小程序获取顶部状态栏和右上角圆点栏的高度
有时需要自定义小程序的顶部状态栏,或者放一些元素到圆点栏那一行,就需要获取状态栏和圆点栏的高度。
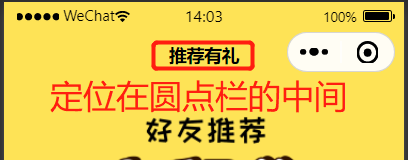
效果图:

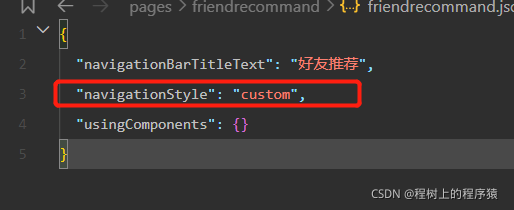
黄色背景图包含了全屏,所以需要自定义设置:

然后将推荐有礼区域定位在状态栏的下面,高度与圆点栏一致,然后使用
display:flex;
布局使文字居中就行了
<view class="top-box" style="top:{{statusHeight}}px;height:{{navHeight}}px;">推荐有礼</view>
那么接下来就是要获取 状态栏高度
statusHeight
和圆点栏高度
navHeight
了:
onLoad: function (options) {
let that=this;
let sysinfo = wx.getSystemInfoSync(),
statusHeight = sysinfo.statusBarHeight,
isiOS = sysinfo.system.indexOf('iOS') > -1,
navHeight;
if (!isiOS) {
navHeight = 48;
} else {
navHeight = 44;
}
that.setData({
statusHeight: statusHeight,
navHeight: navHeight
})
}
版权声明:本文为weixin_44510284原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。