一、引入Vue链接创建项目
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
这样你会得到一个Vue的构造函数,然后就可以通过new语法创建一个vue实例。
代码如下(数据的显示是双括号语法):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app">{{num}}</div>
</body>
<script>
var vm=new Vue({
el:'#app',
data:{
num:0
}
})
</script>
</html>
结果显示如下,这就说明你的vue链接生效了。

Vue与React的不同一点在于vue里的一些对象我们可以在控制台里直接改变。
二、双向绑定
双向绑定就类似于我们的input标签挂载了一个onchange事件,会将我们输入的值同步到实例中。下面我们以示例形式记录:
1.vue中的方法要写在methods里面,
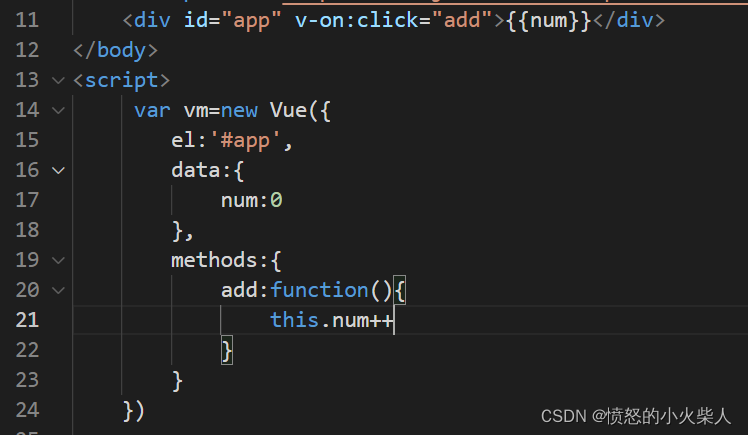
var vm=new Vue({
el:'#app',
data:{
num:0
},
methods:{
add:function(){
}
}
})
下面是一个点击数字加1的操作,(事件如click在vue中的使用前面要加
v-on
或者是
@
)

这种数据的更改是一种异步更改:
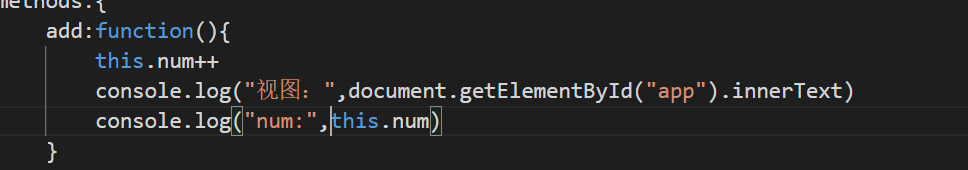
在add函数内部添加打印(视图渲染的值和我们data里的num值):

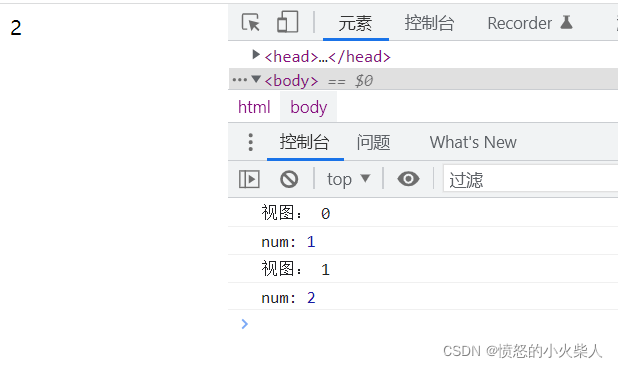
结果如下,我们可以看出,这是一个异步更改,我们是先修改了num得到值再渲染视图。

三、props
这里和在react中一样,都是用来
传递参数
的。先创建一个组件Demo,再通过在vue实例中写入component进行
子组件的注册
,这样我们的Demo组件就可以成为子组件而被使用。这样就可以在里面添加Demo组件,然后传递两个参数,Demo接收参数会在props中写入要接收的参数名,然后Demo定义时写入视图部分(一定要写,不然报错),使用双括号语法显示参数。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app" v-on:click="add">
<Demo name="Lucy" age="123"></Demo>
</div>
</body>
<script>
var demo=Vue.component('Demo',{
props:["name","age"],
template:"<div>{{name}} {{age}} </div>"
})
var vm=new Vue({
el:'#app',
data:{
num:0
},
methods:{
add:function(){
this.num++
console.log("视图:",document.getElementById("app").innerText)
console.log("num:",this.num)
}
},
component:{
Demo:demo
}
})
</script>
</html>
结果显示如下:

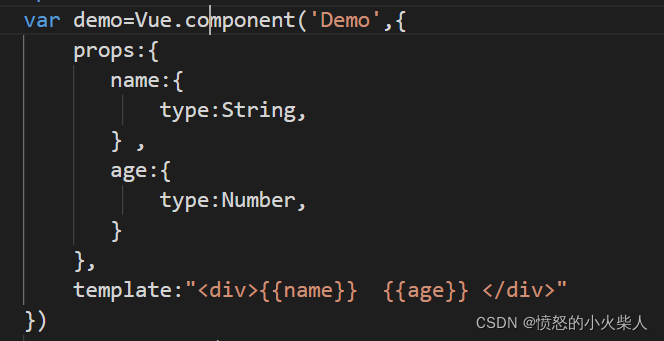
这里props的参数传递还可以写成下面的形式,然后就可以给每个参数设置一定的限制条件如下代码,这里给两个参数添加了类型限制,但我们回看上面代码,发现我们的age传入的时“123″,这显然是个字符串。:

