前言
准备工作和上一篇 4 代一致,这里就重复写了,
点此可跳转链接
eval js 代码分析
hook cookie 确认生成cookie的函数位置
百度了一份 cookie 的 hook 代码,放到油猴中 hook,然后根据堆栈找到 cookie 生成的位置即可
(function() {
'use strict';
var cookieTemp = "";
Object.defineProperty(document, 'cookie', {
//hook set方法也就是赋值的方法
set: function(val) {
debugger;
//这样就可以快速给下面这个代码行下断点
//从而快速定位设置cookie的代码
console.log('Hook捕获到cookie设置->', val);
cookieTemp = val;
return val;
},
//hook get方法也就是取值的方法
get: function() {
return cookieTemp;
}
});
})();
我的是在这里,每个人的都不太一样

进入到函数中,发现执行了这个5b(774, 1)函数cookie就被set了,那么cookie的生成逻辑就是在这个函数里了,接下来就是分析这个函数

cookie生成函数分析之时间戳
进入到这个5b(774, 1)函数中,往下拉,发现是个大的控制流

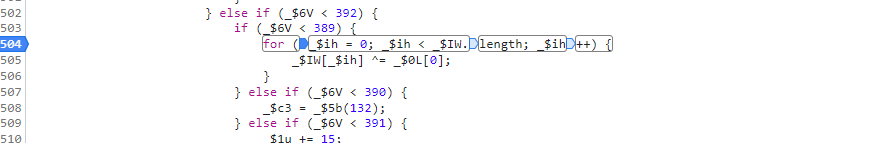
f11往下走,各种if判断后,到了一个新的循环

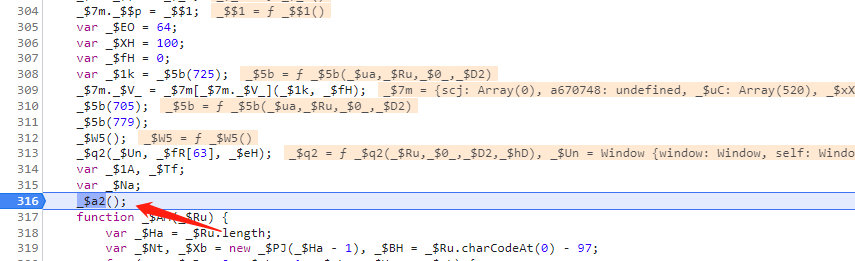
接着走,出现了一个类似时间戳的函数,后面两个值是不同位置生成的时间戳


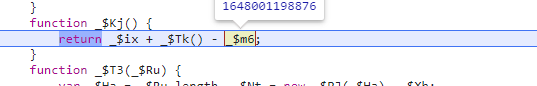
至于这个_$ix,要自己看下是在哪生成的,虽然看着像时间戳,但是不是,是个加密生成的,我的是在这里


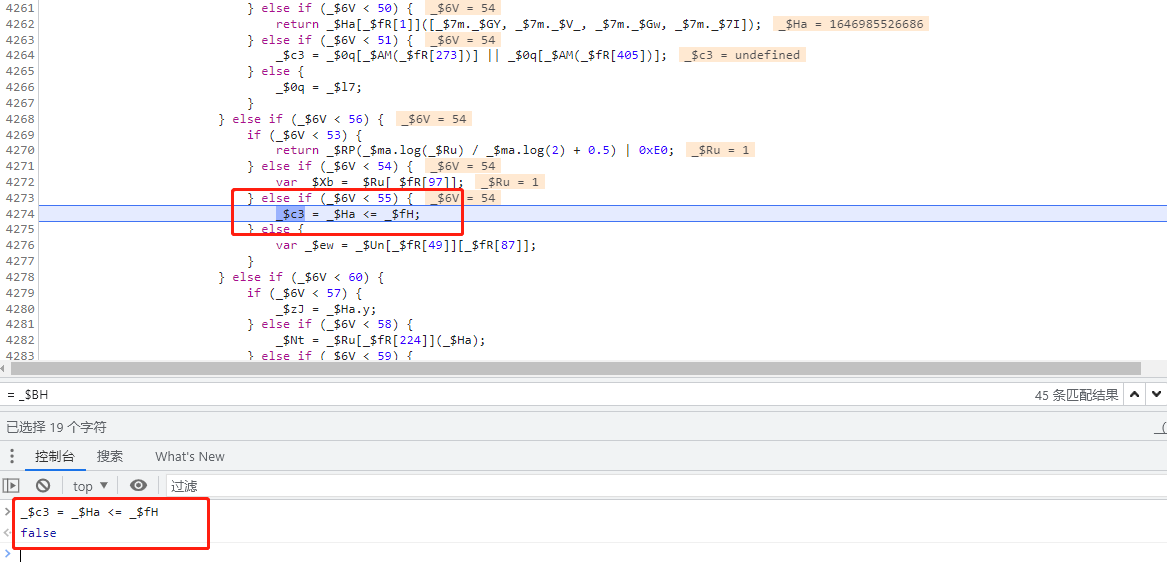
出现了一个判断变量,c3,每个人的都不一样,但是后面再看到这个变量都要知道,虽然没什么意义,但都是用来做控制流判断用的

