uni-app项目生成的支付宝小程序,获取手机号方法不识别
点击获取手机号button,找不到对应的方法,实际上方法已写,
支付宝原生方法说明

支付宝原生手机号授权说明
使用支付宝原生方法会出现报错

解决方法
<template>
<view>
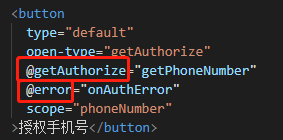
<button type="default" open-type="getAuthorize" @getAuthorize="getPhoneNumber" @error="onAuthError" scope='phoneNumber'>授权手机号</button>
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {
getPhoneNumber() {
this.onGetAuthorize()
.then(res => {
// console.log(res)
var resData = JSON.parse(res.response);
// console.log(resData);
// 重新赋值方便后台获取
var params = {
phoneNumber: resData.response,
sign: resData.sign
};
console.log(params);
})
.catch(err => {
console.log(err);
});
},
onGetAuthorize() {
return new Promise((resolve, reject) => {
my.getPhoneNumber({
scopes: "auth_user",
success: res => {
resolve(res);
},
fail: res => {
reject(res);
}
});
});
},
onAuthError() {
console.log("123321");
}
}
};
</script>

主要问题在与 button 标签的事件绑定,修改成此形式才能触发 script 中定义的授权方法方法
版权声明:本文为AS_TS原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。