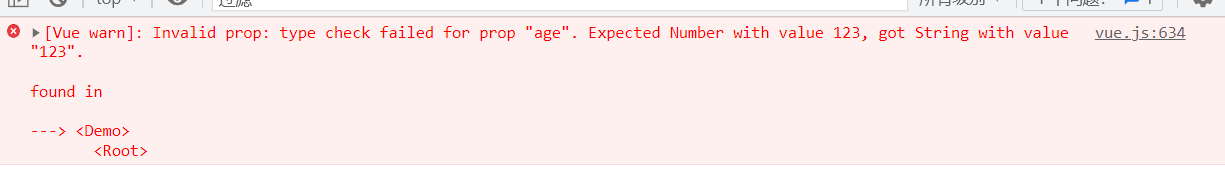
所以报错:

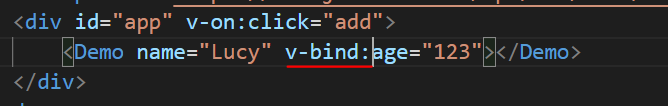
解决方法很简单,我们只需在age前面加一个
v-bind
或者
:
即可将由字符串定义的参数转变为对应类型,如下处理:

四、计算问题
Vue的组件中是可以写一些计算问题的,如下你可以通过双括号语法进行判断并显示num的正负:

结果如下:

但毕竟这里是视图部分,所以我们选择在methods中编写函数并调用,然后在组件中以双括号形式调用函数,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app" v-on:click="add">
{{num}}
{{test()}}
<Demo name="Lucy" v-bind:age="123"></Demo>
</div>
</body>
<script>
var demo=Vue.component('Demo',{
props:{
name:{
type:String,
} ,
age:{
type:Number,
}
},
template:"<div>{{name}} {{age}} </div>"
})
var vm=new Vue({
el:'#app',
data:{
num:0
},
methods:{
add:function(){
this.num++
// console.log("视图:",document.getElementById("app").innerText)
// console.log("num:",this.num)
},
test:function(){
return this.num>0?"正数":"负数"
}
},
component:{
Demo:demo
}
})
</script>
</html>
但是到这里我们发现,每次的点击渲染,都会触发一遍函数test,而有时我们test返回的结果是不变的,所以这样频繁调用,会影响我们整个程序的性能问题。
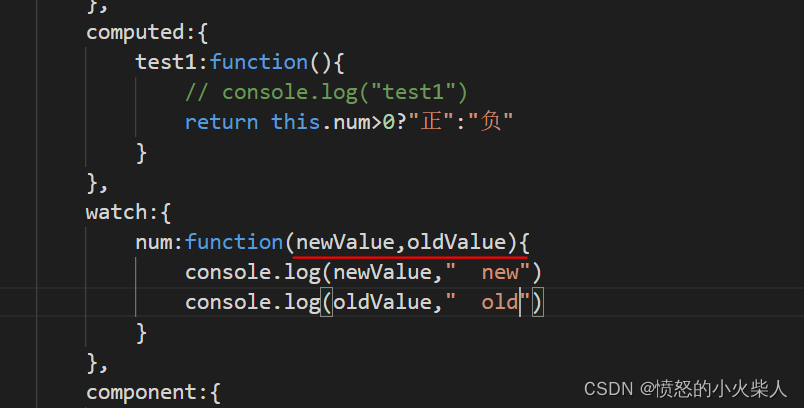
所以我们可以在vue实例上添加一个computed属性,他会有一个缓存的机制,只要他的依赖项(num)他就不会执行,当组件更新时,他会判断依赖数据有没有发生变化,没有就会从缓存中取出上一次的结果然后呈现。(还需注意computed里面定义的函数会以属性的形式被调用,所以不带括号)写法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app" v-on:click="add">
{{num}}
{{test()}}
{{test1}}
<Demo name="Lucy" v-bind:age="123"></Demo>
</div>
</body>
<script>
var demo=Vue.component('Demo',{
props:{
name:{
type:String,
} ,
age:{
type:Number,
}
},
template:"<div>{{name}} {{age}} </div>"
})
var vm=new Vue({
el:'#app',
data:{
num:-1
},
methods:{
add:function(){
this.num++
// console.log("视图:",document.getElementById("app").innerText)
// console.log("num:",this.num)
},
test:function(){
console.log("test")
return this.num>0?"正数":"负数"
}
},
computed:{
test1:function(){
console.log("test1")
return this.num>0?"正":"负"
}
},
component:{
Demo:demo
}
})
</script>
</html>
五、侦听
就像他的名字一样,这里只要对应的数据发生改变,就一定会触发对应的函数,就像下面这个例子,watch要求名字要和你侦听的属性名字一样,所以当num发生变化的时候,watch里的num函数便会触发,里面的函数会有两个参数,分别是改变前后的值。

打印结果:

这里你可能想到这个和computed不都差不多嘛
但还是有区别的,扔开函数命名方式,不说,watch是可以获得变化前后的值的,我们可以监听这个值来做出相应的处理提高程序性能。
六、class
根据num的奇偶性来渲染视图的颜色,使用添加class的方法(前面加v-bind)调用test函数,函数返回一个bool值用来确定样式是否被渲染,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.demo1{
color:red;
}
.demo2{
color:green;
}
</style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app" @click="num++" class="demo1" v-bind:class="{demo2:test()}">div</div>
<script>
var vm=new Vue({
el:"#app",
data:{
num:0
},
methods:{
test:function(){
return this.num%2==0?false:true
}
}
})
</script>
</body>
</html>
点击会修改颜色