微信小程序充分借鉴了vue的代码风格,但是却没有像vue那样的高效的组件特性。但是这一备受诟病的地方在小程序1.6.3版本得到了解决。
从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。
接下来,是我参考小程序官方API总结的自定义组件的使用方法:
####
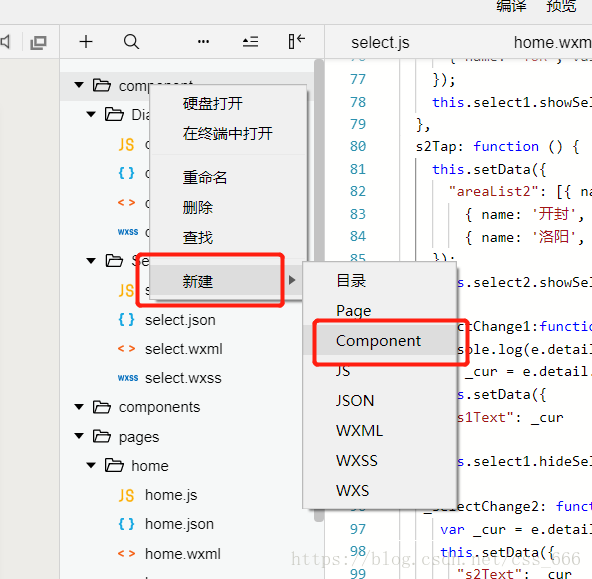
第一步:新建一个组件
微信开发者工具提供了组件的模板。点击“Component”,开发工具会为我们生成一个纯净的组件模板。

例如我们新建一个select的组件:
select.json
{
"component": true, // 自定义组件声明
"usingComponents": {} // 可选项,用于引用别的组件
}
select.wxml
<!--component/Select/select.wxml-->
<view class='select-modal' hidden="{{!isShow}}">
<radio-group class="radio-group" bindchange="selectChange">
<view wx:for-items="{{selectList}}" wx:key="name" >
<label class="radio" class='lla'>
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</view>
</radio-group>
</view>
select.wxss
/* component/Select/select.wxss */
.select-modal{
position: fixed;
z-index: 100;
left: 0;
top:0;
right: 0;
bottom: 0;
background:olive;
}
.lla{
display: block;
width: 100vw;
height: 30px;
}
select.js
注意:不可在observer中修改这个变量本身的值,否则会引起无限循环,导致内存溢出。
// component/Select/select.js
Component({
/**
* 组件的属性列表
*/
properties: {
selectList:{
type: Array, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: [], // 属性初始值(可选),如果未指定则会根据类型选择一个
observer: function (newVal, oldVal, changedPath) {
// 属性被改变时执行的函数(可选),也可以写成在methods段中定义的方法名字符串, 如:'_propertyChange'
// 通常 newVal 就是新设置的数据, oldVal 是旧数据
console.log(newVal + "----------" + oldVal);
//
}
}
},
/**
* 组件的初始数据
*/
data: {
isShow:false
},
/**
* 组件的方法列表
*/
methods: {
//隐藏弹框
hideSelect() {
this.setData({
isShow: !this.data.isShow
})
},
//展示弹框
showSelect() {
this.setData({
isShow: !this.data.isShow
})
},
selectChange:function(e){
// console.log(e)
this.triggerEvent("selectChange",e)
},
}
})
####
第二步:引入要使用的组件
不同于vue中自定义组件的使用,在小程序里引入组件是在页面的json文件中
在具体页面的json中:
{
"usingComponents": {
"select": "/component/Select/select"
}
}
####
第三步:使用该组件
首先是在wxml中使用该组件:
<select id="areaS1" selectList="{{areaList}}" bind:selectChange="_selectChange1" >{{s2Text}}</select>
<select id="areaS2" selectList="{{areaList2}}" bind:selectChange="_selectChange2" ></select>
js部分:
// pages/home/home.js
Page({
/**
* 页面的初始数据
*/
data: {
s1Text:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.select1 = this.selectComponent("#areaS1");
this.select2 = this.selectComponent("#areaS2");
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
s1Tap:function(){
this.setData({
"areaList": [{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },]
});
this.select1.showSelect();
},
s2Tap: function () {
this.setData({
"areaList2": [{ name: '郑州', value: '郑州' },
{ name: '开封', value: '开封', checked: 'true' },
{ name: '洛阳', value: '洛阳' },]
});
this.select2.showSelect();
},
_selectChange1:function(e){
console.log(e.detail.detail.value);
var _cur = e.detail.detail.value;
this.setData({
"s1Text": _cur
})
this.select1.hideSelect();
},
_selectChange2: function (e) {
var _cur = e.detail.detail.value;
this.setData({
"s2Text": _cur
})
this.select2.hideSelect();
}
})
以上就是小程序中自定义组件的使用方法。
版权声明:本文为css_666原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。