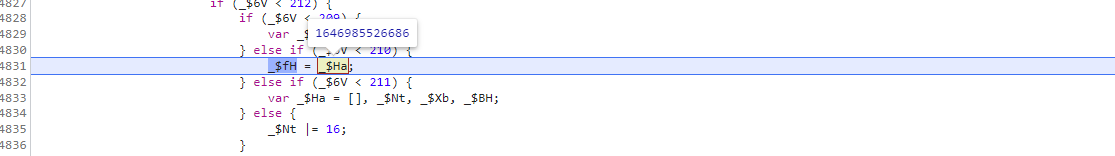
一个变量赋值,把刚才类似时间戳的函数的值赋给了fH变量

到了这个函数,好像并没有什么意义,接着走

cookie生成函数分析之128位数组
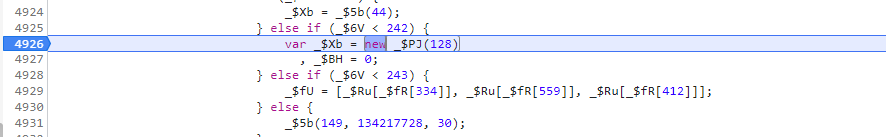
创建了一个128位的空数组,核心加密的开始,注意这个BH变量,后面基本看到BH++都是在往数组中push数据

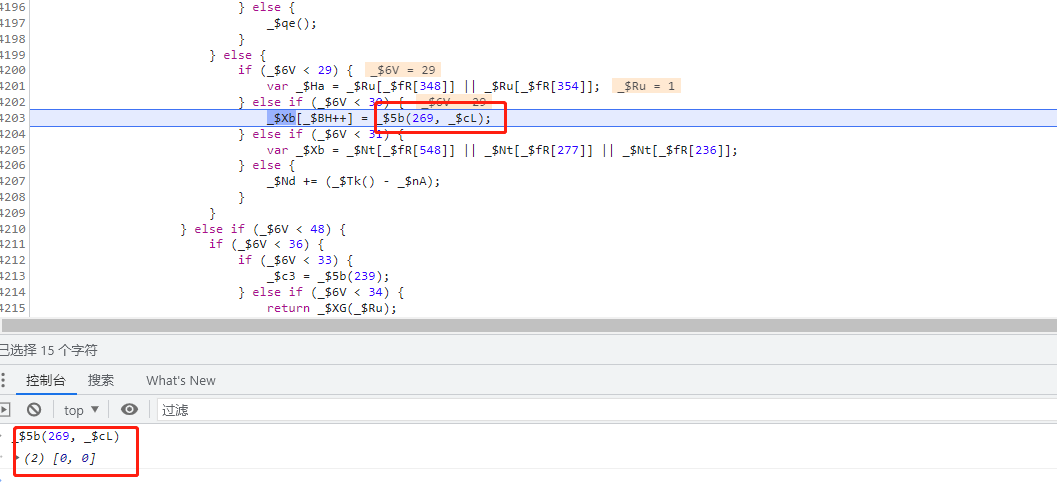
push的第一个数组,入口

接着走,这个值是ts里的

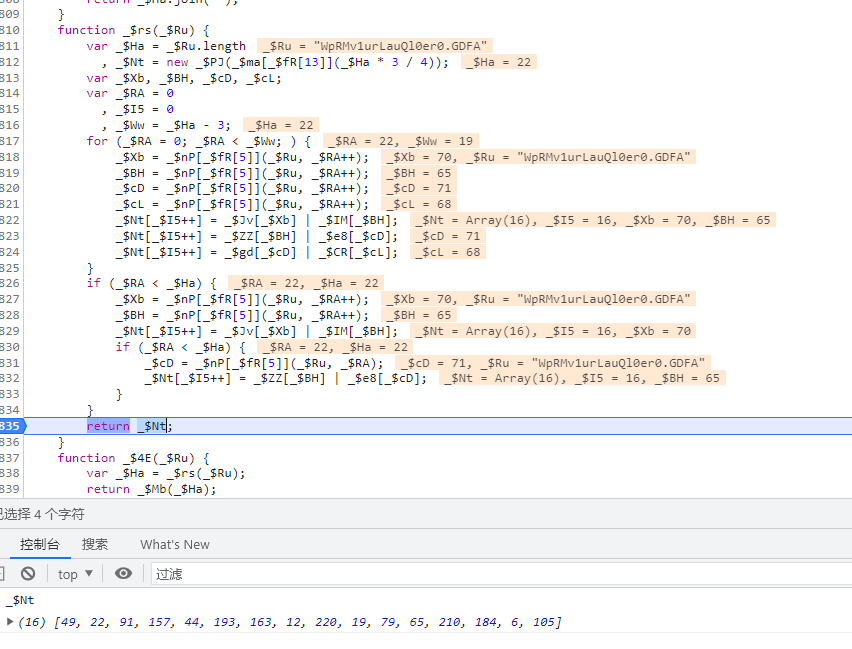
进入到函数内部,生成了一个16位数组

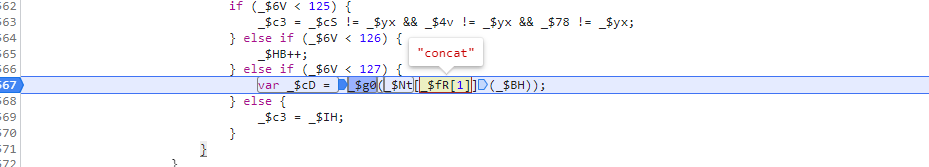
16位数组concat了几个值,这几个值的生成,可以参考上一篇rs4的文章,逻辑基本一值,


