版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,请联系我们第一时间处理。
原文链接地址:
view | 微信开放文档
以下将展示小程序官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
视图容器
属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class=”none” 时,没有点击态效果 | 1.0.0 |
| hover-stop-propagation | boolean | FALSE | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
Bug & Tip
- tip: 如果需要使用滚动视图,请使用 scroll-view
示例代码
WXML
<view class="container">
<view class="page-body">
<view class="page-section">
<view class="page-section-title">
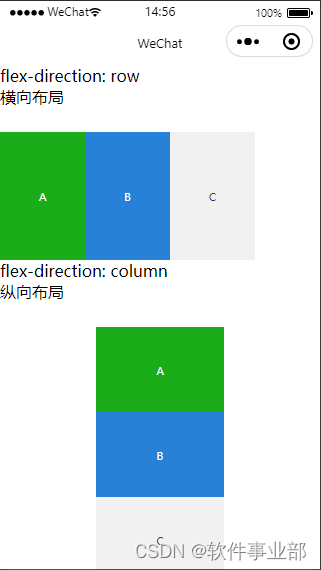
<text>flex-direction: row\n横向布局</text>
</view>
<view class="page-section-spacing">
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item demo-text-1"></view>
<view class="flex-item demo-text-2"></view>
<view class="flex-item demo-text-3"></view>
</view>
</view>
</view>
<view class="page-section">
<view class="page-section-title">
<text>flex-direction: column\n纵向布局</text>
</view>
<view class="flex-wrp" style="flex-direction:column;">
<view class="flex-item flex-item-V demo-text-1"></view>
<view class="flex-item flex-item-V demo-text-2"></view>
<view class="flex-item flex-item-V demo-text-3"></view>
</view>
</view>
</view>
</view>