兄弟组件之间的传值,使得兄弟组件之间可以联动,相互操作
方法1:
借助父组件,让两个兄弟组件可以联动,子组件A将值传递给父组件,父组件再将值传递给子组件B
第一步:
子组件A传值给父组件
通过$emit将e.target.innerText传递给父组件
<template>
<div class="initail">
<ul>
<li v-for="(item,key,index) of cities" :key="index"
@click="handleInitail">{{key}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Initail',
props: {
cities: Object
},
methods: {
handleInitail (e) {
console.log(e.target.innerText)
this.$emit('message', e.target.innerText)
}
}
}
</script
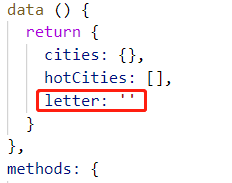
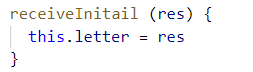
第二步:父组件接收子组件A的传值,并将值保存到自己的data中,并取名letter(letter:字母)



第三步:父组件将letter传递给子组件B

子组件B通过props接收该值

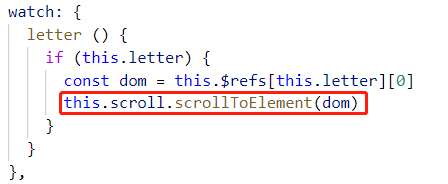
下面就是子组件B监听到letter值的变化后作出反应:用watch对象来监听
补充知识:Better-scroll插件中,提供一个方法,到指定的标签区域,或者说是,让某个指定的dom,出现到屏幕中,展现给用户。

需要注意的是:

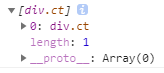
上图中div.ct中的ref=“key”,由于此处是循环绑定的dom,所以打印dom的结果:
是个数组,第一位是dom元素

所以,在使用scrollElement()方法的时候:

方法2:bus总线传值
思路:在Vue的原型上创建一个属性bus,该属性的值为new Vue(),即bus也是一个vue实例
第一步:在main.js中创建bus总线
![]()
第二步:在子组件A中,通过bus总线抛出信息和值。
this.bus就是Vue实例,$emit也是上面的方法


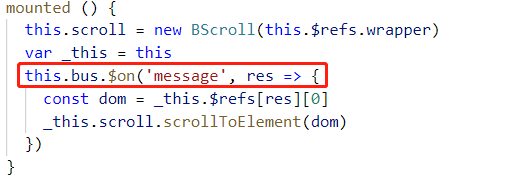
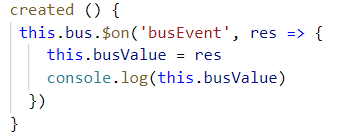
第三步:在子组件B中,在created或mounted等生命周期函数上,监听那个事件和获取那个值。

注意:bus总线,是联动的,当A组件触动bus总线的时候,B组件中也会响应式的触发。
B组件中的bus,需要在函数中,比如:created函数、mounted函数、甚至是data函数。
data中:

生命周期函数中:

总之,监听bus总线的事件,必须要函数中,但是该函数执行的时候,跟bus总线无关。
路由组件中:两个组件不在一个页面,bus总线即使改变了值,当点击另一个路由路径的时候,data函数又将值初始化了,
所以说,bus总线作用的两个组件应该在同一页面中。当然,可以用一个仓库来存储这个改变的值,比如:vuex、webStorage、数据库等等。
比如:bus在vuex中使用:
A组件:
methods: {
handleClick () {
this.bus.$emit('busEvent', this.loginFlag) //1、发出“事件和值”
}
},B组件:
<script>
export default {
data () {
return {
busValue: this.$store.state.login ,//(2)从store中获取该值
}
},
methods: {
handleClick () {
console.log(this.busValue)
}
},
created () {
var localValue;
this.bus.$on('busEvent', res => {
localValue = res//当bus触发时,这里生效,将busValue值修改了,
//但是,当点开该页面路由组件的时候,data函数初始化了busValue值
this.$store.state.login = res; //(1)将该值存在store中
})
}
}
</script>但是,还是有问题:当用户未点击过B路由组件前,点击A路由组件不会触发bus总线,因为,B组件的代码根本没有加载过来。
现在就出现了这种情况:A已经触发了bus总线,B不能监听到bus总线。
所以说,A、B组件还是在一个页面时,可以使用bus总线。