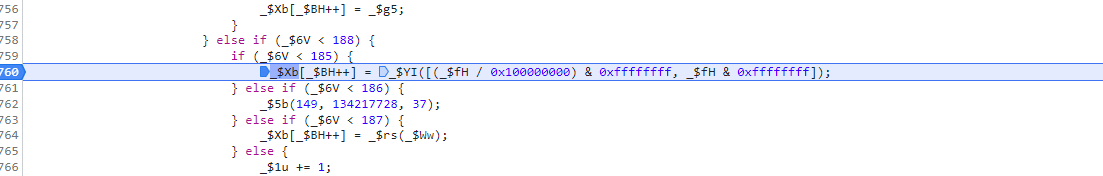
接着走,看到了BH++,push了第二个值,fH是之前类似时间戳的加密值

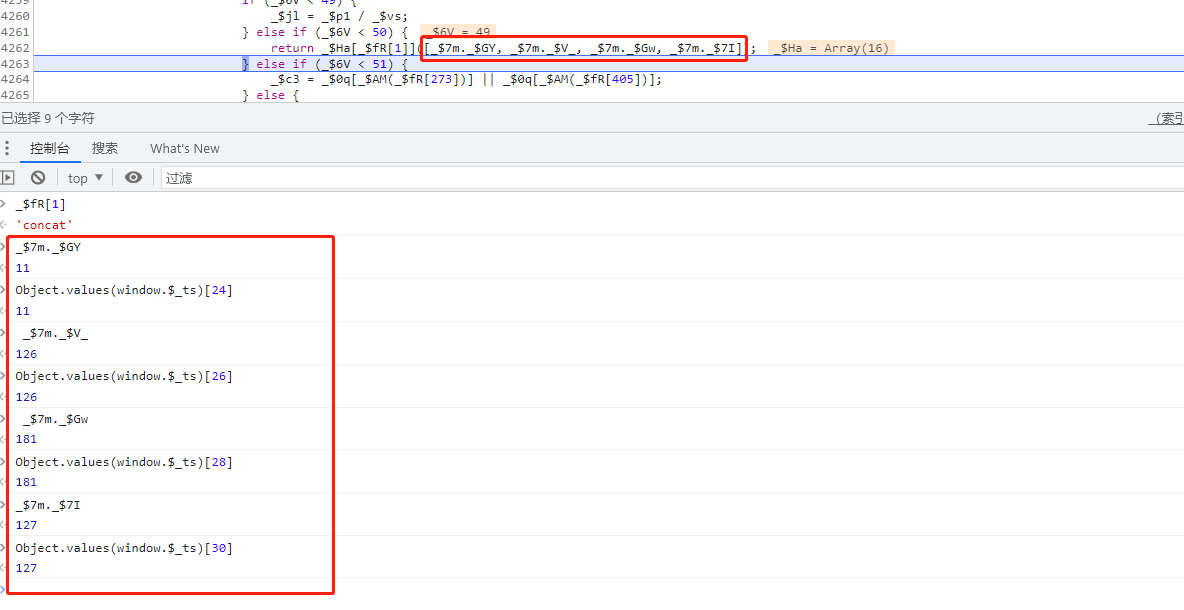
第三个值

第四个值

第五个值

第六个值

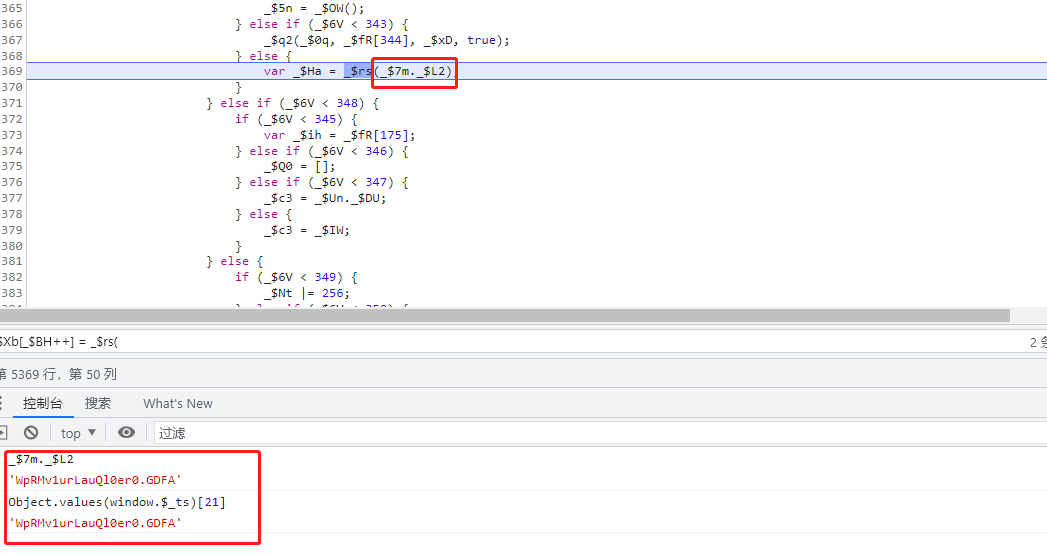
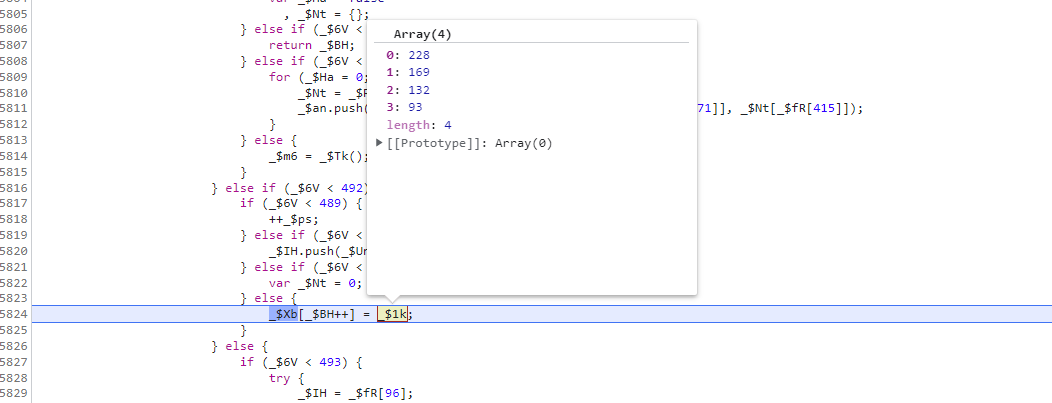
看到一个return后,结束这个循环,开始下一个,接着走,看到push了第七个值

