事件简介
①本质:事件是视图层到逻辑层的通讯方式
②作用:事件可以将用户的行为反馈到逻辑层进行处理
③应用:事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数
④参数:事件对象可以携带额外信息,如 id, dataset, touches
事件类型
在编写代码中,使用频率高的事件方式是:


注意:touch触屏系列事件常结合画布canvas组件使用,简单了解即可。
事件绑定
事件绑定的写法同组件的属性,以 key、value 的形式
①key 以bind或catch开头,然后跟上事件的类型,如bindtap、catchtap等。自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart
②value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错
③bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡
触控事件
(1)触控事件之单击tap
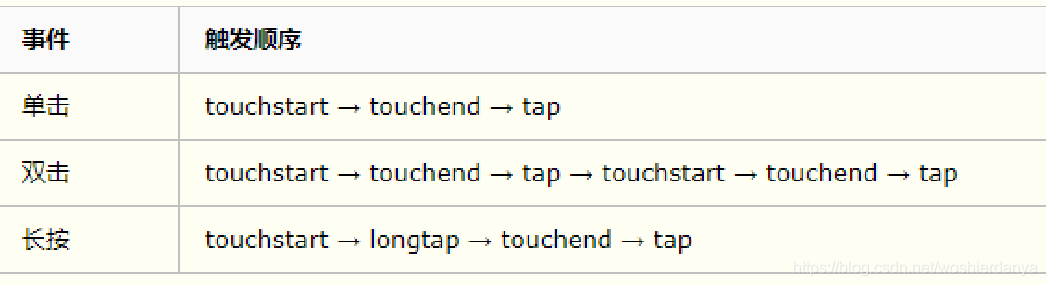
分析:单击事件由touchstart、touchend组成,touchend后触发tap事件。
事件对象event:当事件回调触发的时候,逻辑层绑定该事件的处理函数会收到一个事件对象,
event
对象包含参数
timeStamp

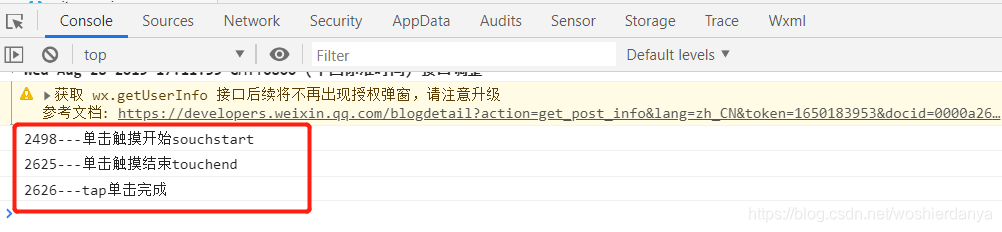
验证:
tap顺序为touchstart→touchend→tap
<button
bindtouchstart="touchstartFn"
bindtouchend="touchendFn"
bindtap="tapFn"
>单击事件</button>
//单击 event对象包含参数timeStamp--时间戳
touchstartFn(event){
console.log(event.timeStamp+'---单击触摸开始souchstart')
},
touchendFn(event){
console.log(event.timeStamp+'---单击触摸结束touchend')
},
tapFn(event){
console.log(event.timeStamp+'---tap单击完成')
},


(2)触控事件之双击
双击事件可以由两个单击事件组成,只要两次点击的间隔时间小于600ms(或者300ms)则认为是双击行为;
双击执行顺序为touchstart → touchend → tap → touchstart → touchend → tap。
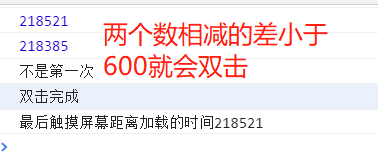
验证:
<button bindtap="tapFns">双击事件</button>
data: {
// 最后触摸屏幕距离加载的时间
lastTimeStamp:0
},
点击按钮的时间间隙小于600ms,则会认为是双击行为。
// 双击
tapFns(event){
console.log(event.timeStamp+'---tapFns完成单击')
const timeStamp=event.timeStamp; /*触摸的时间戳*/
console.log(timeStamp)
const lastTimeStamp=this.data.lastTimeStamp;/*最后触摸屏幕距离加载的时间*/
console.log(this.data.lastTimeStamp);
if(lastTimeStamp>0){
console.log('不是第一次');
if(timeStamp-lastTimeStamp<600){
console.log("双击完成")
}
}else{
console.log('第一次触摸')
}
this.setData({
lastTimeStamp :timeStamp
});
console.log('最后触摸屏幕距离加载的时间'+this.data.lastTimeStamp);
},


