vue如何动态获取数据改变背景颜色和字体颜色以及获取图片
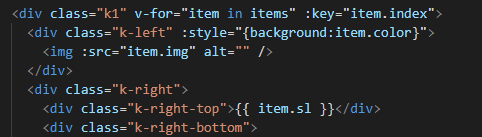
首先要想获取多条数据要用到v-for循环,写到循环就必须写:key
话不多说上代码

重点就是:style=”{background:item.color}” 注意这里要用一个大括号
然后还有就是动态获取图片 重点是:src=“item.img” 这里不加大括号

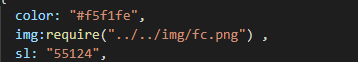
目前还是获取不到图片 两一个重点是此时怎们在咱们的路径前加require 此时才能获取到咱们的图片
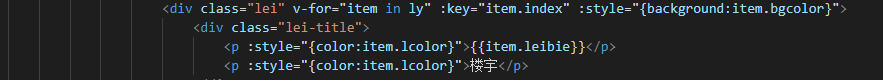
另一个就是咱们想动态去改变咱们的字体颜色和改变背景思路一样 直接上代码


此时就结束了
代码小白 有错误可以沟通
版权声明:本文为xwyjw原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。