至于这个1k变量是在哪生成的,搜索一下,发现是生成cookie函数之前就生成了

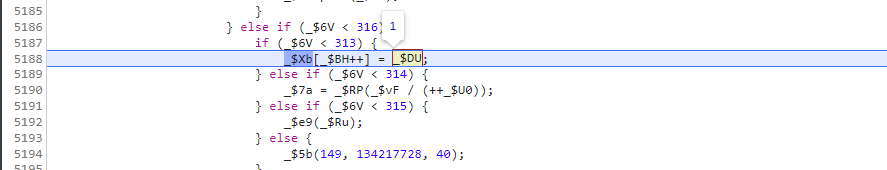
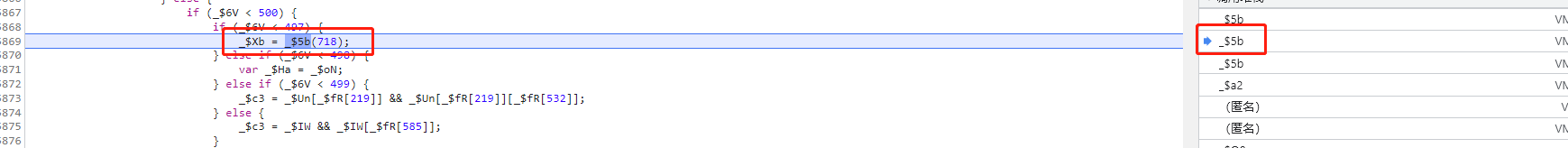
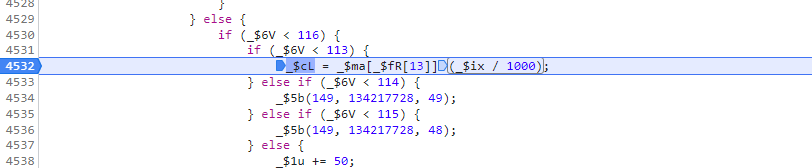
重新打上断点,刷新网页,进入到这函数中,按流程走,看到了这里,这就是第七个值的生成逻辑了


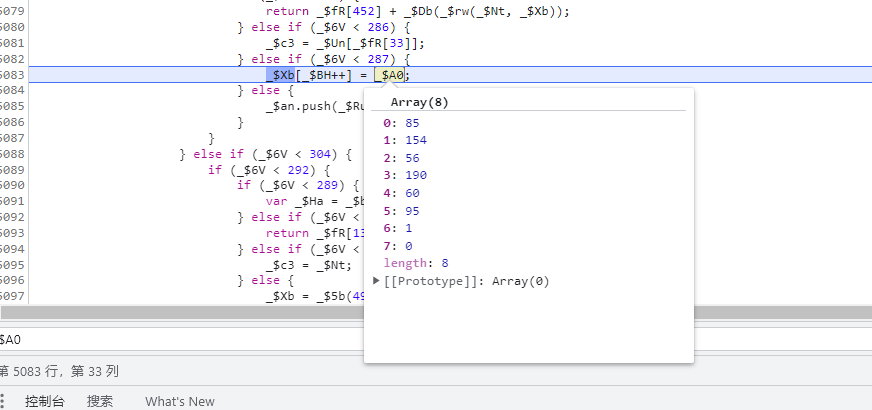
第8个值,至于生成位置,可以按照上面的逻辑分析下,不想分析的话,这个值可以针对这个网站写死

