微信小程序实现点赞气泡效果
先上代码:
<view class="listImg">
<block wx:for="{{8}}" wx:key="index">
<image class="heart_img {{number == index?'active': ''}}" src="../../style/images/heart{{index + 1}}.png"></image>
</block>
</view>
.heart_img {
position: fixed;
width: 30px;
height: 32px;
margin-left: 25rpx;
}
data: {
number: -1
},
randomNum(minNum, maxNum) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * minNum + 1, 10);
break;
case 2:
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
//或者 Math.floor(Math.random()*( maxNum - minNum + 1 ) + minNum );
break;
default:
return 0;
break;
}
},
translate() {
let randomNum = this.randomNum(-30, 30)
// number是控制active的
this.setData({
number: this.data.number + 1
}, () => {
if (this.data.number > 7) {
this.setData({
number: -1
})
this.translate();
}
})
// .active 是选择器
this.animate('.active', [{
opacity: 1,
translateY: 0
},
{
opacity: 0,
translate: [randomNum, -200]
},
], 1000, function () {
//动画完成后的回调函数
}.bind(this))
},
因为不会弄gif图片就先这样凑合吧。


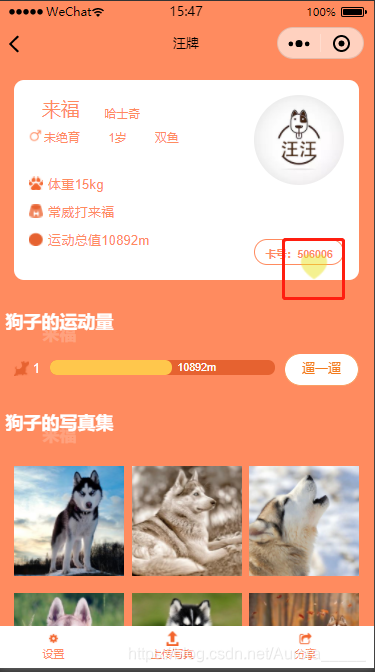
使用微信小程序云开发写的个人简历小程序和好玩的关联微信运动遛狗的小程序,内置天气查询功能。欢迎大家扫码体验,项目详情也可到我的置顶博客查看。项目都已在码云上开源,欢迎大家star。wx_superpet这个小程序项目特别适合对微信小程序云开发技术感兴趣的同学参考。
个人简历源码:
个人简历码云地址
个人简历源码:
CSDN下载
wx_superpet源码:
wx_superpet码云地址
wx_superpet源码:
添加链接描述


版权声明:本文为Aurora_____原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。