我们都知道,小程序中页面跳转是必不可少的,一边都是绑定事件bindtap,在js中写所跳转的路径即可,那么如何在搜索框里面点击手机键盘上的搜索功能,去进行页面跳转呢?这就用到了一个input中的一个事件:bindconfirm,下面就上实例。
1.首先在input中写出事件bindconfirm=”bindconfirm”,这里引号中的只是一个事件的名称,这个不用在意。
wxss代码段:
<input class="input" bindconfirm="bindconfirm" ></input>
2.然后在此页面中的js编写,想要跳转的路径即可。
js代码段:
bindconfirm:function (e) {
wx.navigateTo({
//input中绑定函数bindconfirm函数,用手机键盘就能跳转界面
url: '/pages/selectResult/selectResult',
})
},
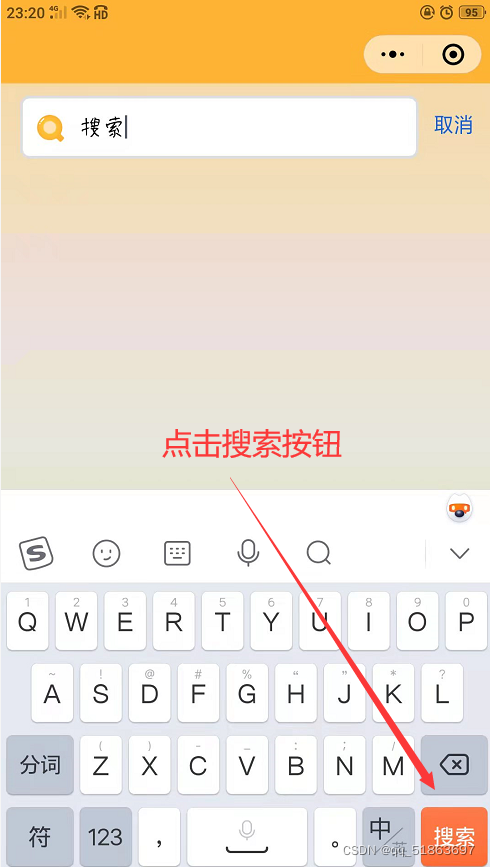
3.最后呢就是效果展示(我想要跳转到搜索结果页面selectResult)

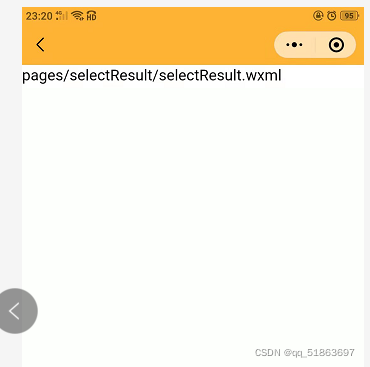
之后就会跳转到搜索结果页面(selectResult)

由于这个小程序还在开发阶段,所以还没做页面的其他内容(
反正就是懒
)。
版权声明:本文为qq_51863697原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。