第九个值,会变动,但是好像不影响整体,可以直接写个0或者其他值,都可以

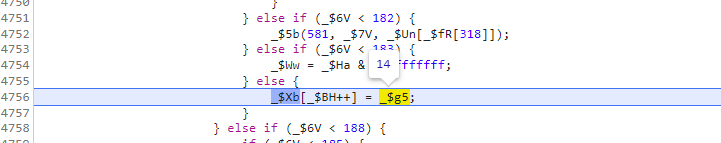
第十个值,我这里是个固定值3

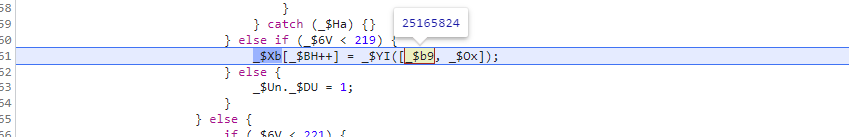
第十一个值,这里的b9值写死为25165824,就可以

第十二个值

第十三个,有点特殊,先拿了一个变量占位,值为undefined


接着走,会经过几个类似这样的检测函数,对整体逻辑无意义,看看就好了

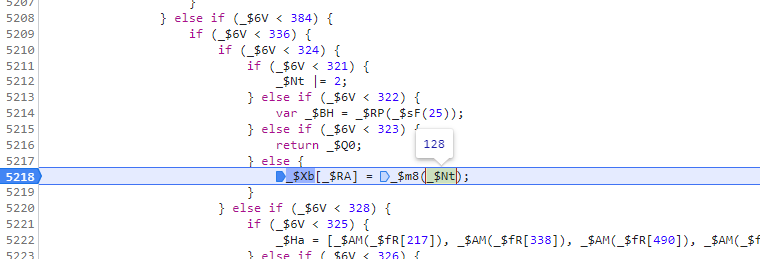
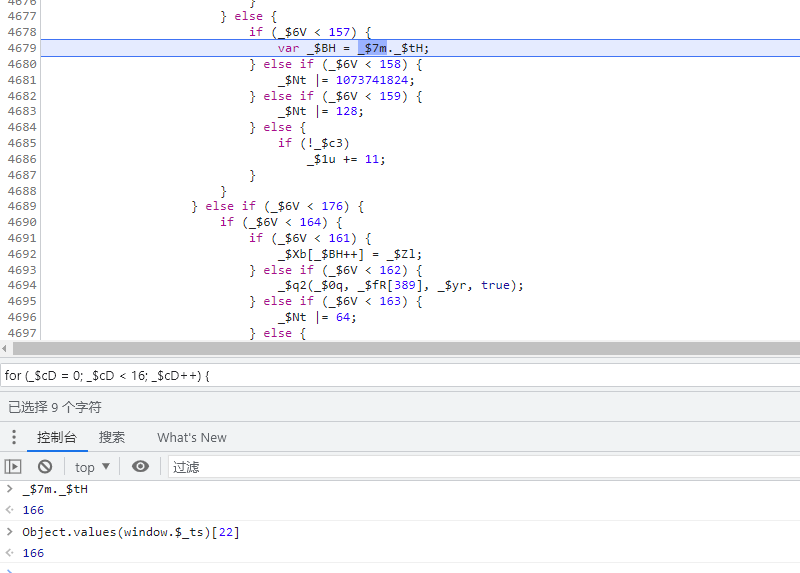
一直走直到这里停下,这里push了第十四个值


