目录
(2)style文件夹下创建common.wxss文件,写样式
一、小程序与移动应用程序区别

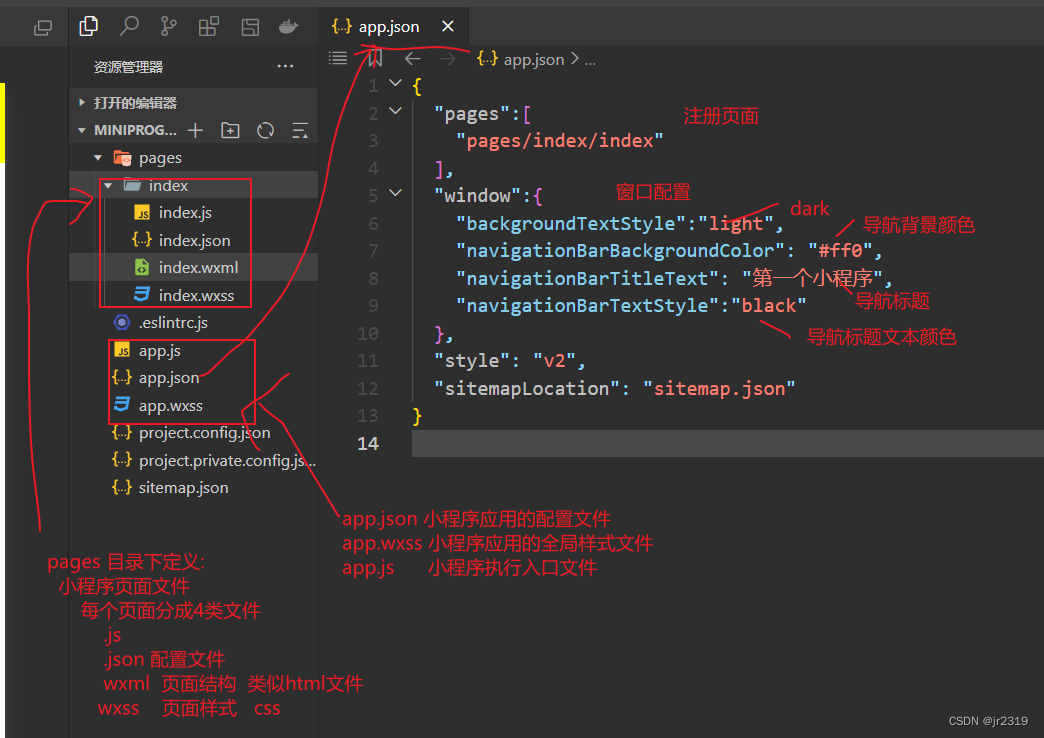
二、小程序开发

Pages文件夹内的index文件夹下的index.js文件内
Page({
//定义响应式数据,显示模板页面
data:{
message:'test'
},
//定义的方法
bindLogin(){
},
})
三、语法
1、模板与数据绑定
index.wxml文件中
<view>{{message}}</view>
//三目运算
<view>{{online==0?'在线':'离线'}}</view>
2、条件逻辑
<view wx:if='{{state==1}}'>在线</view>
<view wx:elif='{{state==2}}'>隐身</view>
<view wx:else='{{state==-1}}'>下线</view>
3、循环
<view wx:for="{{array}}" wx:key:'index' wx:for-item='user' wx:for-index='id'>{{item}}</view>
//wx:for-item='user' wx:for-index='id' 进行item和index改名
4、事件
(1)事件绑定 bind:tap=’onConfirm’
//.wxml文件内 点击事件绑定
bind:tap='onConfirm'
//.js文件内
onConfirm(){
//获取值
this.data.online
//改变值
this.setData({
online:0
})
}
(2)输入框input(todolist应用)
<view class="container">
<view wx:for="{{list}}" wx:key="index" class="li">
{{item.name}}-{{item.price}}-{{item.id}}
<button bindtap="del" data-id="{{item.id}}">删除</button>
</view>
<input type="text" placeholder="请输入信息" bindinput="onInputValue" value="{{inputValue}}"/>
<button type="primary" bindtap="onconfirm">确定</button>
<view>
