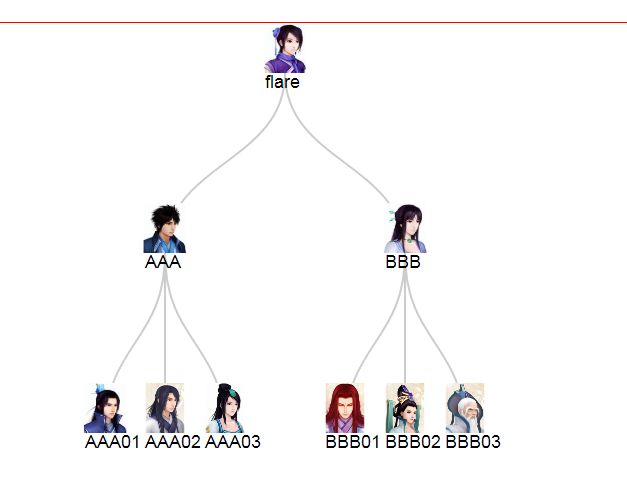
vue.js中使用D3树状图异步按需加载数据绘制人物关系图,网上查了好多资料没找到合适的,就自己写个简单的,方便以后查看,附上效果图
重点:这个树状图不管是Vue的,还是HTML的,使用的D3.js 版本是3.5.17,如果使用别的版本,可能里面的语法不同,所以使用者请确认好下载的D3.js的版本

D3.js是一个基于 web 标准的 JavaScript 可视化库. D3 可以借助 SVG, Canvas 以及 HTML 将你的数据生动的展现出来. D3 结合了强大的可视化交互技术以及数据驱动 DOM 的技术结合起来, 让你可以借助于现代浏览器的强大功能自由的对数据进行可视化.
图形绘制,D3默认采用的是异步加载,但是,这里的异步加载,指的是一次性的将图形展示所需要的数据异步的方式加载到浏览器前端显示,最终以树状图展现给用户。 若一次性加载所有的数据,会比较影响用户体验,因为一次遍历数据库所有的跟踪记录,无论是递归先根遍历还是非递归方式循环查找,最终的体验都是不令人满意的。 我们便采取按需的异步加载数据方式,即,当用户点击节点时,才从后台取数据。由于D3的优秀数据管理架构,数据一旦加载了,后续便可以不用再从服务器后台取数据。
先使用HTML创建异步按需加载数据绘制的树状图
<!DOCTYPE html>
<meta charset="utf-8">
<style>
.node {
cursor: pointer;
}
.node circle {
fill: #fff;
stroke: steelblue;
stroke-width: 1.5px;
}
.node text {
font: 10px sans-serif;
}
.link {
fill: none;
stroke: #ccc;
stroke-width: 1.5px;
}
.link2 {
fill: none;
stroke: #f00;
stroke-width: 1.5px;
}
</style>
<body>
<script src="lib/jquery.min.js" charset="utf-8"></script>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var root = {
"name": "flare",
"deal": "1",
"children": [{
"name": "AAA",
"deal": "2"
},{
"name": "BBB",
"deal": "3"
}]
};
var margin = {top: 20, right: 120, bottom: 20, left: 550},
width = 1024 - margin.right - margin.left,
height = 798 - margin.top - margin.bottom;
var i = 0,
duration = 750,
root;
var tree = d3.layout.tree().nodeSize([90, 60]);
var diagonal = d3.svg.diagonal()
.projection(function(d) { return [d.x, d.y]; });
var svg = d3.select("body").append("svg")
.attr("width", width + margin.right + margin.left)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
//Redraw for zoom
// function redraw() {
// // debugger
// // console.log("here", d3.event.translate, d3.event.scale);
// svg.attr("transform", "translate(" + d3.event.translate + ")" + " scale(" + d3.event.scale + ")");
// }
// console.log(d3.select("body"))
// var svg = d3.select("body").append("svg").attr("width", 1024).attr("height", 798)
// .call(zm = d3.behavior.zoom().scaleExtent([1,3]).on("zoom", redraw))
// .append("g")
// .attr("transform", "translate(" + 512 + "," + 50 + ")");
// console.log(svg)
//necessary so that zoom knows where to zoom and unzoom from
// zm.translate([512, 50]);
root.x0 = 0;
root.y0 = height