(3)触控事件之长按longtap
长按事件手指触摸后,超过350ms再离开,触发长按事件longtap
触发顺序:touchstart → longtap → touchend → tap
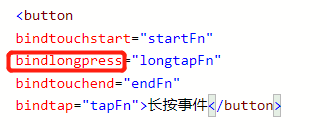
<button
bindtouchstart="startFn"
bindlongtab="longtapFn"
bindtouchend="endFn"
bindtap="tapFn">长按事件</button>
// 长按事件
startFn(){
console.log('长按触摸开始')
},
longtapFn(){
console.log("长按")
},
endFn(){
console.log("长按触摸结束")
},
tapFn(event){
console.log(event.timeStamp+'---tap单击完成')
},


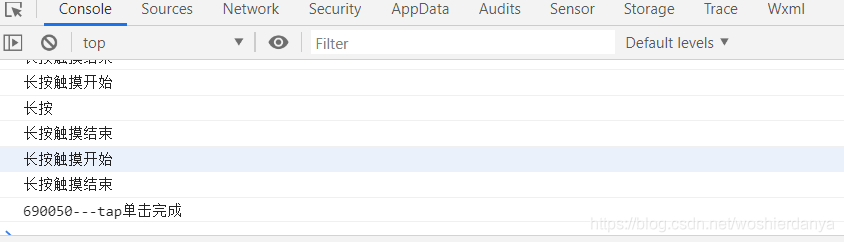
长按后控制台输出结果:

译为:“\longtap\”事件已弃用,请改用“longpress”事件,所以接下来将longtap改为longpress。

开发问题:通过上个案例,可以看出一个元素上同时绑定了点击事件与长按事件时,当长按事件触发时,点击事件也会被触发
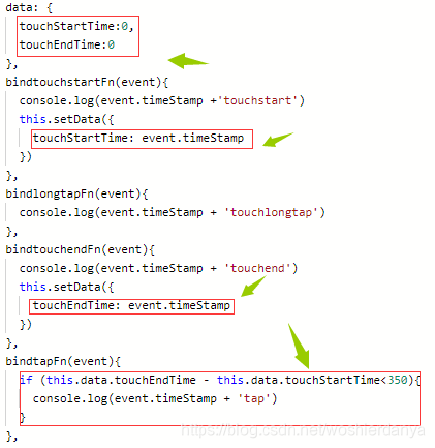
解决办法:记录手指点下与手指抬起之间的时间差 ,在触发tap事件前 判断时间差,若小于350 就触发tap ,否则视为长按。
思路:计算touchend与touchstart的时间差,如果大于350ms,则不会触发bindtap相关事件。

触发顺序小结:
单击、双击、长按属于点触事件,会触发touchstart、touchend、tap事件

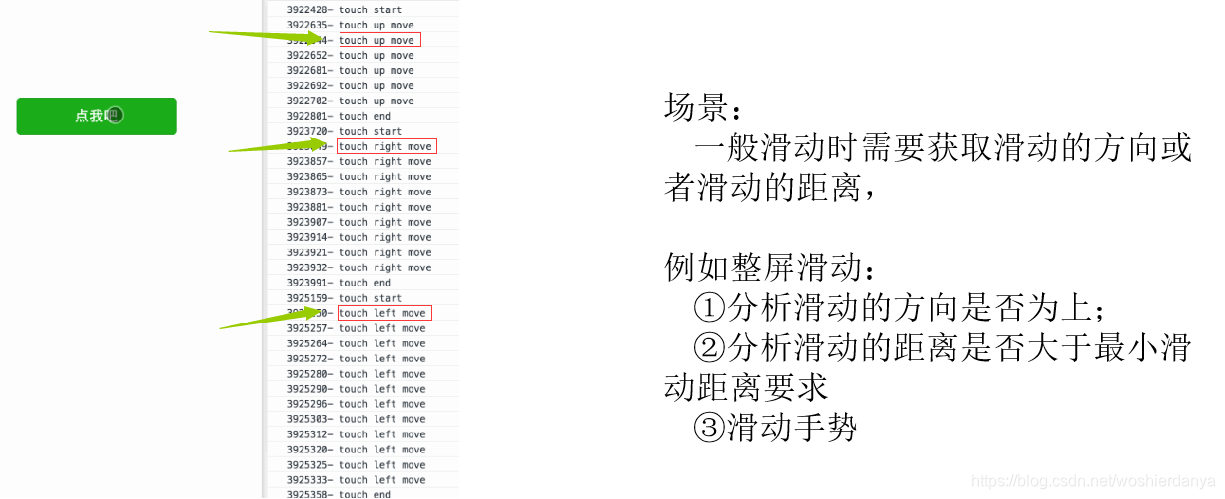
(4)触控事件之滑动touch系列
滑动事件由touchstart、touchmove、touchend组成,一般指的是手指触摸屏幕并移动。
<button
bindtouchstart="startFn"
bindtouchmove="touchmoveFn"
bindtouchend="endFn">触屏移动开始</button>
startFn(){
console.log('触摸移动开始')
},
touchmoveFn(event){
console.log(event)
console.log("触屏移动")
},
endFn(){
console.log("触摸移动结束")
},



