在做增删改查的需求时,新增和编辑大多数用的同一个form表单,这时候需要我们判断用户当前点击的是新增还是编辑,编辑的话需要回显当前该条数据
新增:

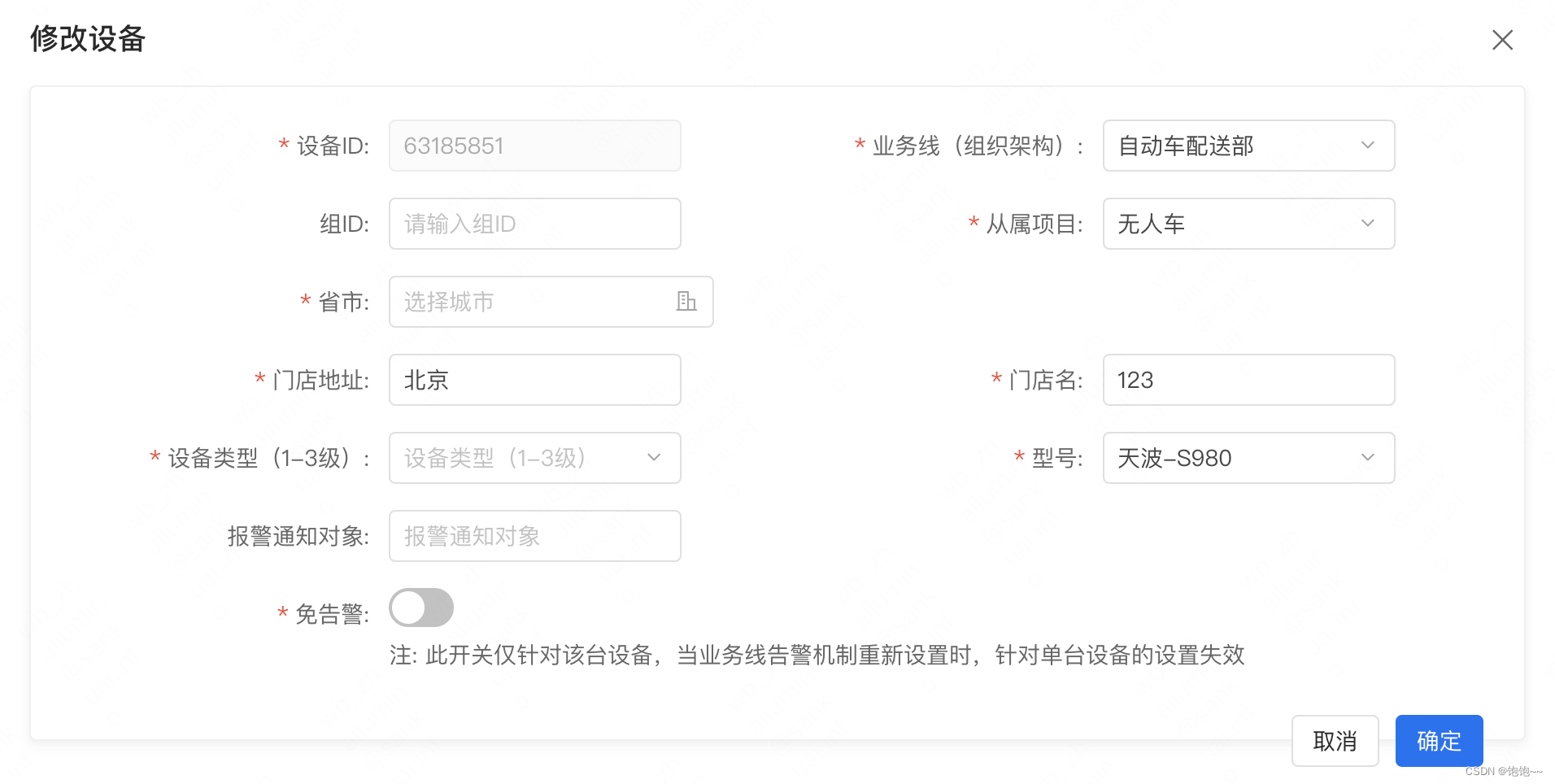
编辑:

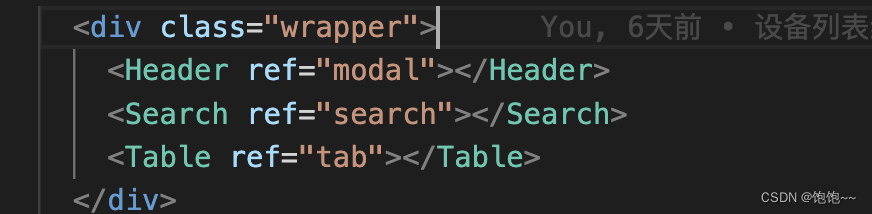
当前文件结构:

一、如何让新增or编辑复用一个组件?
给 modal 绑定 title,在 data 里面定义 dialogTitle 为 ‘ ‘,然后点击新增或者编辑弹窗之前给他赋值
点击新增按钮,给title赋值
this.$parent.dialogTitle = "新增设备"点击table文件中的修改按钮,给title赋值
this.$refs.modal.dialogTitle = "修改设备"二、判断当前是新增还是编辑?
编辑的接口中,会有个 id字段,只需要判断表单里是否会有id,如果有就是编辑,没有就是新增

之后在确认按钮事件中写逻辑
handleSubmit() {
let id = this.params.id
if (id) {
// 请求编辑保存的接口
} else {
// 请求新增保存的接口
}
},在index文件中,监听回显
watch: {
data: {
handler(newName) {
this.data = newName;
this.$refs.modal.addingEquip = true;
this.$refs.modal.params = this.data;
},
immediate: true,
deep: true,
},
},
版权声明:本文为m0_58893670原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。