在开发微信小程序的过程中,我们需要实时预览代码呈现的效果。在默认的情况下,每次保存编译之后,展现的都是
/pages/index/index
页面,而不是我们期望预览的页面,需要手动进行点击跳转,影响开发效率。那么有没有方法可以将我们当前开发的页面设置为自动预览页呢?有多少种方法?
微信开发者工具设置预览页面的三种方式
-
(不推荐) 在
app.json
中设置
pages
属性数组的顺序,将需要预览的页面路径设置为第一个。 -
(不推荐) 在
app.json
中设置
entryPagePath
属性值为需要预览的页面路径。 -
(推荐) 在开发者工具内设置编译模式。
目标: 将
pages/suggestion/suggestion
设置为编译预览页面。
一、(不推荐) 在
app.json
中设置
pages
属性数组的顺序,将需要预览的页面路径设置为第一个
app.json
pages
-
设置方式:

-
缺点:
-
-
每次调整页面都需要手动调整代码,如果上线的时候没调整过来会有风险。
-
会打乱页面的正常顺序。
-
在多人开发的情况下,每次merge的时候需要调整为index页,否则会冲突。
-
无法传递参数
-
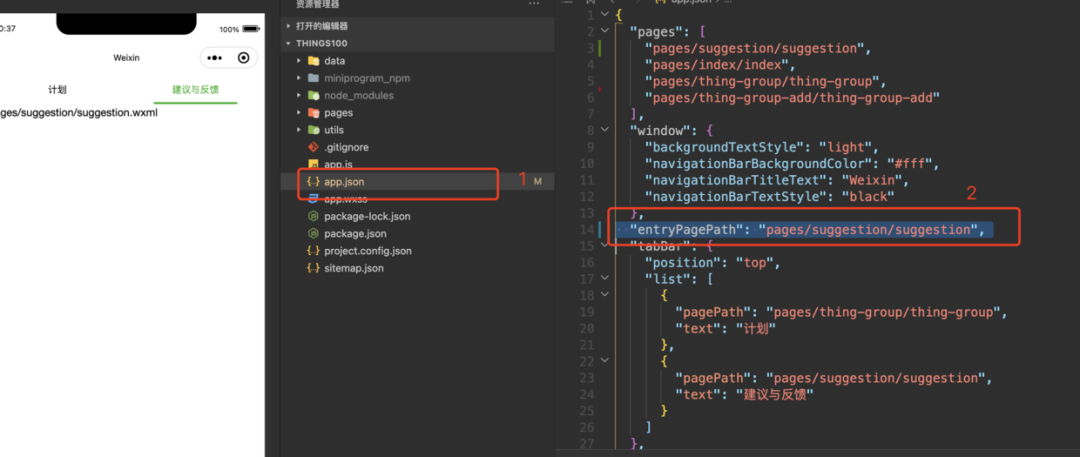
二、(不推荐) 在
app.json
中设置
entryPagePath
属性值为需要预览的页面路径
app.json
entryPagePath
-
设置方式

-
缺点:
-
-
每次调整页面都需要手动调整代码,如果上线的时候没调整过来会有风险。
-
会打乱页面的正常顺序。
-
在多人开发的情况下,每次merge的时候需要调整为index页,否则会冲突。
-
无法传递参数
-
-
如果不填,将默认为 pages 列表的第一项
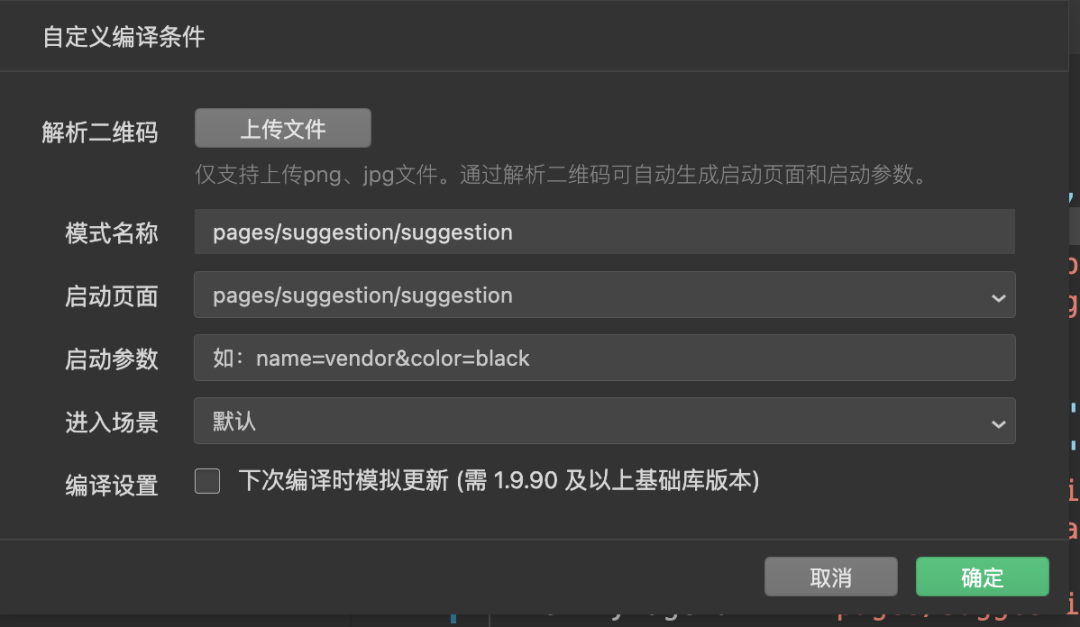
三、(推荐) 在开发者工具内设置编译模式
-
设置方式:


-
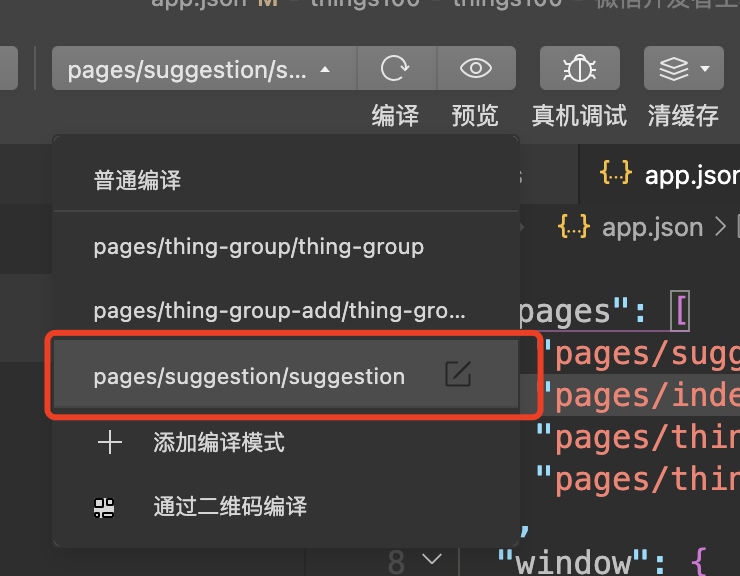
使用:
-
-
选择刚才设置的编译模式
-

-
优点:
-
-
不会产生安全问题。
-
-
不会与别人的代码发生冲突。
-
不入侵代码。
-
-
可携带页面路径参数。
-
可模拟进入场景。
-
欢迎在评论区留下你看文章时的思考,及时说出,有助于加深记忆和理解,还能和像你一样也喜欢这个话题的读者相遇~