触控事件之滑动touch系列
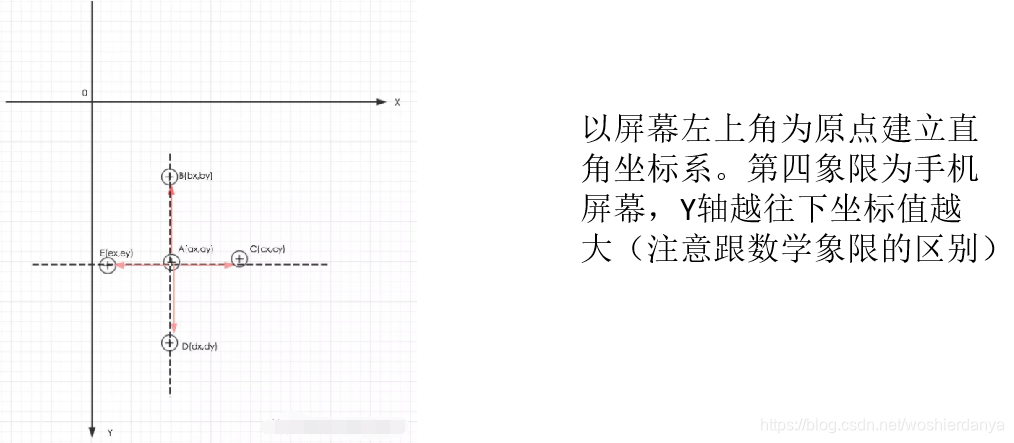
坐标轴及业务逻辑分析:
①假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay
②同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax
③计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
④计算r = m/n,如果r > 1,视为向上滑动,同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动
①初始化数据

②开始触摸

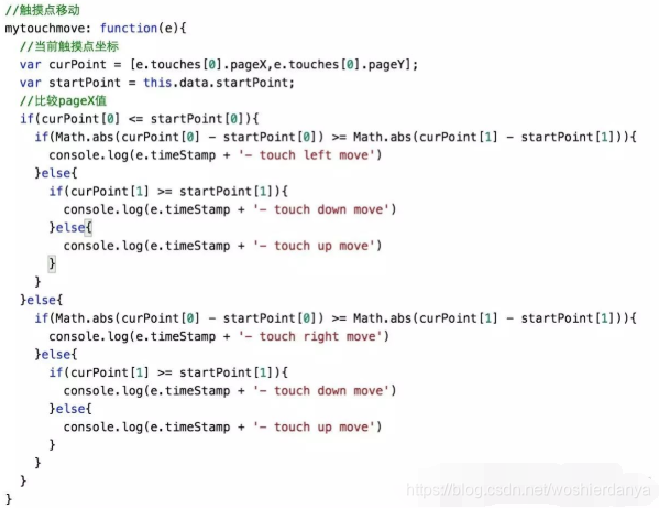
③触摸点移动,动态计算判断方向

总结:
(1)事件简介
(2)事件类型
(3)事件绑定
(4)触控事件
①单击tap;②自定义双击处理;③长按longtap与longpress;④touch系列之touchstart、touchmove、touchend