微信小程序:
关于微信小程序的数据存储
本意是做一个记录类型的微信小程序,最开始以为缓存就能搞定了,果然还没毕业的大学生过于单纯·····
后面醒悟了,得用服务器储存数据鸭···
微信小程序提供了云开发,可以使用自带的云数据库,很方便。官方网站有教程。
做到一半,又遇到问题。
数据获取了之后,console.log(“res.data”)确实能输出要的数据,但是使用setdata传不了值。
解决方法:
data: {
dataArray: []
}
var db = wx.cloud.database()
var that = this
db.collection('weight').where({
datemonth: "1"
}).get({
success(res) {
that.setData({
dataArray:res.data
})
}
})
转换类型
String变number类型 ===》 parseInt()
直接在键盘上输入数字到
<view class="weight">
<input type='number' placeholder="输入体重:kg" focus="{{focus}}" class='input-sub' name='weightData'/>
</view>
貌似从js用e.detail.value.heightData提取出来的数据是String类型的,我1+1加了之后等于11来着····
所以搜了一下
得用parseInt()转换类型
var heightData = parseInt(e.detail.value.heightData)
这种转换成number的类型就可以了。
emmm,太久没复习js···看到1+1=11我都没反应过来是怎么了···
保留数几位
有两种方法
NumberObject.toFixed(num) //返回字符串
NumberObject.toPrecision(num) //返回number
微信小程序异步请求的坑,数组获取不了长度的问题
搞了一个早上。
creatData: function (event) {
var dataName = []
var dataNum = []
var that = this
var db = wx.cloud.database()
db.collection('weight').where({
id: "0",
datemonth: "02"
}).get({
success(res) {
for (var j = 0; j < res.data.length; j++) {
dataName.push(res.data[j].datemonth + '.' + res.data[j].dateday)
dataNum.push(res.data[j].num)
}
},
fail(res) {
console.log("fail")
}
})
return {
dataName: dataName,
dataNum: dataNum
}
}
搞了一个早上我就是获取不到dataName,和dataNum的值。

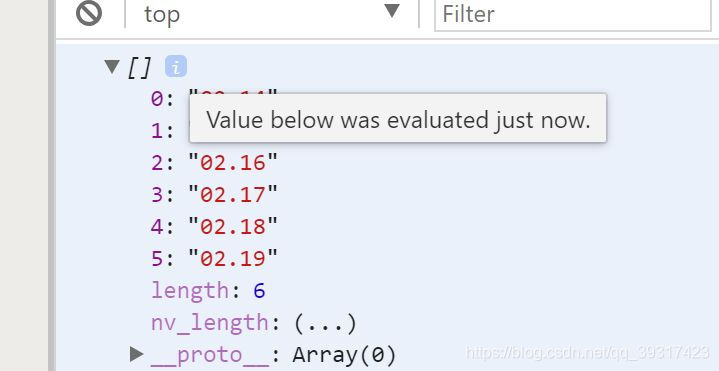
数组的内容似乎是异步添加的,当执行console.log() 时,数组是空的,在 devtools 里点开这个数组时,内容已经被异步添加上去了。不知道这么解释是不是对的,我也还有点糊涂。
后面我捣鼓了一下,发现这个数组的获取要一直到页面卸载才获取得到····
onLoad,onShow,onReady这些都不会执行····
最后用promise解决了
Promise 对象用于表示一个异步操作的最终状态(完成或失败),以及其返回的值。
最终代码
creatData:function(event){
var dataName = []
var dataNum = []
var that = this
var db = wx.cloud.database()
return new Promise(function(resolve,reject){
db.collection('weight').where({
id: "0",
datemonth: "02"
}).get({
success(res) {
for (var j = 0; j < res.data.length; j++) {
dataName.push(res.data[j].datemonth + '.' + res.data[j].dateday)
dataNum.push(res.data[j].num)
}
resolve({dataName,dataNum})
},
fail(res) {
reject("fail")
}
})
})
}