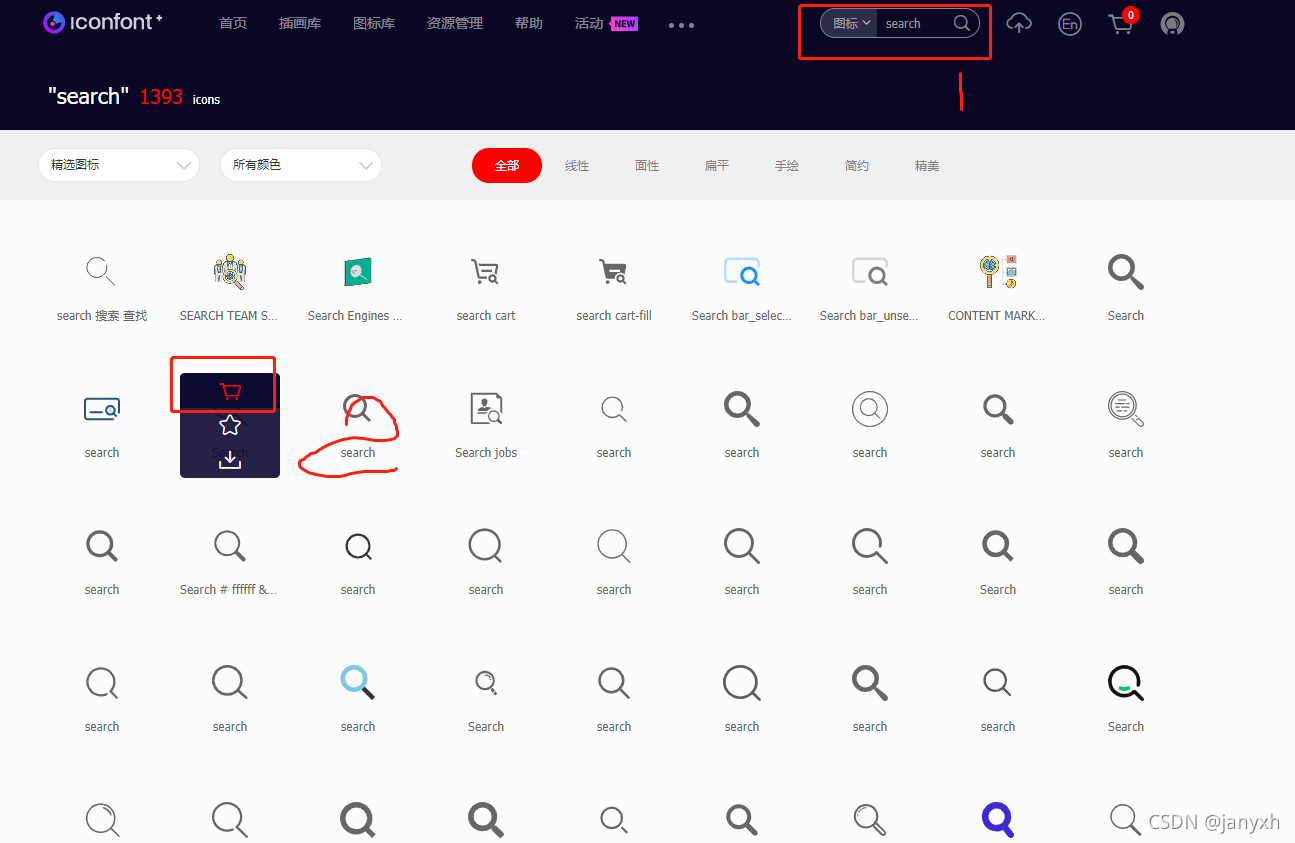
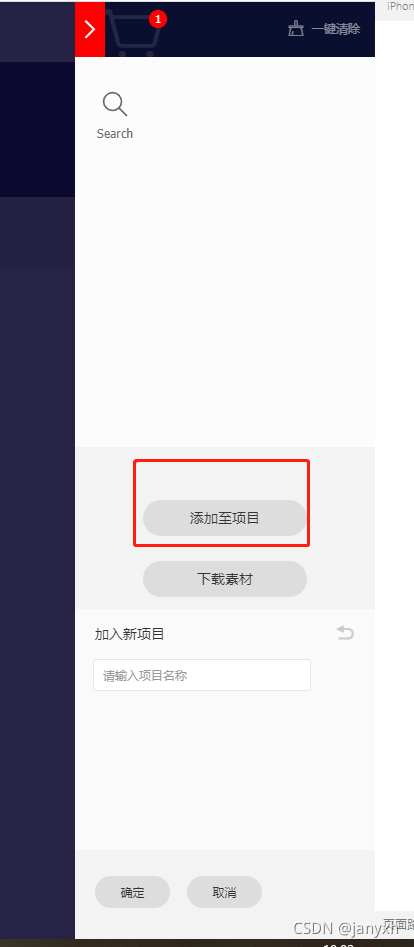
1.挑选图标,加入项目


