1.查看vscode 里插件是否安装vetur,如果没有插件库里搜索vetur,点击install按钮,显示uninstall就说明安装好了;

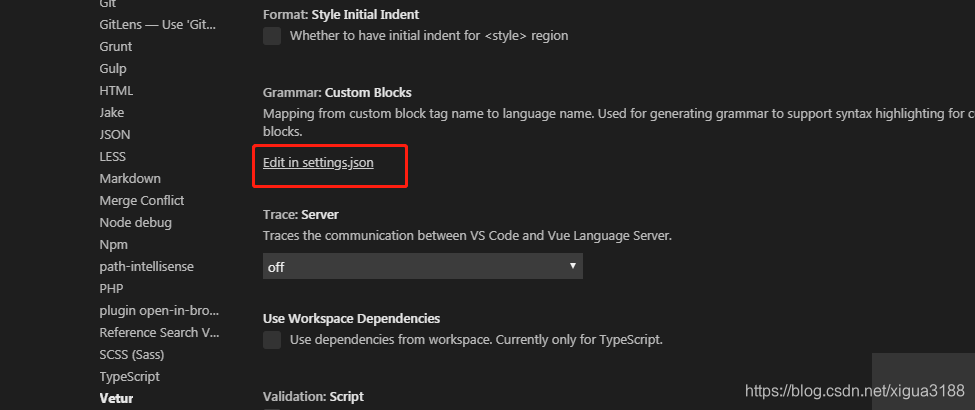
2.如果还是识别不了less代码,在file–>Preferences–>Settings 找到vetur 拉倒最下面点击Edit in settings.json

添加一行代码:
“files.associations”: { “*.vue”: “vue” }
保存就ok了。
版权声明:本文为xigua3188原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。