接着走,这里补上了第十三个值的空缺

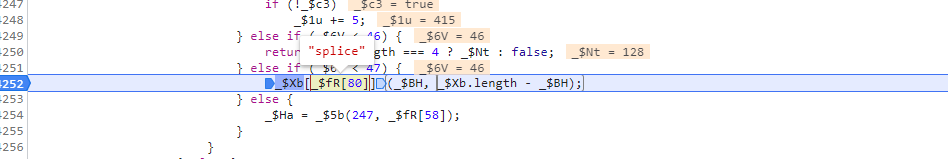
然后取了128位数组有值的部分

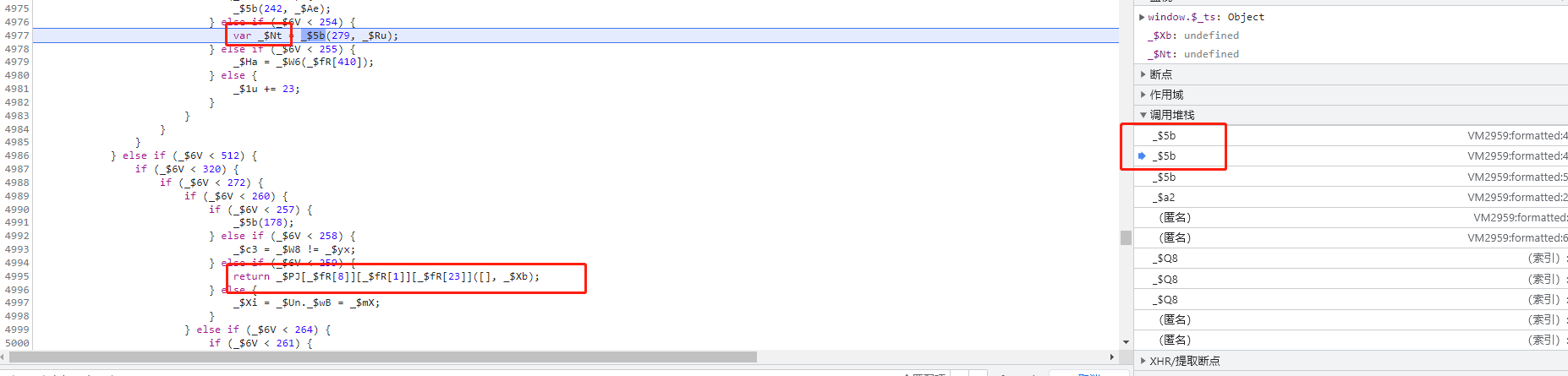
最后return了值赋值给了Nt,至此,128位数组逻辑结束

cookie生成函数分析之cookie生成逻辑
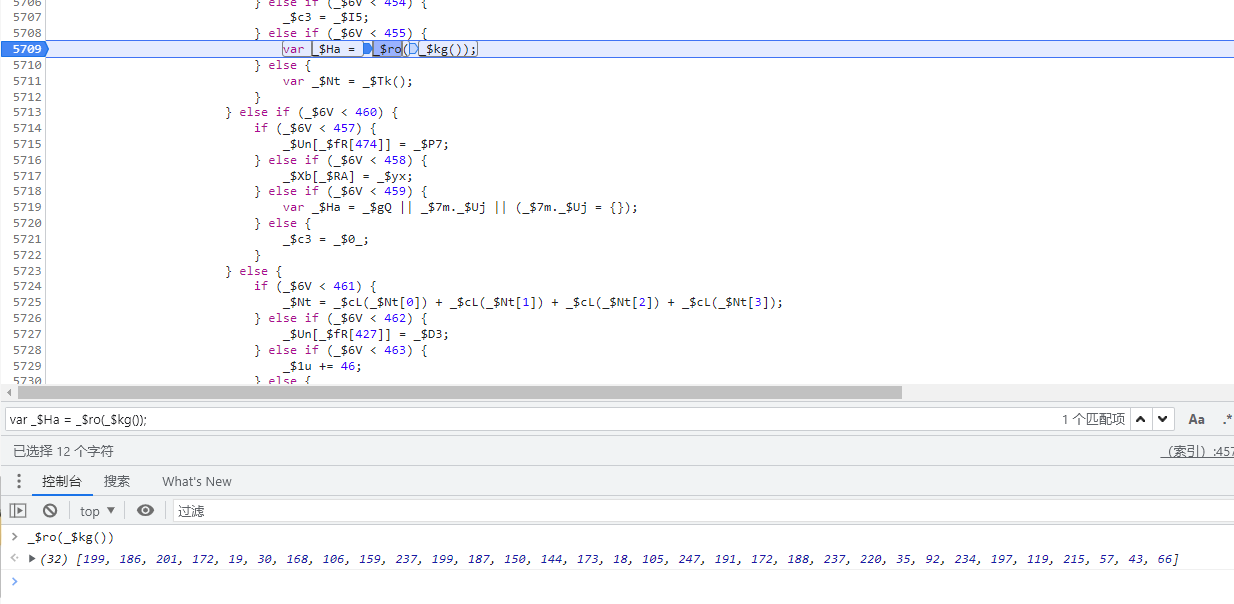
接着f11,生成了一个32位数组,赋值给了Ha

接着走,生成了一个16位数组,赋值给了Nt,我这里有个坑,因为上面128位数组逻辑里最后一个值也是赋值给了Nt,因为变量作用域的不同,不能覆盖上面128位数组的值,这里如果和我一样的话,需要注意下

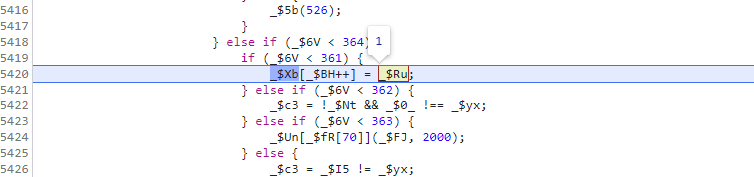
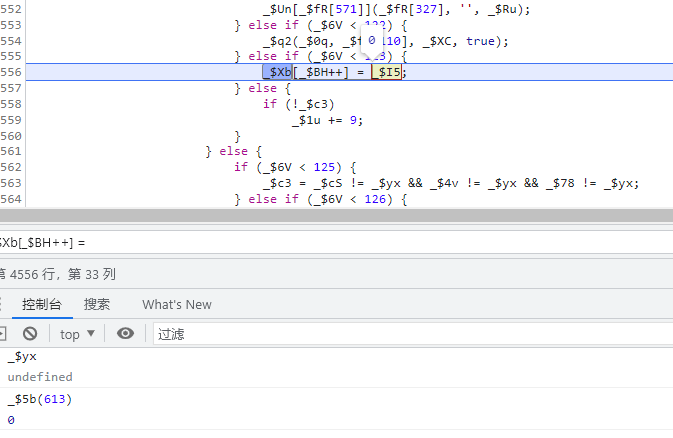
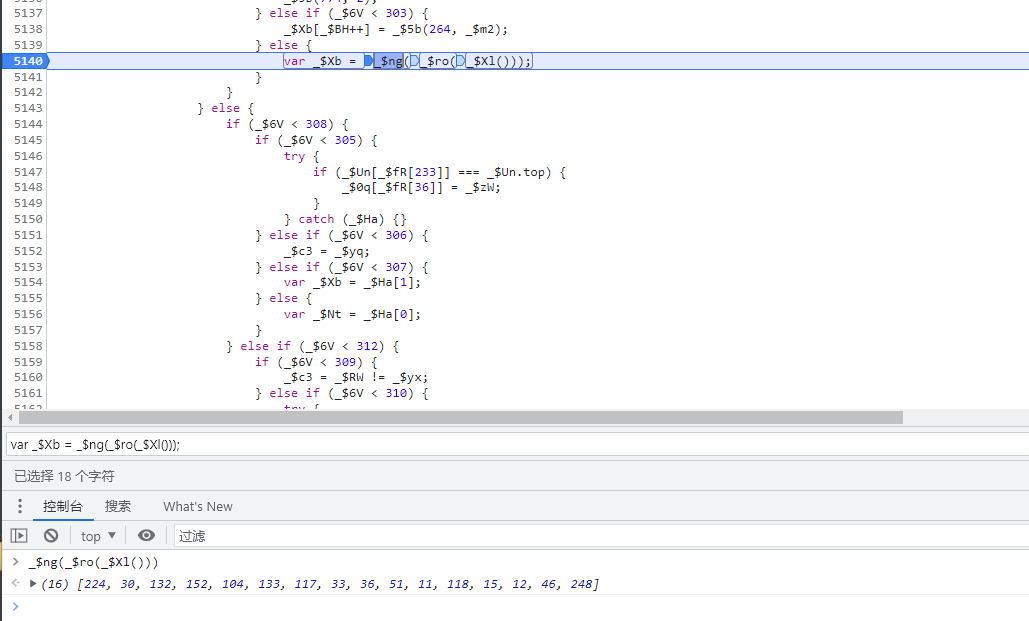
接着走,再次生成了一个16位数组,赋值给了Xb