<navigator url="../detail/index">跳转到详情页</navigator>
</view>
<!-- 条件逻辑 -->
<view wx:if='{{state==1}}'>在线</view>
<view wx:elif='{{state==2}}'>隐身</view>
<view wx:else='{{state==-1}}'>下线</view>
</view>Page({
data:{
list:[{name:'css',price:80,id:1001}],
inputValue:'',
state:-1
},
/*
绑定输入框事件
*/
onInputValue(e){
this.setData({
inputValue:e.detail.value
})
},
onconfirm(){
let name=this.data.inputValue
let id=Math.floor(Math.random()*(9999-1000)+1000)
let price=(Math.random()*100).toFixed(2)
let list=this.data.list
list.push({name,price,id})
this.setData({
list,
inputValue:''
})
},
/*
删除事件
*/
del(e){
let id=e.target.dataset.id
let list=this.data.list
let index= list.findIndex(item=>item.id==id)
list.splice(index,1)
this.setData({
list,
})
},
})
四、rpx根据屏幕宽度进行自适应
iphone6:1px=2rpx
五、公共样式
(1)根目录下创建style文件夹
(2)style文件夹下创建common.wxss文件,写样式
(3)引入使用
需要引入外部公共的样式.wxss文件内
@import’文件路径‘;
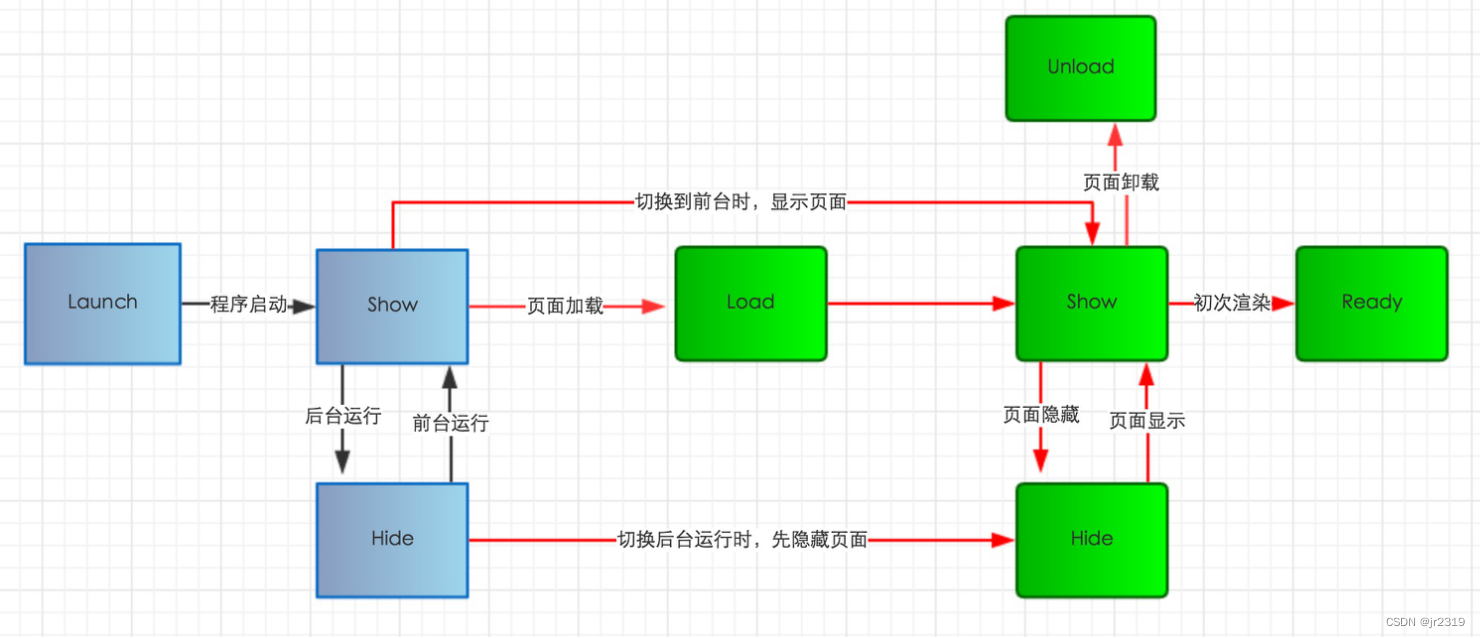
六、应用生命周期、页面生命周期

七、安装外部组件库(npm安装外部组件库)
1、npm初始化
npm init -y
2、安装(以vanWeapp为例)
npm i @vant/weapp -S –production
3、构建
点击工具-构建npm

版权声明:本文为weixin_51040108原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。