2.进入项目,下载到本地

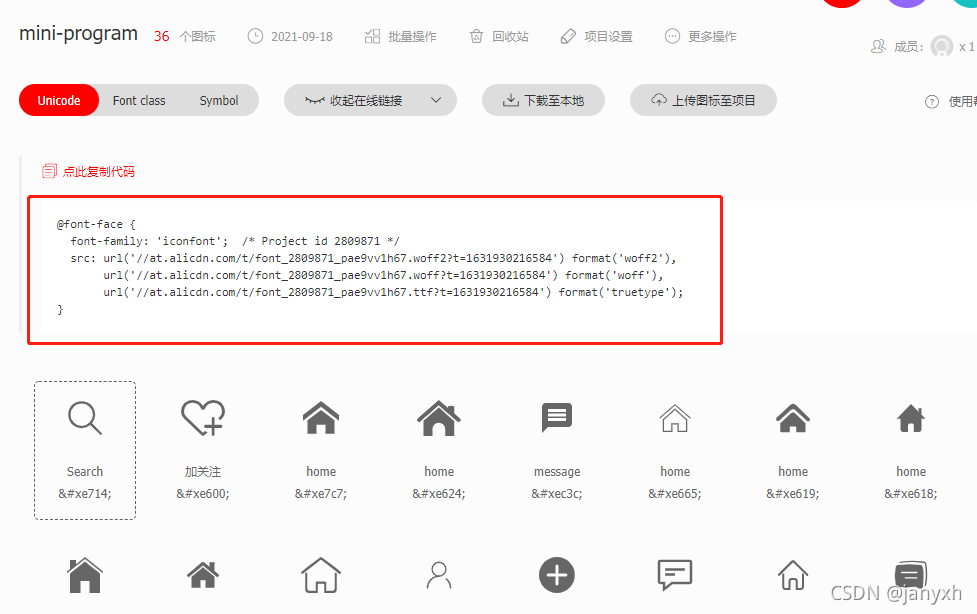
3.解压文件后,复制iconfont.css放到小程序项目里,并重命名,修改为iconfont.wxss。并在app.wxss内引入该样式。
@import "iconfont.wxss";
/* 修改成你放置样式文件的路径 */
4.复制在线链接代码,替换iconfont.wxss里的@font-face样式。

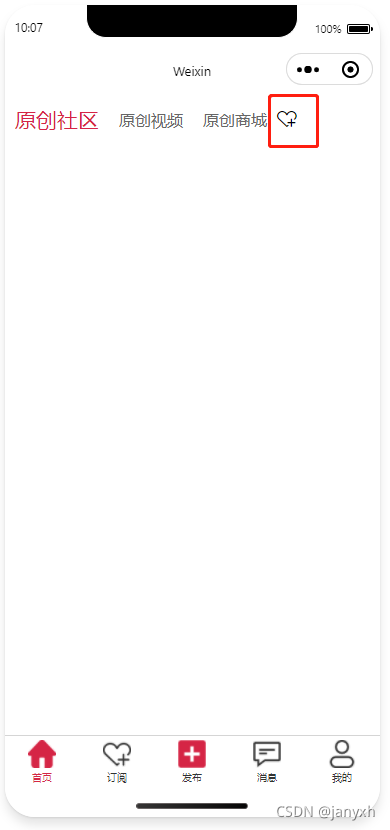
5.打开wxml文件,写一行代码,格式如下。
<text class="iconfont icon-jiaguanzhu"></text>

此时可以看到,图标可以展示出来了。
大功告成了吗?没有这么简单!
在自定义组件内,还不行。
自定义组件需要添加addGlobalClass属性,或者styleIsolation属性。
options:{
addGlobalClass: true
}
或
{
styleIsolation: "apply-shared"
}
版权声明:本文为janyxh原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。