创建了一个空数组,BH

然后循环针对上面的32和16位数组,对这个空数组进行push

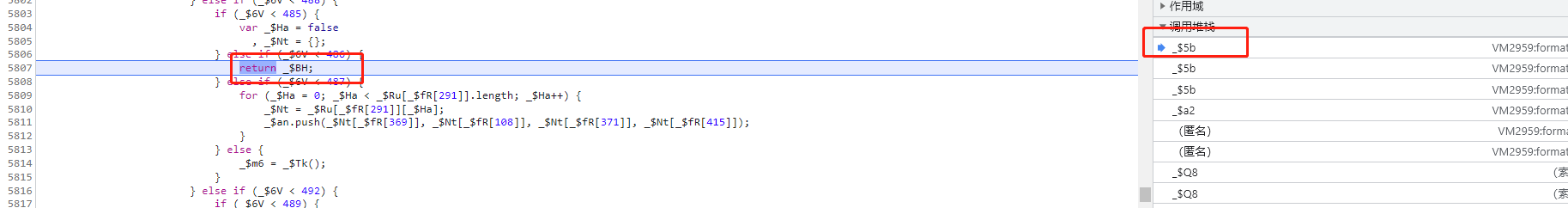
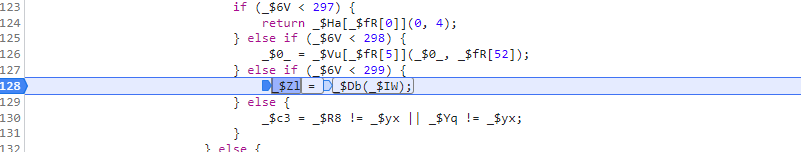
然后return了这个数组BH,并赋值给了Xb


然后接着走,有个变量赋值

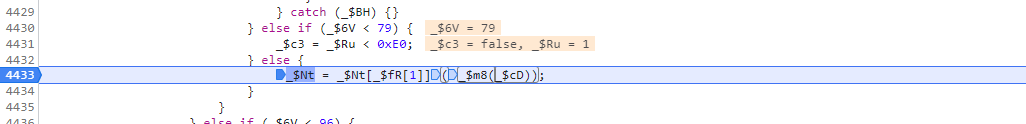
再接着走,这里有对128位数组的Nt和刚才上一步的变量操作的步骤

然后仍然是对Nt的操作

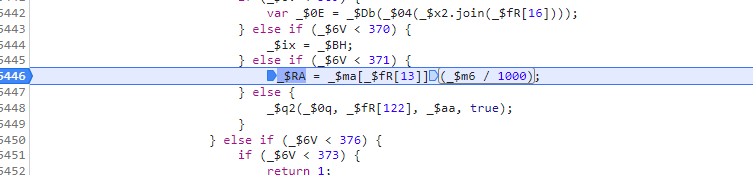
接着是对类似时间戳加密的变量的操作

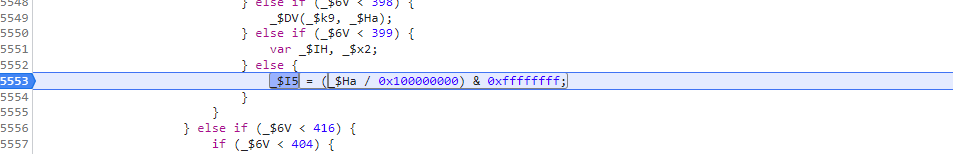
对真正时间戳的操作

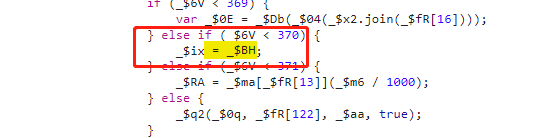
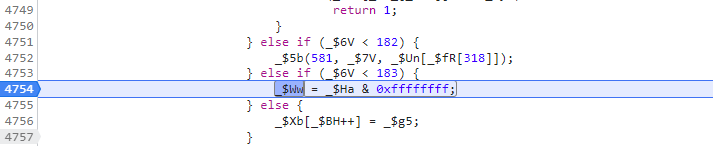
然后这里

