master
第五步操作时,有时会失败,我的方法是将 u 改为 f 来提交,即输入命令git push -f origin master 回到github中该项目的仓库,项目文件就提交上去了,若失败,请仔细核对步骤。
制作github在线预览效果
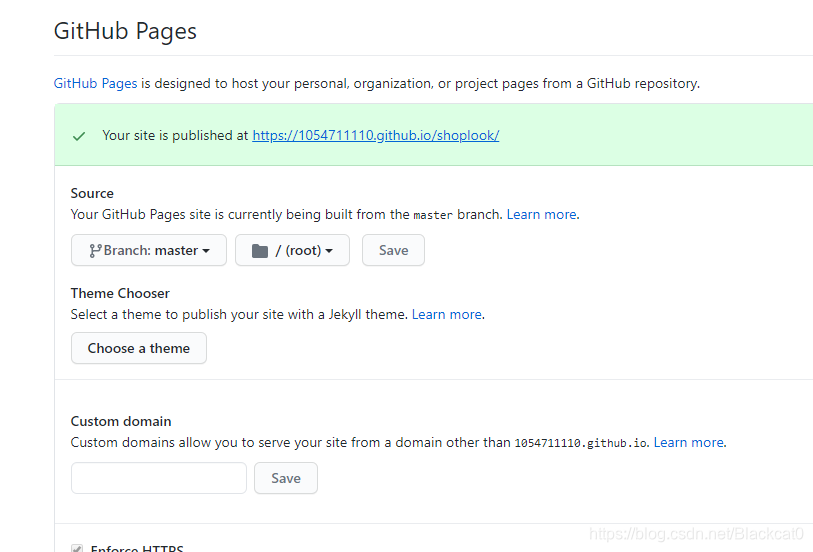
github制作预览是需要利用GitHub Pages的,点击项目仓库的setting,找到source,切换到master branch,点击保存。

点击GitHub Pages下面出现的网址即为预览地址
关于vue.config.js的配置
module.exports = {
/** 区分打包环境与开发环境
* process.env.NODE_ENV==='production' (打包环境)
* process.env.NODE_ENV==='development' (开发环境)
* baseUrl: process.env.NODE_ENV==='production'?"https://cdn.didabisai.com/front/":'front/',
*/
// 项目部署的基础路径
// 我们默认假设你的应用将会部署在域名的根部,
// 例如 https://www.my-app.com/
// 如果你的应用部署在一个子路径下,那么你需要在这里
// 指定子路径。比如将你的应用部署在
// https://www.foobar.com/my-app/
// 那么将这个值改为 '/my-app/'
baseUrl: "./", // 构建好的文件输出到哪里
outputDir: "dist", // where to put static assets (js/css/img/font/...) // 是否在保存时使用‘eslint-loader’进行检查 // 有效值: true | false | 'error' // 当设置为‘error’时,检查出的错误会触发编译失败
lintOnSave: true, // 使用带有浏览器内编译器的完整构建版本 // https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
runtimeCompiler: false, // babel-loader默认会跳过`node_modules`依赖. // 通过这个选项可以显示转译一个依赖
transpileDependencies: [
/* string or regex */
], // 是否为生产环境构建生成sourceMap?
productionSourceMap: false, // 调整内部的webpack配置. // see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {}, // CSS 相关选项
css: {
// 将组件内部的css提取到一个单独的css文件(只用在生产环境)
// 也可以是传递给 extract-text-webpack-plugin 的选项对象
extract: true, // 允许生成 CSS source maps?
sourceMap: false, // pass custom options to pre-processor loaders. e.g. to pass options to // sass-loader, use { sass: { ... } }
loaderOptions: {}, // Enable CSS modules for all css / pre-processor files. // This option does not affect *.vue files.
modules: false
}, // use thread-loader for babel & TS in production build // enabled by default if the machine has more than 1 cores
parallel: require("os").cpus().length > 1, // PWA 插件相关配置 // see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {}, // configure webpack-dev-server behavior
devServer: {
open: process.platform === "darwin",
disableHostCheck: false,
host: "127.0.0.1",
port: 8000,
https: false,
hotOnly: false, // See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#configuring-proxy
proxy: null // string | Object
// before: app => {}
}, // 第三方插件配置
pluginOptions: {
// ...
}
};
预览地址:
https://1054711110.github.io/shoplook/