这里

这里

还有这个循环,具体的值是什么可以自己断点看看,按F10或者F11一直走,都能遇到,如果遇不到,证明你跟错了,手动狗头,哈哈

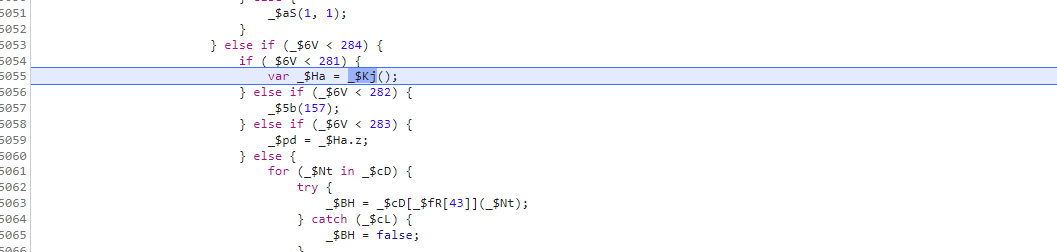
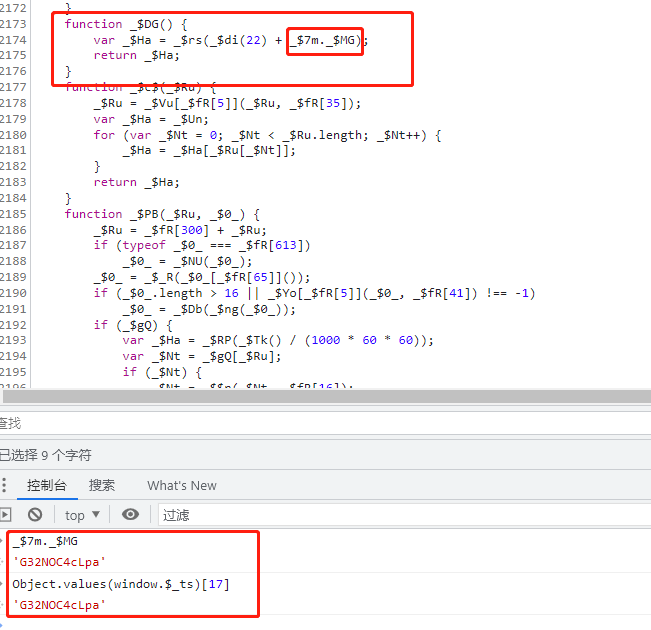
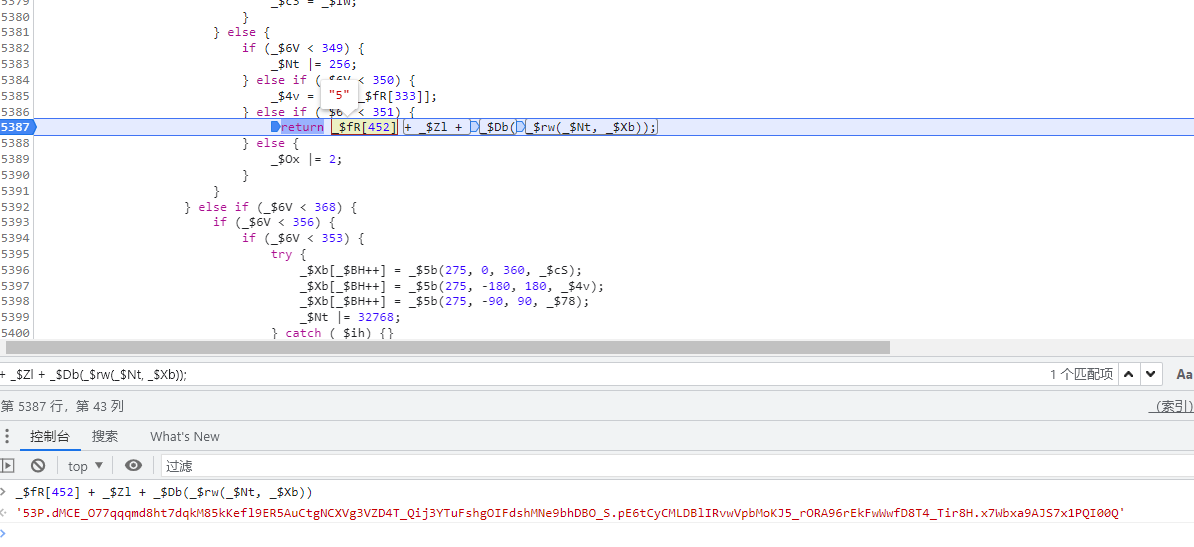
这个是生成cookie的最后一个值

最后就是cookie的拼接了,到这里cookie生成的逻辑结束

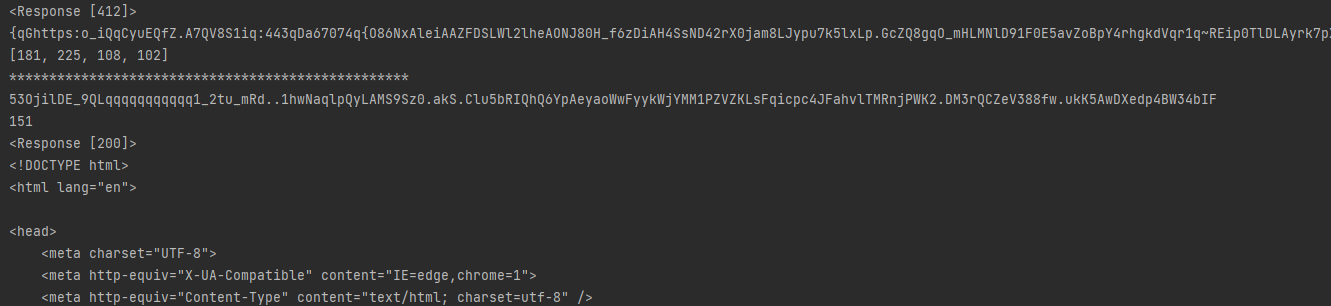
本地执行
结果如下,没有问题,结束,撒花

小结
只要屁股坐不烂,结果总是能出来的